作者:敬昇文军3546 | 来源:互联网 | 2023-09-18 11:28
写在前面
性能优化的相关文章层出不穷,但是大部分都是在讲如何优化性能,也就是讲方法。但是在实际工作中,如何量化性能优化也是相当重要的一环。本文主要介绍谷歌提倡的起个用户体验指标(也可以认为是性能指标),每个指标分别根据以下几点讲解:
1.指标本身的作用、测量、推荐时间区间等;
2.如何根据指标进行优化;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-o1RS9d4g-1603938129020)(file:///Users/marie/Documents/%E8%B0%B7%E6%AD%8C%E6%80%A7%E8%83%BD%E6%8C%87%E6%A0%87%E7%9A%84%E5%89%AF%E6%9C%AC)]
一、指标介绍
1.FP (first Paint) 首次绘制,这个指标用于记录页面第一次绘制像素的时间。
2.FCP(first Contentful Paint)首次内容绘制,这个指标用于记录页面首次绘制文本。图标。非空白Canvac活SVG的时间。
这两个指标看起来大同小异,但是FP发生的时间一定小于FCP。
FP指的是绘制像素,比如说页面的背景色是灰色的,那么在显示灰色背景时就记录下了FP指标。但是此时DOM 内容还没开始绘制,可能需要文件下载、解析等过程,只有当DOM内容发生变化才会触发,比如说渲染出了一段文字,此时就会记录下FCP指标。因此说我们可以把这两个指标认为是和白屏时间相关的指标,所以肯定是越快越好。

上图是官方推荐的时间区间,也就是说如果我们的FC和FCP两个指标在两秒内完成 的话我们的页面就算体验优秀了。
3.LCP(largest Contentful Paint)最大内容绘制,用于记录视窗内最大的元素绘制的时间,该时间会随着页面渲染变化而变化,因为页面中的最大元素在渲染过程中可能会发生改变,另外该指标会在用户第一次交互后停止记录。指标变化如下图:
LCP其实比前两个指标更能体现一个页面的性能好坏程度,因为这个指标会持续更新。举个栗子????:当页面出现骨架屏或者Loading动画是FCP其实已经被记录下来了,但是此时用户希望看到的内容其实并未呈现,我们更想知道的是页面主要的内容是何时呈现出来的。

上图是官方推荐的时间区间,在2.5秒内表示体验优秀。
4.TTI(Time to Interactive)首次可交互时间,这个指标的计算过程十分复杂,需要满足以下几个条件:
a.从FCP指标后开始计算;
b.持续5秒内无长任务(执行时间超过50ms)且无两个以上正 在进行中的GET请求
c.往前回溯至5秒前最后一个长任务结束的时间

这里解释一下为什么长任务定义为50ms以外
Google提出了一个RAIL模型:

对于用户交互(比如点击事件),推荐的响应时间是100ms以内。那么为了达成这个目标,推荐在空闲时间里执行任务不超过50ms(W3C也有这样的标准规定),这样能在用户无感知的情况下响应用户的交互,否则就会造成延迟感。
因此TTI是一个很重要的用户体验指标,代表着页面何时真正进入可用的状态。毕竟光内容渲染的快也不够,还要能迅速响应用户的交互。
5.FID(First Input Delay)首次输入延迟,记录在FCP和TTI之间用户首次与页面交互时响应的延迟。
这个指标其实很好理解,就是用户交互时间触犯到页面响应中间耗时多少,如果其中有长任务发生的话那么势必会造成响应时间边长。
其实在上面我们已经说过Google推荐响应用户交互在100ms以内:

