2019独角兽企业重金招聘Python工程师标准>>> 

wxml代码:
wxss代码:
.detail {width: 100%;box-sizing: border-box;padding: 20rpx 30rpx;height: 190rpx;margin-top: 10rpx;background: #fff;
}
.detail .remark {height: 75rpx;line-height: 75rpx;font-size: 28rpx;
}
.detail .coin-box {height: 75rpx;line-height: 75rpx;font-size: 28rpx;display: flex;
}
.detail .time {height: 150rpx;line-height: 150rpx;text-align: right;font-size: 28rpx;
}
wxjs代码:
var app = getApp();
Page({/*** 页面的初始数据*/data: {coin: {total: 0,list: [],}, //积分page_num: 1},/*** 生命周期函数--监听页面加载*/onLoad: function(options) {this.loadCoinList();},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function() {},/*** 生命周期函数--监听页面显示*/onShow: function() {},/*** 生命周期函数--监听页面隐藏*/onHide: function() {},/*** 生命周期函数--监听页面卸载*/onUnload: function() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function() {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function() {},/*** 用户点击右上角分享*/onShareAppMessage: function() {},loadCoinList() {var data = {page_num: this.data.page_num}app.httpPost('/coin/trans/list', data, (res) => {this.setData({coin: res.data})})}
})
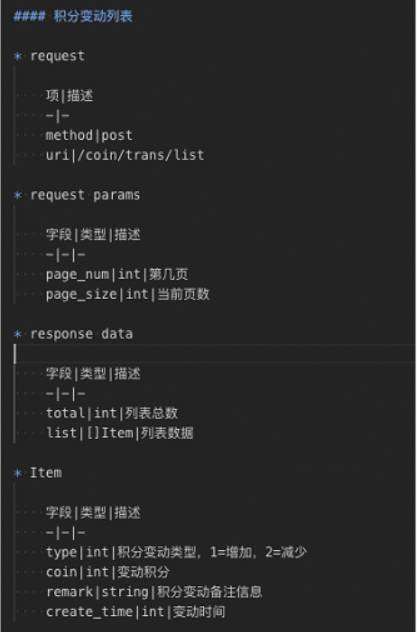
以上是一个请求积分变动列表的代码。












 京公网安备 11010802041100号
京公网安备 11010802041100号