作者:用户x735b8j5iu | 来源:互联网 | 2023-10-10 22:18
篇首语:本文由编程笔记#小编为大家整理,主要介绍了vue.js项目构建基础相关的知识,希望对你有一定的参考价值。这里构建的vue.js项目依赖node服务器运行。
篇首语:本文由编程笔记#小编为大家整理,主要介绍了vue.js项目构建基础相关的知识,希望对你有一定的参考价值。
这里构建的vue.js项目依赖node服务器运行。
项目搭建完整步骤:
- 安装node.js ,转至nodeJs网站http://nodejs.cn/ 下载nodeJs进行安装。
- 安装完毕检查nodeJs安装是否成功?

nodeJs安装完成,自带npm,可以检查npm是否已经安装

安装webpack。
- webpack是一个模块加载器兼打包工具,在vue项目中,为了更好的管理代码使用模块系统,使用webpack打包。
- 安装webpack

- 查看webpack是否安装成功?

安装 vue-cli 脚手架工具
- vue-cli是vue的脚手架工具,用于自动生成vue.js的模板工程
- 安装vue-cli

- 查看vue-cli是否安装成功?

使用webpack+vue-cli 初始化项目
- 使用vue-cli+webpack构建项目

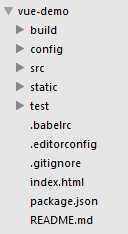
项目初始化之后的目录结构

- 至此,项目搭建完成。