在这里介绍移动App中嵌入网页,优化页面显示速度。
前言最近在Boss的要求下,写组件模式的移动页面。这里选择的库是react。(为什么? 入门简单 + JSX)。
在经过愉快的编写组件后,打包组件形成组件库文件,然后被页面引用。配置到 App 中后,run···,发现界面显示出来很慢,2s左右才会出现界面和数据。
不开心了,速度太慢。所以准备分析慢的原因。所以有了这篇笔记,新手,轻喷。
工具:Chrome developer tools为什么2s左右才会出现,使用工具测试了下。chrome dev tools 下的 timeline 分析工具很赞。
具体操作方法:
在
chrome浏览器地址栏输入chrome://inspect这个是远程调试工具,调试 App 应用中的 html 神器。-
选择
chrome下检查到的你的网页,点击 inspect 进入就行。这里你的手机应该是连着电脑的。 选中
timeline工具,打开分析,刷新网页。 结果就出来了
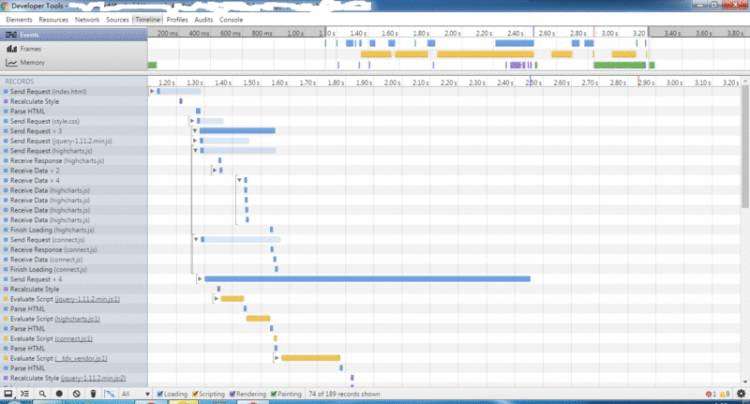
效果如图:

1. 根据 url 加载 html 文件

读取 url 后,webkit 调用资源加载器加载 html 资源。在上图中可以看到触发了6个操作。
我们从时序上开始分析。
Send Request根据url取资源文件,请求发送Receive Response应答返回时,触发这个Receive Data接受资源文件内容,如果文件比较大的话,会触发多次Recaculate Style重新计算样式,根据html返回的内容,计算样式Finish Loading文件处理完成Parse HTML显示页面???
步骤6在手机浏览器中,是会提前显示出来的,但是在 App 中怎么会不显示呢?(这个求大神解决下)
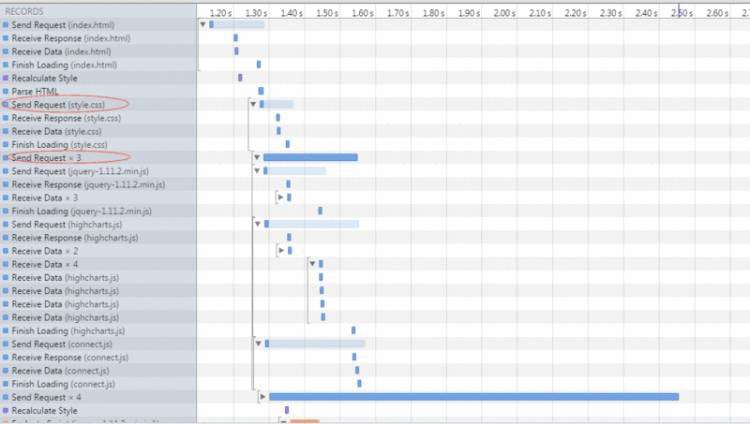
2. html文件弄好后,开始做里面的资源文件了
附上 html 代码:
Hello World
html页面中有节点 script, link 遇到这些 Webkit 又要调用资源加载器来加载资源了。效果图如下:

