作者:相思和怀恋_811_372 | 来源:互联网 | 2023-09-07 20:02
这篇文章将为大家详细讲解有关用vscode将less编译成wxss的示例,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
用vscode将less编译成wxss的方法:
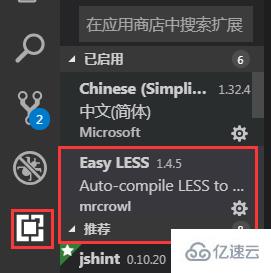
第一步, 从vscode商店中下载Easy LESS插件。

第二步,配置settings.json文件 (文件 - 首选项 - 设置 - 搜索设置settings.json)
加入如下代码:
"less.compile": {
"outExt": ".wxss"
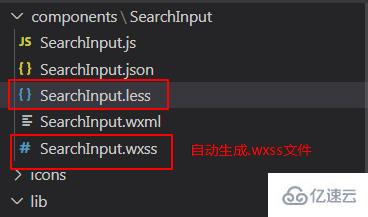
}这时候如果在less文件中写代码,保存后会自动生成一个.WXSS的文件

关于用vscode将less编译成wxss的示例就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。