
代码编辑器很多,有些是免费的,有些是付费的。其中最喜欢的代码编辑器是 Visual Studio Code。它是免费的,并具有强大的功能,我陆续抛弃了Atom、Sublime Text以及也很强大的WebStorm。
今天,我将分享我最喜欢的代码编辑器设置,用于我的 Web 开发。我将从代码编辑器的外观开始。毕竟外观颜值很重要。
???? 主题
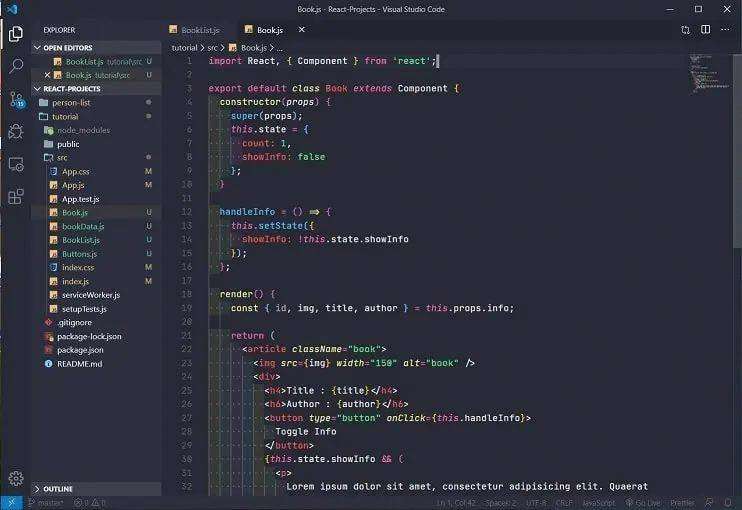
我最常用的 VS Code 主题是Snazzy Operator,目前正在使用。

此主题基于 hyper-snazzy 并针对与 Operator Mono 字体一起使用进行了优化。我喜欢 ???? 这个主题。
⭐ 我之前使用过的其他一些主题:
✒ 字体
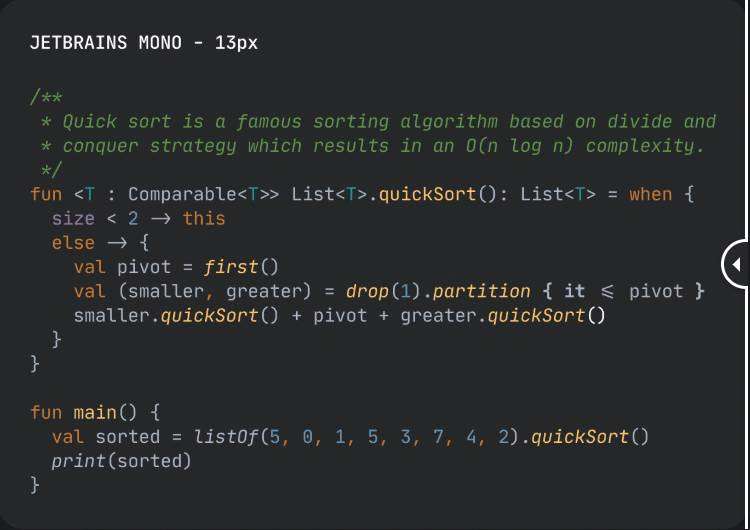
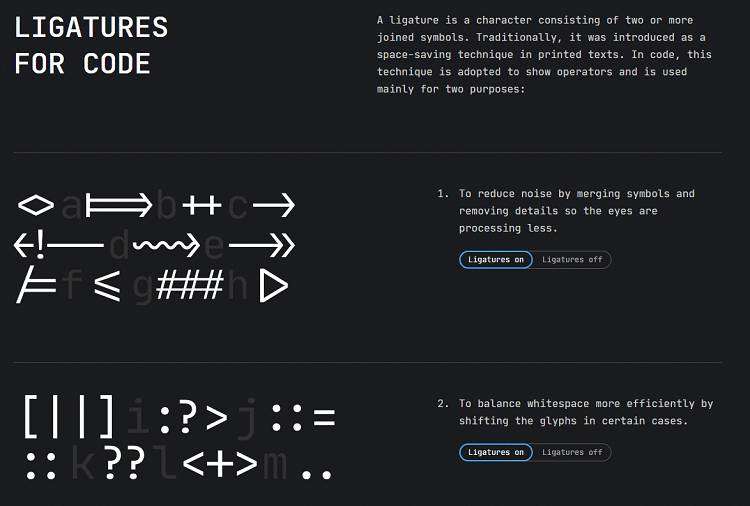
对我的代码编辑器来说,另一个重要的事情是,我用于代码编辑器的字体是 JetBrains Mono。这是带有连字支持的免费字体。