可以看到,这些资源请求是异步的,就是说请求资源的请求是同时发出去的,没有等上个资源返回后再发送。
资源的加载重复上面加载 html 页面的过程: send request -> receive data -> caculate (scripting 部分) -> finish。
在当前情形下,jquery 回来后,开始 scripting, 接着是 highcharts, ···
scriping 这个部分是线性的,Javascript 的特性。
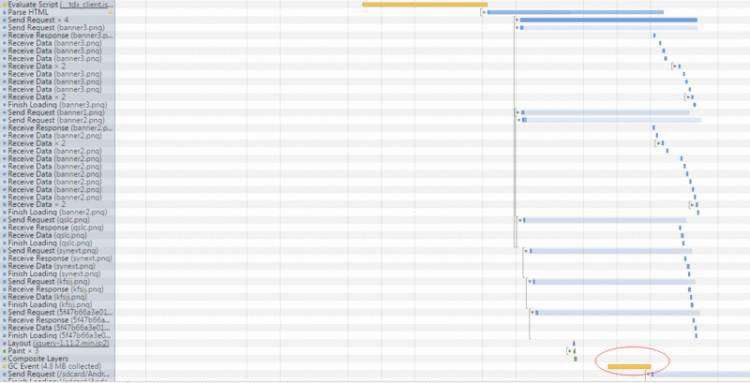
3. css,js文件解析过程中
css, js文件解析过程中,又有 url 链接图片什么的,又是请求发送。
4. 在App中出现页面的最后时刻
在 App 中出现页面的最后一刻,有个 scriping 的过程,这里的触发事件在左侧显示为 GC Event, 这个是什么东西???
通过上面的分析,优化页面显示的时间,个人认为主要有几个方向:
-
Send Request <--> Receive Response, Receive Data这个过程中&#xff0c;如果你的页面是远程服务器上&#xff0c;那么这个就和网络有关了&#xff0c;网络要好&#xff0c;文件要压缩变小。对于多个文件是否要合并为一个文件&#xff0c;从 &#96;timeline&#96; 时序上看&#xff0c;请求是并行的&#xff0c;如果带宽和请求链接数没有限制的话&#xff0c;个人感觉分开请求比较好。当然也不能太多了&#xff0c;每个文件几k&#xff0c;这样就合并就没有天理了。 scripting阶段&#xff0c;这个是读js代码逻辑&#xff0c;就是把js文件执行一遍。 这里的优化就看你的业务逻辑了。-
图片资源&#xff0c;动态图下载&#xff0c;图片请求的
Send Request <--> Receive Response之间的响应太长了&#xff0c;中间还涉及了一个 &#96;GC Event&#96;, 这个有什么用&#xff1f;&#xff1f;&#xff1f;如图&#xff1a;

