概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第四篇,学习Silverlight 2中的鼠标事件处理,支持的鼠标事件包括MouseMove 、MouseEnter 、MouseLeave 、MouseLeftButtonDown、MouseLeftButtonUp。
声明事件
对于鼠标事件我们可以附加到任何Silverlight对象上面,如下面的XAML声明,为两个圆形添加上MouseEnter和MouseLeave事件:
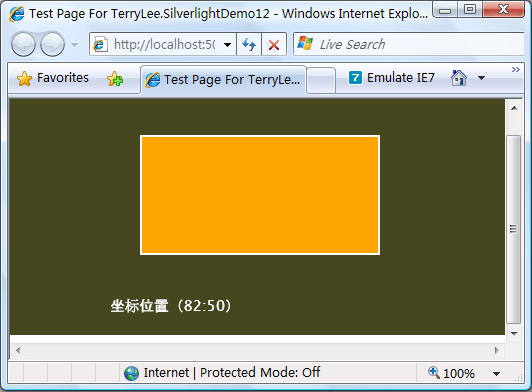
<Canvas Background&#61;"#46461F"><Ellipse Width&#61;"120" Height&#61;"120" Fill&#61;"Orange"Canvas.Top&#61;"60" Canvas.Left&#61;"80"MouseEnter&#61;"OnMouseEnter"MouseLeave&#61;"OnMouseLeave"/><Ellipse Width&#61;"120" Height&#61;"120" Fill&#61;"Orange"Canvas.Top&#61;"60" Canvas.Left&#61;"280"MouseEnter&#61;"OnMouseEnter"MouseLeave&#61;"OnMouseLeave"/> 编写事件处理程序&#xff0c;鼠标放上去时和鼠标移开时分别改变圆形的填充色&#xff1a; void OnMouseEnter(object sender, MouseEventArgs e) 运行后效果如下&#xff1a; 分别在两个圆形上放上鼠标并移开后如下所示&#xff1a; 除了在XAML中声明事件外&#xff0c;也可以直接使用代码来注册事件&#xff0c;简单的修改一下上面的XAML文件&#xff0c;去掉事件的声明并为两个圆形分别加上Name&#xff1a; <Canvas Background&#61;"#46461F"><Ellipse x:Name&#61;"ellipse1" Width&#61;"120" Height&#61;"120" Fill&#61;"Orange"Canvas.Top&#61;"60" Canvas.Left&#61;"80"/><Ellipse x:Name&#61;"ellipse2" Width&#61;"120" Height&#61;"120" Fill&#61;"Orange"Canvas.Top&#61;"60" Canvas.Left&#61;"280"/> 在代码中进行事件注册&#xff1a; public partial class Page : UserControl 运行后可以看到跟上面一样的效果&#xff1a; 所有的鼠标事件都使用MouseButtonEventArgs和MouseEventArgs作为事件数据&#xff0c;通过这两个参数可以获取相关事件数据&#xff0c;使用GetPosition方法或者Source、Handled属性。如下面的XAML声明&#xff1a; <Canvas Background&#61;"#46461F"><Rectangle Fill&#61;"Orange" Stroke&#61;"White" StrokeThickness&#61;"2"Canvas.Top&#61;"40" Canvas.Left&#61;"130"Width&#61;"240" Height&#61;"120"MouseMove&#61;"Rectangle_MouseMove"/><TextBlock x:Name&#61;"Status" Foreground&#61;"White" Text&#61;"Status" Canvas.Left&#61;"100" Canvas.Top&#61;"200"/> 为矩形添加MouseMove事件处理&#xff0c;在鼠标移动时我们获取当前坐标位置&#xff0c;并显示出来&#xff1a; private void Rectangle_MouseMove(object sender, MouseEventArgs e) 运行后在矩形中移动鼠标&#xff0c;效果如下&#xff1a; 在Silverlight中&#xff0c;提供了事件路由&#xff0c;使得我们可以在父节点上接收和处理来自于子节点的事件&#xff0c;Silverlight中的路由事件采用了冒泡路由策略。在鼠标事件中MouseLeftButtonDown 、MouseLeftButtonUp 、MouseMove三个事件都支持路由事件&#xff0c;而MouseEnter、MouseLeave两个事件不支持。下面的XAML中我们为Canvas对象声明了一个MouseLeftButtonDown事件&#xff1a; <Canvas x:Name&#61;"ParentCanvas" Background&#61;"#46461F" MouseLeftButtonDown&#61;"ParentCanvas_MouseLeftButtonDown"><Rectangle x:Name&#61;"RecA" Fill&#61;"Orange" Stroke&#61;"White" StrokeThickness&#61;"2"Canvas.Top&#61;"40" Canvas.Left&#61;"60"Width&#61;"160" Height&#61;"100"/><Rectangle x:Name&#61;"RecB" Fill&#61;"LightBlue" Stroke&#61;"White" StrokeThickness&#61;"2"Canvas.Top&#61;"40" Canvas.Left&#61;"240"Width&#61;"160" Height&#61;"100"/><TextBlock x:Name&#61;"Status" Foreground&#61;"White" Text&#61;"Status" Canvas.Left&#61;"100" Canvas.Top&#61;"200"/> 添加MouseLeftButtonDown事件处理程序&#xff0c;显示当前鼠标按下时的坐标&#xff0c;并显示源控件名称&#xff1a; private void ParentCanvas_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) 运行后在RecA上按下鼠标&#xff1a; 在Canvas上按下鼠标&#xff1a; 本文简单介绍了Silverlight 2中关于鼠标事件处理的一些知识&#xff0c;包括事件注册、获取事件数据、路由事件等。在下一篇中&#xff0c;我们将使用这些鼠标事件来实现一个简单的拖放功能。 转载出处声明&#xff1a; 作者&#xff1a;TerryLee
Canvas>
{Ellipse ell &#61; sender as Ellipse;ell.Fill &#61; new SolidColorBrush(Colors.Yellow);
}
void OnMouseLeave(object sender, MouseEventArgs e)
{Ellipse ell &#61; sender as Ellipse;ell.Fill &#61; new SolidColorBrush(Colors.Green);
} 

