作者:华东师大中北文艺部 | 来源:互联网 | 2024-10-09 14:25
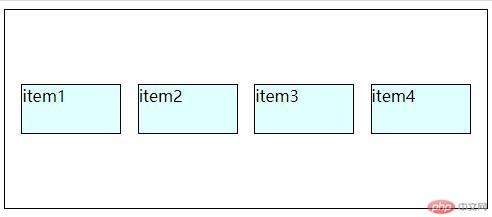
1. flex-flow 弹性流,主轴方向(横向)是否换行
单行容器默认情况下是水平不允许换行,flex-direction, row, nowrap,而且可以自动拉伸。
演示
———————————————————-
2. justify-content 主轴上对齐
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
二端对齐 justify-content: space-between;
分散对齐 justify-content: space-around;
平均对齐 justify-content: space-evenly;
3. align-items 交叉轴对齐
align-items: stretch; align-items: flex-start; align-items: flex-end; align-items: center;
效果

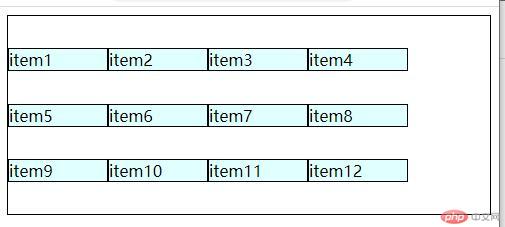
4. align-content 在多行容器对齐
flex-flow: row wrap;
将交叉轴上所有项目看成一个整体
align-content: flex-start;
align-content: flex-end;
align-content: center;
- 效果