对于目前个人的需求&#xff0c;文件放在本地&#xff0c;所以
优化1&#xff0c;这里合并文件效果不大。
优化2&#xff0c;
对于外部引用&#xff0c;可以去掉外部引用组件逻辑&#xff0c;例如 jquery, highcharts 这些&#xff0c;或者找个好点的库。
对于自身的逻辑&#xff0c;最好分析下流程&#xff0c;看看哪里耗时
优化3&#xff0c;那个
GC Event的作用还不怎么清楚&#xff0c;研究中。
还有一个想法是调用 React 中 server 的 renderToString 方法&#xff0c;先生成静态页面&#xff0c;显示内容。这里就是在载入 html 页面后&#xff0c;直接显示。
设想的结果&#xff1a;
载入html&#xff0c;显示出来
现在js&#xff0c;css&#xff0c;图片等资源文件&#xff0c;准备好后更新页面
这样可以消除页面准备过程中&#xff0c;空白的问题。想法很好&#xff0c;但是现实很骨感。 在 App 中载入 html 页面尽然没有显示出来&#xff0c;非要等js准备好后&#xff0c;才显示界面&#xff0c;
这是为什么&#xff1f;&#xff1f;&#xff1f;&#xff08;设想结果1没有&#xff09;
在手机的浏览器中就么有这个问题&#xff1f;&#xff1f;&#xff1f; why &#xff1f;&#xff1f;&#xff1f;
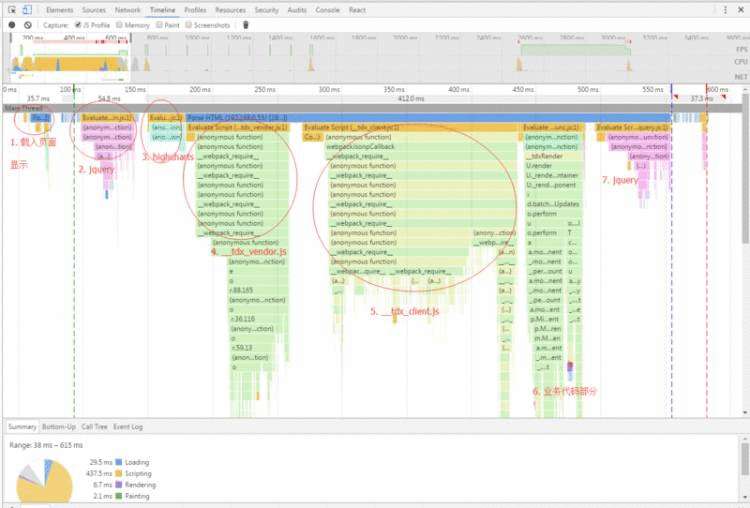
个人代码部分分析手机App中&#xff0c;看到有2个js文件耗时很大: __tdx_vendor.js, __tdx_client.js
这是2个什么文件&#xff0c;总的来说&#xff0c;我这边文件引入的库是 React&#xff0c;所有的文件通过 webpack 打包形成这2个文件。
具体的时序图&#xff0c;在 chrome://inspect 中看不到&#xff0c;我们直接在浏览器中打开分析&#xff1a;

先不考虑外部文件的效率。
webpack 打包后的文件&#xff0c;需要读取的时候&#xff0c;每个都要花费这么长的时间&#xff1f;&#xff1f;&#xff1f;
在 __tdx_vendor.js 中只有 react 和 react-dom 的 dist 文件。内容如下&#xff1a;

这里只是贴了前面的部分&#xff0c;所有的module都在这个自执行函数的参数中。一个个的参数开始执行并缓存下来。
问题感觉说的有点乱&#xff0c;目前存在的问题&#xff1a;
html加载完成&#xff0c;js&#xff0c;css等文件没有finish的时候&#xff0c;在浏览器中会先显示html原有的内容&#xff0c;然后再更新。但是在 App 中的 WebView 组件为什么没有这样的显示逻辑。
测试代码:
// index.html This is a static page
// index.js
!function() {var date &#61; new Date();var curDate &#61; null;do {curDate &#61; new Date();} while (curDate - date <5000);setTimeout(function() {var el &#61; document.getElementById("page");el.innerHTML &#61; "This is a second page";}, 5000)
}()
如果后面找到解决方案&#xff0c;会更新到后面。
20160602-2002
我的问题&#xff0c;这个地方浏览器和移动App的显示效果是一样的。初次加载的时候&#xff0c;都会卡顿5s&#xff0c;等 index.js 执行完成后页面才会出来。
Sorry
今天又测试了下&#xff0c;这个地方还是有时是卡顿 5s 出现界面&#xff0c;有时不会卡顿 5s 就出现了界面。&#xff08;这里的刷新界面不够稳定&#xff0c;带有随机性。&#xff09;
一次移动优化之旅&#xff08;二&#xff09;
参考使用Chrome DevTools的Timeline分析页面性能
Webkit技术笔记(2):详解 webkit 网页渲染过程






![[大整数乘法] java代码实现](https://img1.php1.cn/3cd4a/24c6f/9f3/0133bb25da242824.jpeg)






 京公网安备 11010802041100号
京公网安备 11010802041100号