作者:喵喵方小幺 | 来源:互联网 | 2023-05-26 10:51
微信小程序中使用阿里巴巴图标库
第一步
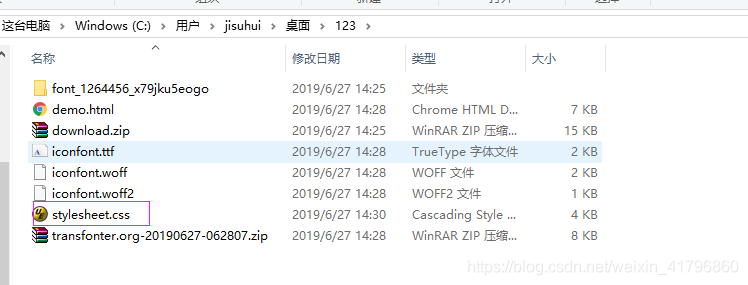
阿里巴巴图标正常加入自己的项目,并下载到本地:
注意:这里的选择


第二步
因为小程序的wxss文件的font-face的url不接受http地址作为参数,但可以接受base64,因此需将字体文件下载后,转换为base64,然后引用。
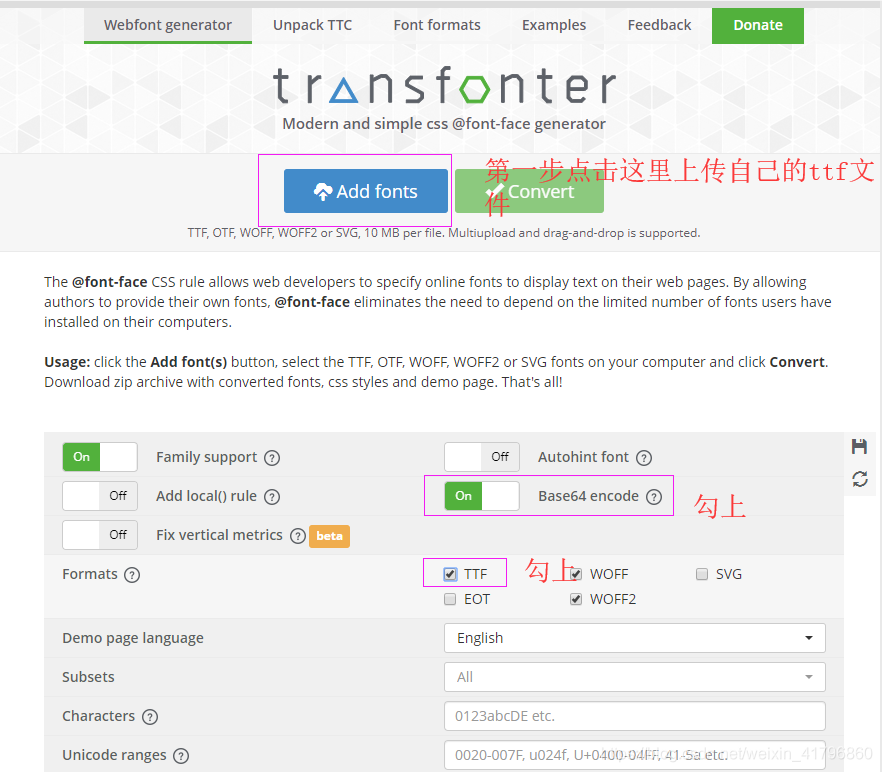
- 进入https://transfonter.org/平台
- 点击Add fonts按钮,添加iconfont.ttf文件,如上图中我选中的
- 上传完ttf文件后,勾选上两个勾选项

