作者:手机用户2502904767_602 | 来源:互联网 | 2024-11-21 17:47
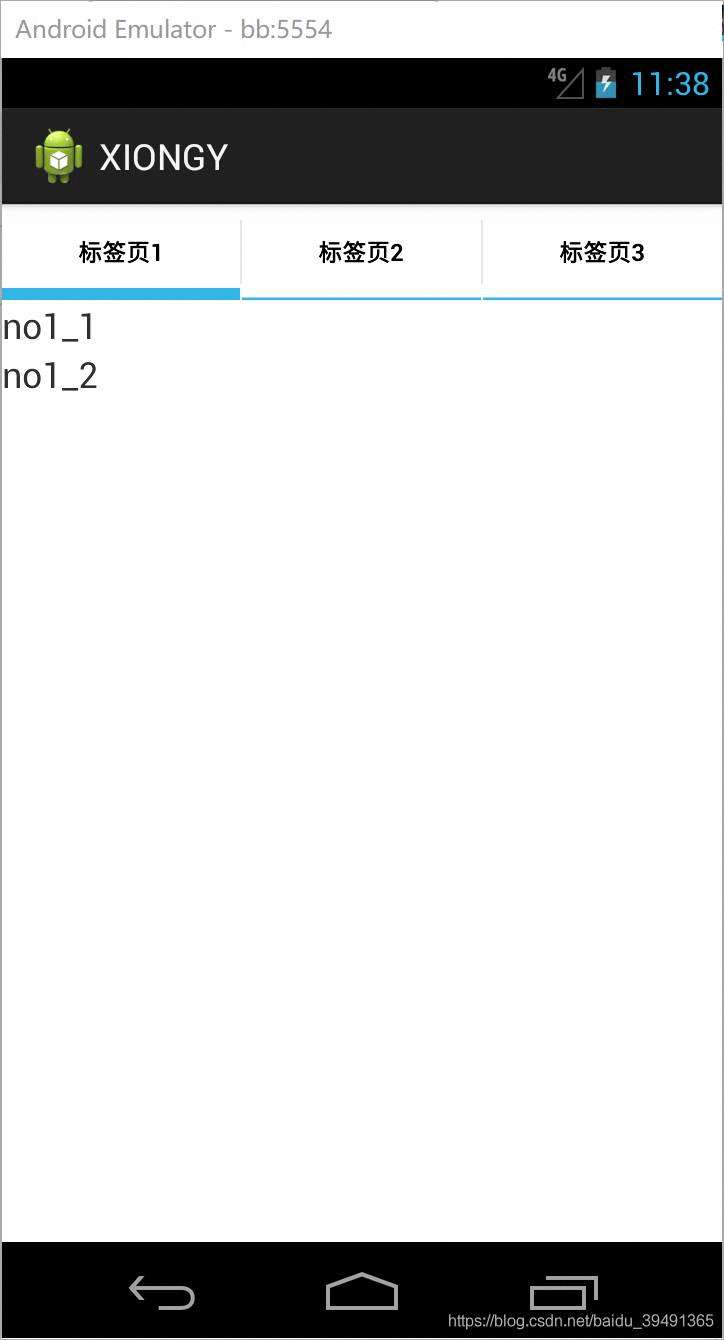
效果预览:

实现步骤简介:
本教程分为两个主要步骤,帮助您快速掌握如何使用TabActivity创建顶部选项卡。
步骤一:创建选项卡类及布局文件
首先,需要创建一个新的Java类,该类应继承自TabActivity。接着,创建一个XML布局文件,在其中定义所需的选项卡数量。每个选项卡对应一个LinearLayout,其中可以包含不同的UI组件,如TextView等。
例如,如果您需要创建四个选项卡,那么您的XML布局文件可能如下所示:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
android:id="@+id/tab01"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选项卡1_1"
android:textSize="18sp"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选项卡1_2"
android:textSize="18sp"/>
步骤二:在TabActivity中设置选项卡及监听器
在您的TabActivity类中,使用getTabHost()方法获取TabHost对象,然后通过inflate方法加载布局文件。之后,使用addTab方法为每个选项卡添加标签和对应的布局ID。同时,可以设置OnTabChangeListener监听器来响应选项卡切换事件,实现特定的功能或提示信息显示。
示例代码如下:
package com.example.xiongy;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.widget.TabHost;
import android.widget.Toast;
import android.widget.TabHost.OnTabChangeListener;
public class MainActivity extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TabHost tabHost = getTabHost();
LayoutInflater.from(this).inflate(R.layout.activity_main, tabHost.getTabContentView(), true);
tabHost.addTab(tabHost.newTabSpec("tab1").setIndicator("快捷").setContent(R.id.tab01));
tabHost.addTab(tabHost.newTabSpec("tab2").setIndicator("好友").setContent(R.id.tab02));
tabHost.addTab(tabHost.newTabSpec("tab3").setIndicator("日志").setContent(R.id.tab03));
tabHost.addTab(tabHost.newTabSpec("tab4").setIndicator("相册").setContent(R.id.tab04));
tabHost.setOnTabChangedListener(new OnTabChangeListener() {
@Override
public void onTabChanged(String tabId) {
if (tabId.equals("tab1")) {
Toast.makeText(MainActivity.this, "选择了快捷", Toast.LENGTH_SHORT).show();
} else if (tabId.equals("tab2")) {
Toast.makeText(MainActivity.this, "选择了好友", Toast.LENGTH_SHORT).show();
} else if (tabId.equals("tab3")) {
Toast.makeText(MainActivity.this, "选择了日志", Toast.LENGTH_SHORT).show();
} else if (tabId.equals("tab4")) {
Toast.makeText(MainActivity.this, "选择了相册", Toast.LENGTH_SHORT).show();
}
}
});
}
}
完成上述步骤后,您可以运行项目,在模拟器或真实设备上查看效果。希望这篇教程对您有所帮助!