作者:小呆74588 | 来源:互联网 | 2024-11-16 12:57
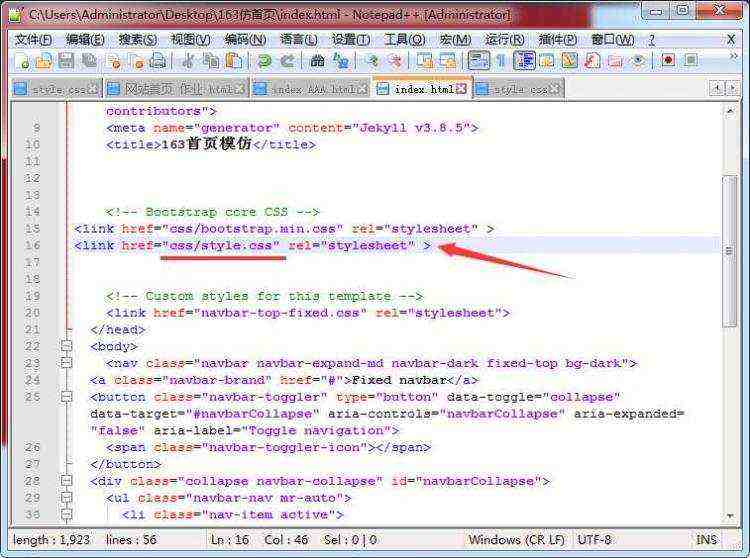
在 index.html 文件中,可以通过 css/style.css,可以在

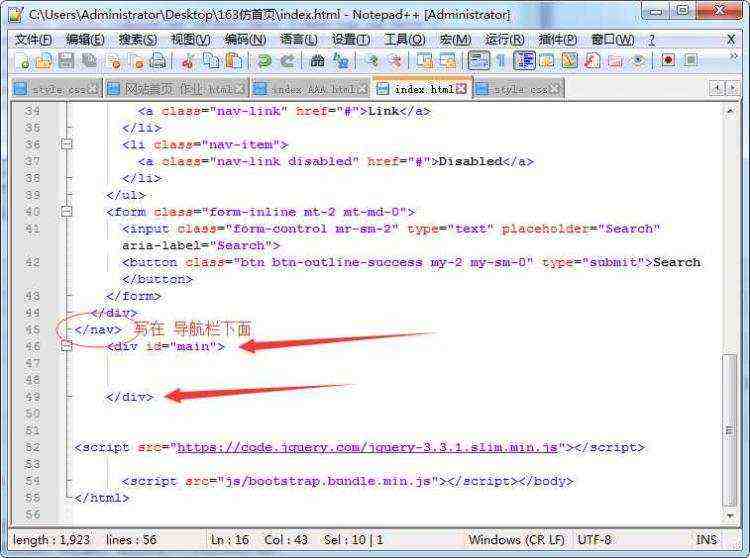
接下来,在

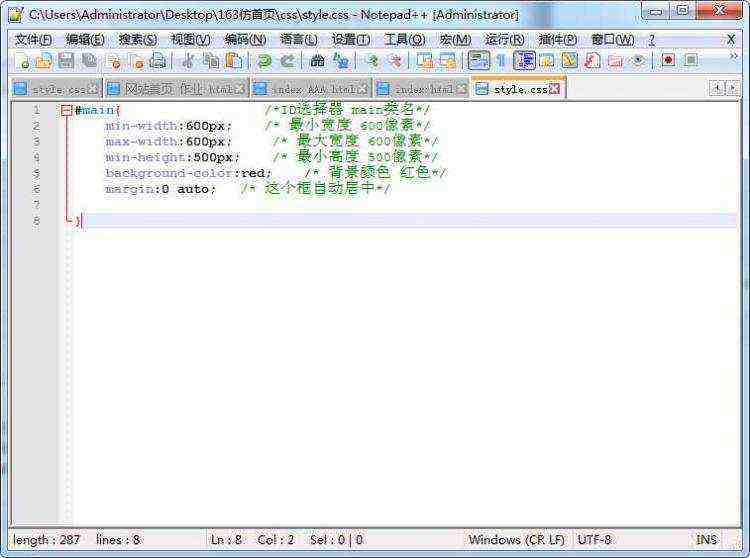
为了使盒子在页面中居中对齐,可以在CSS文件中添加相应的样式。居中对齐是网页布局中常见的需求之一,以下是实现盒子居中对齐的CSS代码示例:

盒子居中对齐的CSS代码:
#main { /* ID选择器 main */
min-width: 600px; /* 最小宽度 600像素 */
max-width: 600px; /* 最大宽度 600像素 */
min-height: 500px; /* 最小高度 500像素 */
background-color: red; /* 背景颜色 红色 */
margin: 0 auto; /* 自动居中 */
}
以上代码中,margin: 0 auto; 是实现水平居中的关键属性。它将左右边距设置为自动,从而使盒子在父容器中水平居中。