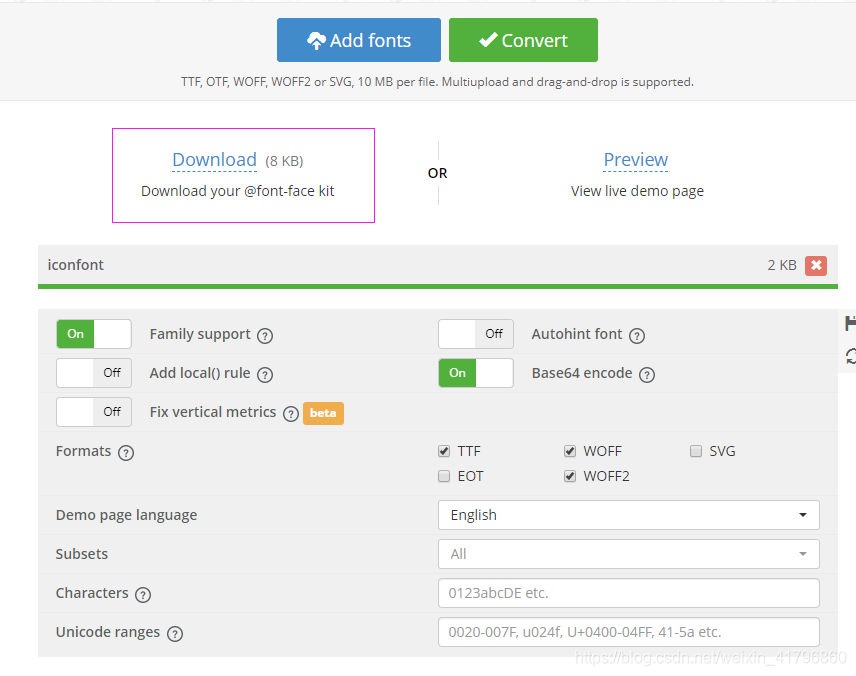
4. 点击Convert按钮
5. 然后点击下载

第三步
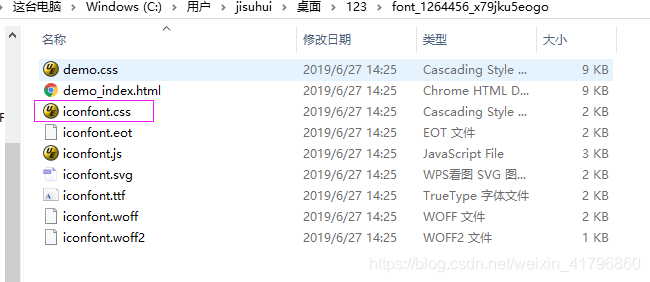
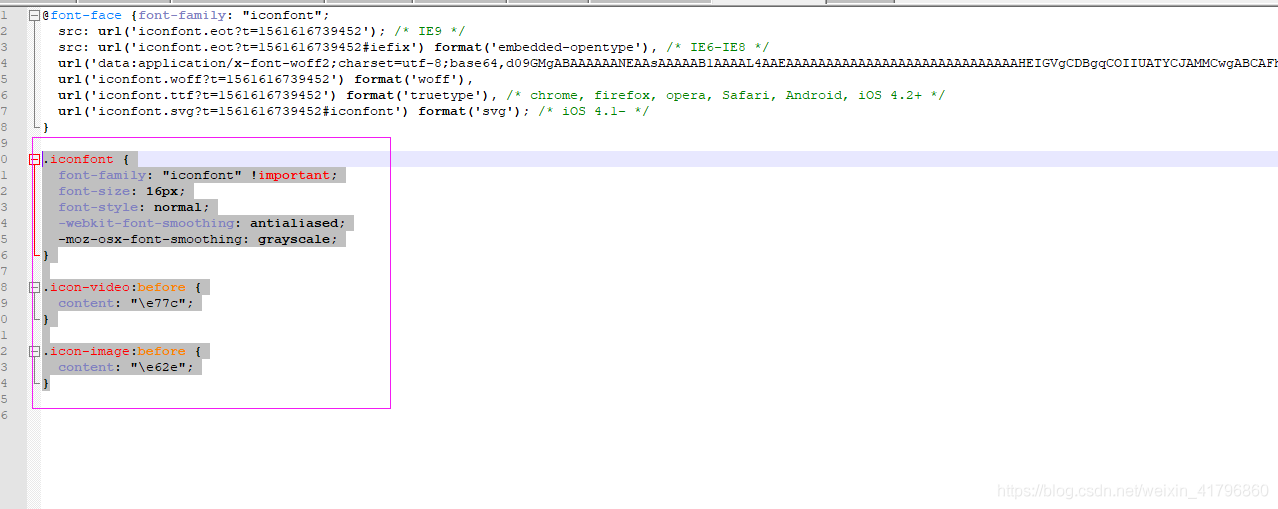
把最初的文件夹中iconfont.css文件打开,拿到以下代码


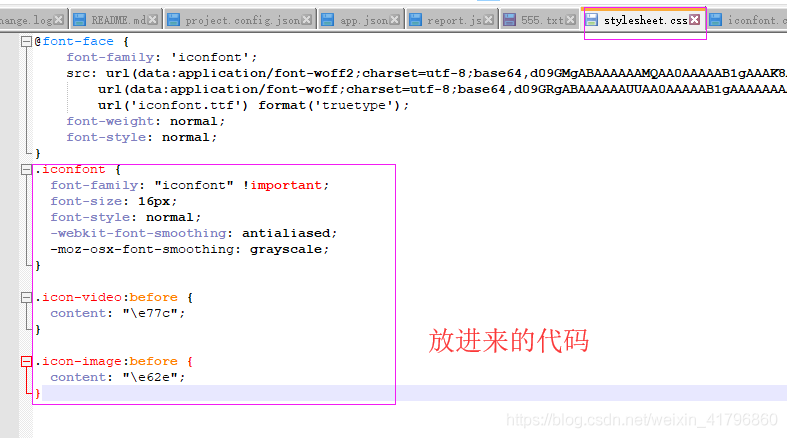
放入我们转码后生成的文件中有个叫stylesheet.css的,打开它,把上面拿的代码放入stylesheet.css


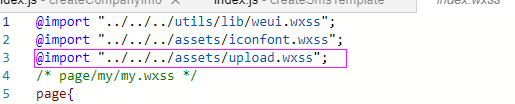
我把文件改名为这个引入了wxss文件

页面上我是这么用的

参考此人:https://www.jianshu.com/p/0d631d3b1983