连字是一种新的字体格式&#xff0c;支持符号装饰&#xff0c;而不是&#61; >、< &#61;。

在使用 JetBrains Mono 之前&#xff0c;我使用了Operator Mono。这也是一个不错的字体。
⭐ 我以前使用过的其他一些字体&#xff1a;
Operator Mono - 支持连字。
Fira Code - 免费并支持连字。
Dank Mono - 付费并支持连字。
???????????? 您要使用我的设置&#xff0c;使用我的 VS Code 字体吗&#xff1f;在 VS Code 中&#xff0c;按 Ctrl &#43; P&#xff0c;输入 settings.json 并打开该文件。现在&#xff0c;用我的给定值替换下面的属性值。
{"workbench.colorTheme": "Snazzy Operator","editor.fontFamily": "&#39;JetBrains Mono&#39;, Consolas, &#39;Courier New&#39;, monospace","editor.fontLigatures": true,"editor.fontSize": 14,"editor.lineHeight": 22,"editor.letterSpacing": 0.5,"editor.fontWeight": "400","editor.cursorStyle": "line","editor.cursorWidth": 5,"editor.cursorBlinking": "solid"
}
???? 图标
文件图标增强了 VS Code 的外观&#xff0c;主要是它可以帮助我们通过给定的图标区分不同的文件和文件夹。对于我的 VS Code&#xff0c;我使用两个文件图标&#xff1a;

我使用的扩展
Auto Rename Tag
自动重命名配对的 HTML / XML 标签&#xff0c;也可以在 JSX 中使用。
在 settings.json 文件中的 auto-rename-tag.activationOnLanguage 中添加一项以设置扩展名将被激活的语言。默认情况下&#xff0c;它是**[“ *”]**&#xff0c;将为所有语言激活。
"auto-rename-tag.activationOnLanguage": ["html", "xml", "php", "Javascript"]

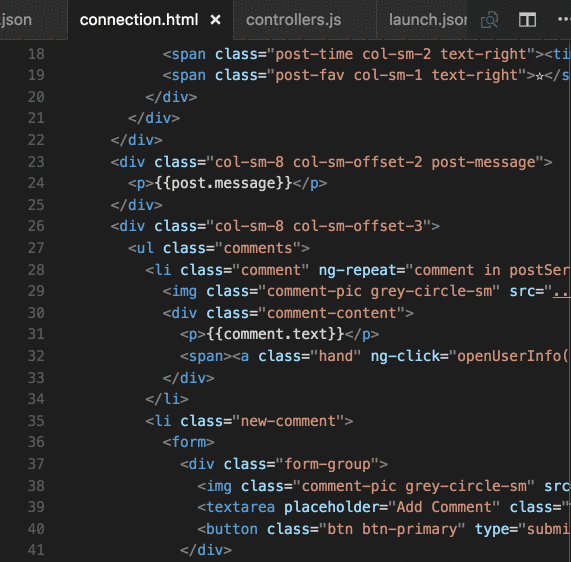
Bracket Pair Colorizer 2
此扩展名允许用颜色标识匹配的括号&#xff0c;用户可以定义要匹配的符号&#xff0c;以及要使用的颜色。

Color Highlight
此扩展程序设置在文档中找到的 css / web 颜色的样式。

CSS Peek
Peek&#xff1a;内联加载 css 文件并在那里进行快速编辑。&#xff08;Ctrl &#43; Shift &#43; F12&#xff09;
Go to&#xff1a;直接跳转到 CSS 文件或在新的编辑器&#xff08;F12&#xff09;中打开
Hover&#xff1a;在符号上悬停显示定义&#xff08;Ctrl &#43; hover&#xff09;

