作者:布拉格mi_716 | 来源:互联网 | 2023-09-11 19:45
逻辑如下:1:第一次登陆的时候会有一个登录按钮遮罩浮层提醒去受权登录2:在弹出的受权框里,拒绝受权按钮的时候,界面的数据没有办法加载出来,允许受权的时候,界面就能渲染从后台拿过来的
逻辑如下:
1:第一次登陆的时候会有一个登录按钮遮罩浮层提醒去受权登录
2:在弹出的受权框里,拒绝受权按钮的时候,界面的数据没有办法加载出来,允许受权的时候,界面就能渲染从后台拿过来的数据
3:判断能否授过权(判断是第一次登录还是第n次),假如客户第一次已经登录受权,后面继续登录的时候悬浮框就不会再出现
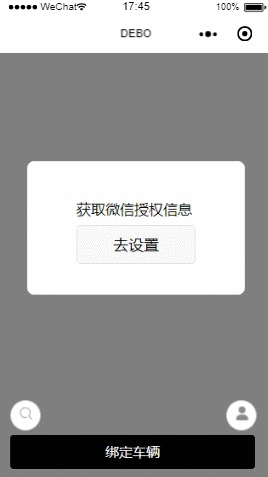
效果如下:

fDpAfv9qJw.gif
index.html
获取微信受权信息
index.wxss
.float { height: 100%; width: 100%; position: fixed; background-color: rgba(0, 0, 0, 0.5); z-index: 2; top: 0; left: 0;}.floatContent { padding: 20rpx 0; width: 80%; background: #fff; margin: 40% auto; border-radius: 20rpx; display: flex; flex-direction: column; justify-content: space-around; align-items: center; position: relative; height: 332rpx;}.floatText text { color: #000; font-size: 40rpx; display: block; text-align: center; line-height: 90rpx; border-radius: 30rpx; margin-right: 10rpx;}
index.js
js代码,与后端数据库交互,受权的信息存入了数据库,可根据自己的需要做出相应的修改。
//index.js//获取应用实例var app = getApp()Page({ data: { carList: [], //车辆数据集合 viewShowed: true, //控制受权能否显示 }, onLoad: function () { var that = this; app.getOpenid().then(function (res) { if (res.status == 200) { //判断能否受权 wx.getSetting({ success(e) { if (e.authSetting['scope.userInfo']) { //已经受权 that.getCars(res.data); } else { //没有受权,显示受权框 that.setData({ viewShowed: false, }) } } }) } }) }, getUserInfo: function (e) { var that = this; that.setData({ viewShowed: true, }); var userinfo = e.detail.userInfo; wx.request({ url: "http://localhost:8081/wpDeboServer/wx.do", data: { "openid": app.globalData.openid, "nickname": userinfo.nickName }, method: 'PUT', header: { 'Content-type': 'application/json' }, success: function (res) { //查询绑定车辆 that.getCars(app.globalData.openid); } }); },})
原文作者:祈澈姑娘。 技术博客:https://www.songma.com/u/05f416aefbe1
90后前台妹子一枚,爱编程,爱经营,爱折腾。长期坚持总结工作中遇到的技术问题。
热门推荐:前台,Java,产品经理,微信小程序,Python等200G资源合集大放送