使用代码管理事件
Canvas>
{public Page(){InitializeComponent();ellipse1.MouseEnter &#43;&#61; new MouseEventHandler(OnMouseEnter);ellipse1.MouseLeave &#43;&#61; new MouseEventHandler(OnMouseLeave);ellipse2.MouseEnter &#43;&#61; new MouseEventHandler(OnMouseEnter);ellipse2.MouseLeave &#43;&#61; new MouseEventHandler(OnMouseLeave);}void OnMouseEnter(object sender, MouseEventArgs e){Ellipse ell &#61; sender as Ellipse;ell.Fill &#61; new SolidColorBrush(Colors.Yellow);}void OnMouseLeave(object sender, MouseEventArgs e){Ellipse ell &#61; sender as Ellipse;ell.Fill &#61; new SolidColorBrush(Colors.Green);}
} 
事件数据
Canvas>
{Point p &#61; e.GetPosition(e.Source as FrameworkElement);Status.Text &#61; String.Format("坐标位置&#xff08;{0}:{1}&#xff09;",p.X,p.Y);
} 
路由事件
Canvas>
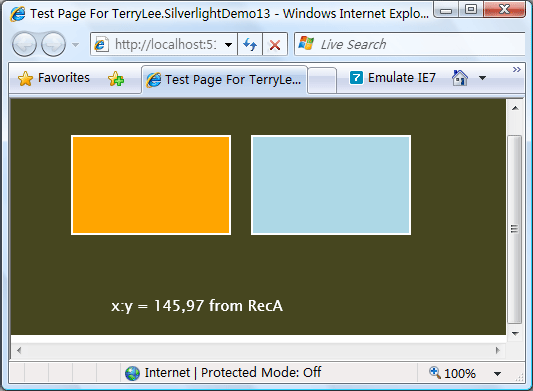
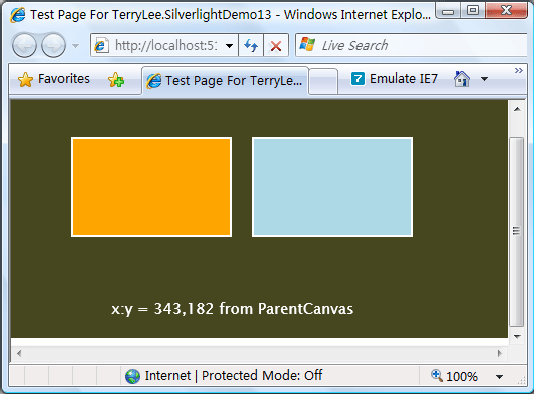
{String msg &#61; "x:y &#61; " &#43; e.GetPosition(sender as FrameworkElement).ToString();msg &#43;&#61; " from " &#43; (e.Source as FrameworkElement).Name;Status.Text &#61; msg;
} 

结束语
出处&#xff1a;http://terrylee.cnblogs.com
原文链接&#xff1a;http://www.cnblogs.com/Terrylee/archive/2008/03/07/Silverlight2-step-by-step-part4-mouse-events-handle.html









 京公网安备 11010802041100号
京公网安备 11010802041100号