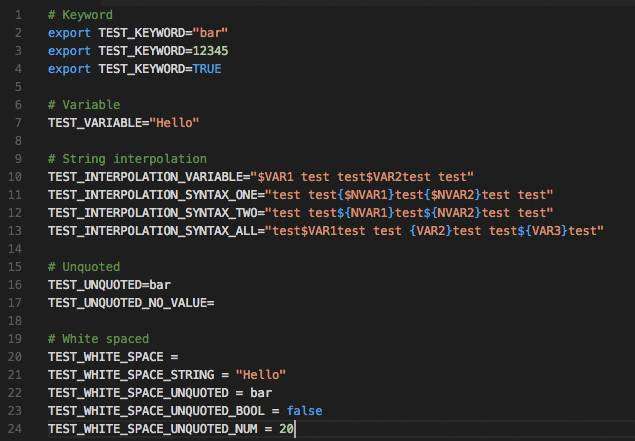
DotENV
在 .env 文件中高亮显示键值对。

ES7 React/Redux/GraphQL/React-Native snippets
该扩展为您提供 ES7 中的 Javascript 和 React / Redux 片段&#xff0c;以及 VS Code 的 Babel 插件功能。
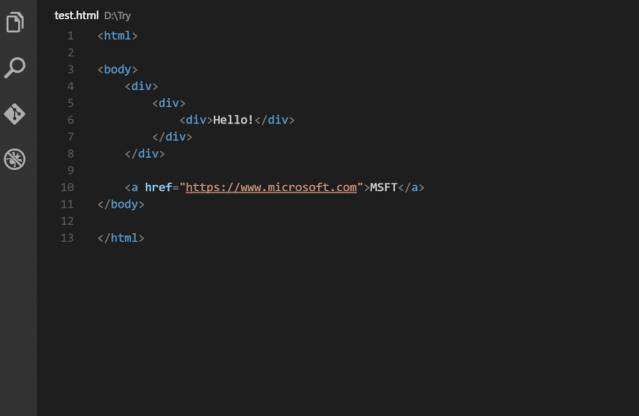
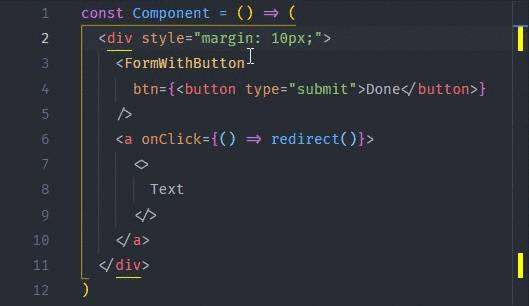
Highlight Matching Tag
突出显示匹配的开始或结束标签。

我使用的扩展的样式&#xff1a;
"highlight-matching-tag.styles": {"opening": {"left": {"custom": {"borderWidth": "0 0 0 1.5px","borderStyle": "solid","borderColor": "yellow","borderRadius": "5px","overviewRulerColor": "white"}},"right": {"custom": {"borderWidth": "0 1.5px 0 0","borderStyle": "solid","borderColor": "yellow","borderRadius": "5px","overviewRulerColor": "white"}}}
}
Image preview
悬停时显示图像预览。

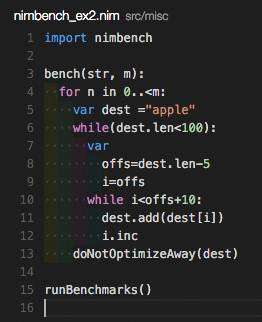
Indent Rainbow
此扩展使文本前面的缩进着色&#xff0c;在每个步骤上交替使用四种不同的颜色。

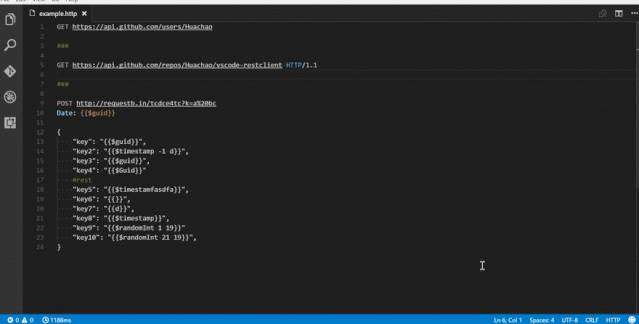
REST Client
REST Client 允许您发送 HTTP 请求并直接在 Visual Studio Code 中查看响应。

Settings Sync
使用 GitHub Gist 在多台机器上同步设置&#xff0c;代码片段&#xff0c;主题&#xff0c;文件图标&#xff0c;启动&#xff0c;键绑定&#xff0c;工作区和扩展。具体操作可以看我的这篇文章《小技巧|同步你的 VSCode 设置及扩展插件&#xff0c;换机不用愁&#xff01;》

TODO Highlight
在代码中突出显示 TODO&#xff0c;FIXME 和其他注释。

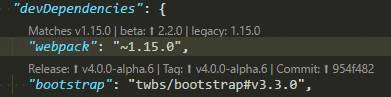
Version Lens
显示 package.json 文件中每个软件包的最新版本。

???? Terminal 设置
我的操作系统是 Windows&#xff0c;我通过命令行使用 Git&#xff0c;所以我有一个 Git terminal&#xff0c;我用这个终端作为我的集成 terminal。我的 terminal 设置如下&#xff1a;
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe",
"terminal.integrated.fontFamily": "FuraMono Nerd Font",
"terminal.integrated.fontSize": 12,
"terminal.integrated.rightClickCopyPaste": true
✔ 有用的 VS Code 快捷键
我在日常生活中使用了一些重要的键盘快捷键&#xff0c;这些快捷方式使 Visual Studio Code 提高了我的工作效率。
Ctrl &#43; P &#xff1a;转到文件&#xff0c;您可以在 Visual Studio Code 中移动到打开的文件/文件夹的任何文件。
Ctrl &#43; &#96; &#xff1a;在 VS Code 中打开 terminal
Alt &#43; Down&#xff1a;下移一行
Alt &#43; Up&#xff1a;上移一行
Ctrl &#43; D&#xff1a;将选定的字符移动到下一个匹配字符串上
Ctrl &#43; Space&#xff1a;触发建议
Shift &#43; Alt &#43; Down&#xff1a;向下复制行
Shift &#43; Alt &#43; Up&#xff1a;向上复制行
Ctrl &#43; Shift &#43; T&#xff1a;重新打开最新关闭的窗口

好文章&#xff0c;我在看❤️