作者:宋羽翔-ben | 来源:互联网 | 2023-12-12 17:52
本文介绍了在XamarinXAML语言中如何在页面级别构建ControlTemplate控件模板的方法和步骤,包括将ResourceDictionary添加到页面中以及在ResourceDictionary中实现模板的构建。通过本文的阅读,读者可以了解到在XamarinXAML语言中构建控件模板的具体操作步骤和语法形式。
小编给大家分享一下Xamarin XAML语言中如何在页面级别中构建ControlTemplate控件模板,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
2.在页面级别中构建控件模板
如果开发者要在页面级别中构建控件模板,首先必须将ResourceDictionary添加到页面中,然后在ResourceDictionary中实现模板的构建即可,其语法形式如下:
其中,Page表示的是页面以及页面的子类。KeyName用来指定一个字典键,此键指代的就是控件模板。
【示例14-4:ControlTemplateContentPage】以下将在内容页面中构建控件模板。代码如下:
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ControlTemplateContentPage"
x:Class="ControlTemplateContentPage.MainPage">
Spacing="20"
Padding="20">
IsPassword="True"/>
Padding="0,20,0,0"
COntrolTemplate="{StaticResource TealTemplate}">
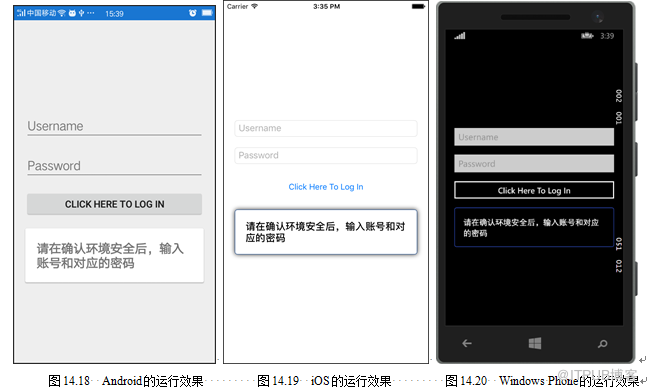
此时运行程序,会看到如图14.18~14.20所示的效果。

以上是“Xamarin XAML语言中如何在页面级别中构建ControlTemplate控件模板”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程笔记行业资讯频道!