6.TBT(Total Blocking Time)阻塞总时间,记录在FCP到TTI之间所有长任务的阻塞时间总和。
假如说在FCP到TTI之间页面总共执行了一下长任务(执行时间大于50ms)及短任务(执行时间低于50ms)
那么计算时就是将每个长任务的执行总时间减去50ms再与其他短任务时长求和。
这个指标的高低其实也影响了TTI的高低,或者说和长任务相关的几个指标都有关联性。
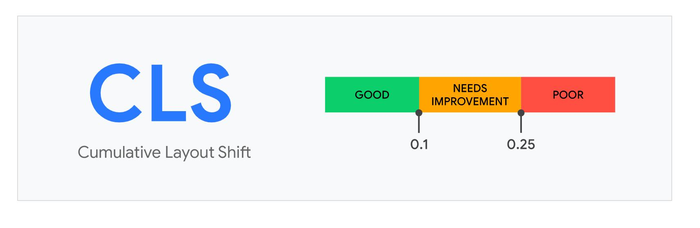
7.CLS (Cumulative Layout Shift)累计位移偏移,记录了页面上非预期的位移波动。
大家应该遇到过这种情况:页面渲染过程中突然插入一张巨大的图片或者说点击了某个按钮突然动态插入了一块内容等等相当影响用户体验的网站。这个指标就是为这种情况而生的,计算方式为:位移英下乡的面积*位移距离。

以上图为例,文本移动了25%的屏幕高度距离(位移距离),位移前后影响了75%的屏幕高度面积(位移影响的面积),那么CLS为0.25 * 0.75 = 0.1875。

CLS推荐值低于0.1,越低说明页面跳来跳去的情况越少,用户体验越好。毕竟很少有人喜欢阅读或者交互过偶成中网页突然动态插入DOM的情况,比如说插入广告~~
三、三大核心指标
Google在今年五月提出了网站用户体验的三大核心指标,分别为:
LCP
FID
CLS
LCP代表了页面的速度指标,虽然还存在其他的一些提现速度的指标,但是上文也说过 LCP能提现的东西更多一些。一时指标实时更新,数据更精确,二是代表着页面最大元素的渲染时间,通常来说页面中最大元素的快速载入能让用户有一个良好的用户体验。
FID代表了页面的交互体验指标,毕竟没有一个用户希望出发交互以后页面的反馈很迟缓,交互响应的速度快能给用户一个流畅的网页。
CLS代表了页面的稳定指标,尤其在手机上这个指标更为重要。因为手机屏幕小,CLS值大的话会让用户觉得页面体验做的很差。
四、如何获取指标
Chrome DevTools
web-vitals 库
web-vitals-extension
Lighthouse
五、如何优化指标
1.资源优化
该项措施可以帮助我们优化FP、FCP、LCP指标。
- 压缩文件、使用Tree-shaking删除无用代码
- 服务端配置Gzip进一步在压缩文件体积
- 资源按需加载
- 通过Chrome DevTools分析首屏不需要使用的CSS文件, 以此来精简Css
- 内联关键的CSS代码
- 使用CDN加载资源及dns-prefetch与解析DNS的IP地址
- 对资源使用preconnect,以便预先进行IP解析、TCP握手、TLS握手
- 缓存文件、对首屏数据做离线缓存
- 图片优化,包括:用CSS代替蹄片、裁剪适配屏幕的图片大小、小图使用base64或者PNG格式、支持WebP就尽量使用WebP、渐进式加载图片
2.网络优化
该项措施可以帮助我们优化FP、FCP、LCP指标。
这块内容主要在服务器端配置,升级至最新的网络协议通产功能让网站加载的更快。比如说使用HTTP2.0协议、TLS1.3协议或者直接拥抱QUIC协议~
3.优化耗时任务
该项措施可以帮助饿哦们优化TTI 、FID、TBT指标。
- 使用web Worker 将耗时任务丢到子线程中,这样能让主线程在不卡顿的情况下处理JS任务
- 调度任务+时间切片,这块技术在React 16中有使用到。简单来说就是给不同的任务分配优先级,然后将一段长任务切片,这样能尽量保证任务只在浏览器的空闲时间中执行而不卡顿主线程。
4.不要动态插入内容
该项措施可以帮助我们优化CLS指标。
- 使用骨架屏给用户一个预期的内容框架,突兀的显示内容体验不会很好
- 图片切勿不设置长款,二十使用展位图给用户一个图片位置的语气
- 不要再现有的内容中间插入内容,起码给出一个预留位置