作者:hupi12丨 | 来源:互联网 | 2023-10-10 10:02

data.wxml代码
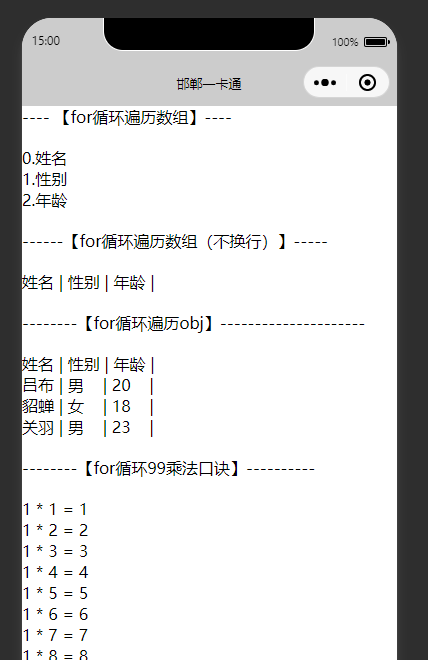
---- 【for循环遍历数组】----
{{index}}.{{item}}
------【for循环遍历数组(不换行)】-----{{item}} |
--------【for循环遍历obj】---------------------
{{item}} |
{{item.name}} | {{item.sex}} | {{item.old}} |
--------【for循环99乘法口诀】----------{{i}} * {{j}} = {{i * j}}
data.js
// pages/js/data.js
Page({/*** 页面的初始数据*/data: {title: "数据绑定",ListArr: ["姓名", "性别", "年龄"],obj: { "name": "张飞", "sex": "男", "old": 20 },listObj: [{ "name": "吕布", "sex": "男", "old": 20 },{ "name": "貂蝉", "sex": "女", "old": 18 },{ "name": "关羽", "sex": "男", "old": 23 }]},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
})