作者:松恋崖 | 来源:互联网 | 2023-01-17 09:45
这篇文章主要为大家展示了“微信小程序中input组件怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“微信小程序中input组件怎么用”这篇文章吧。

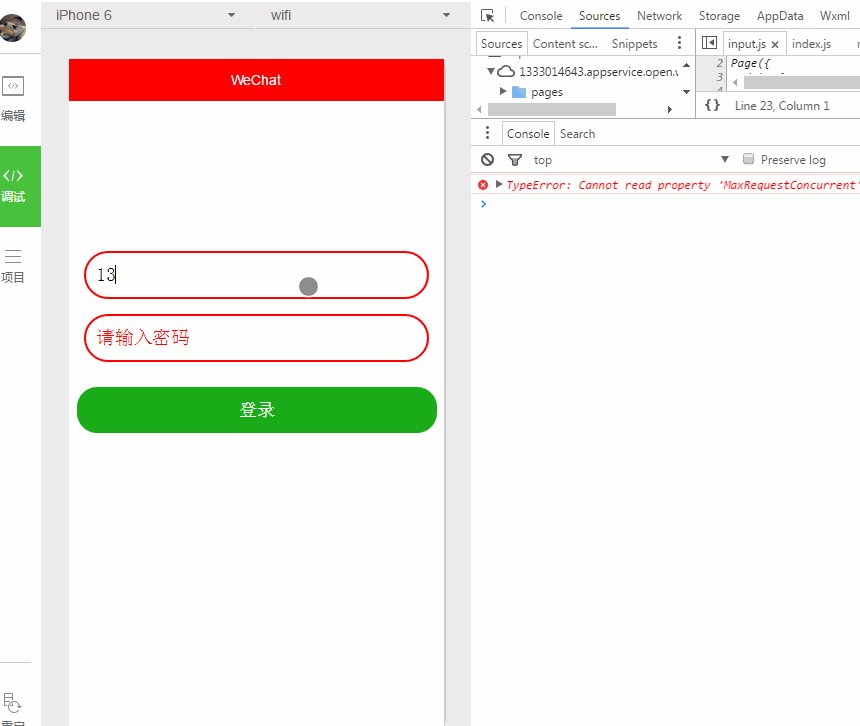
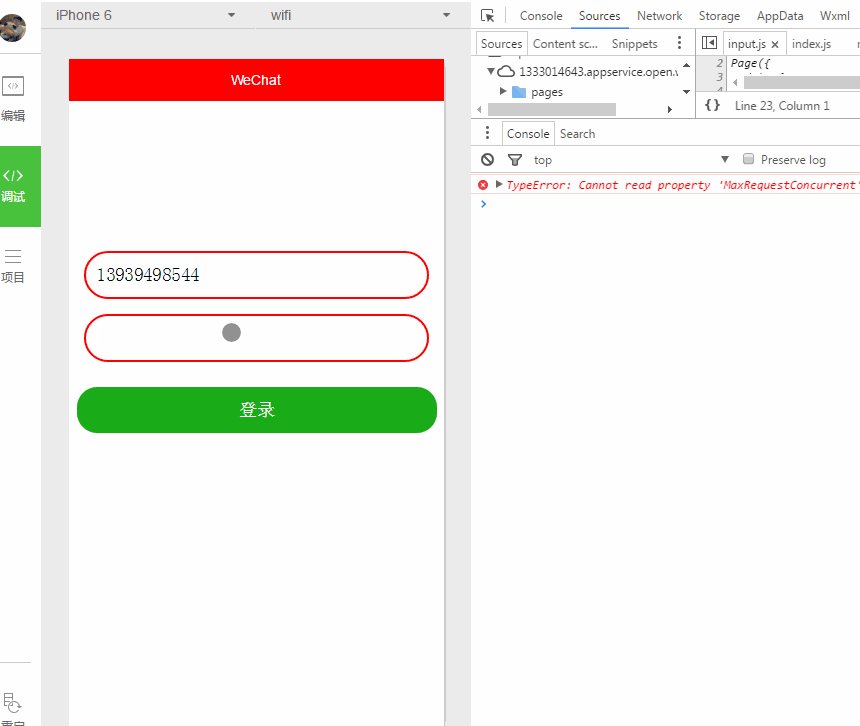
input输入框使用的频率也是比较高的。。。样式的话自己外面包裹个view自己定义。input属性也不是很多,有需要自己慢慢测,尝试
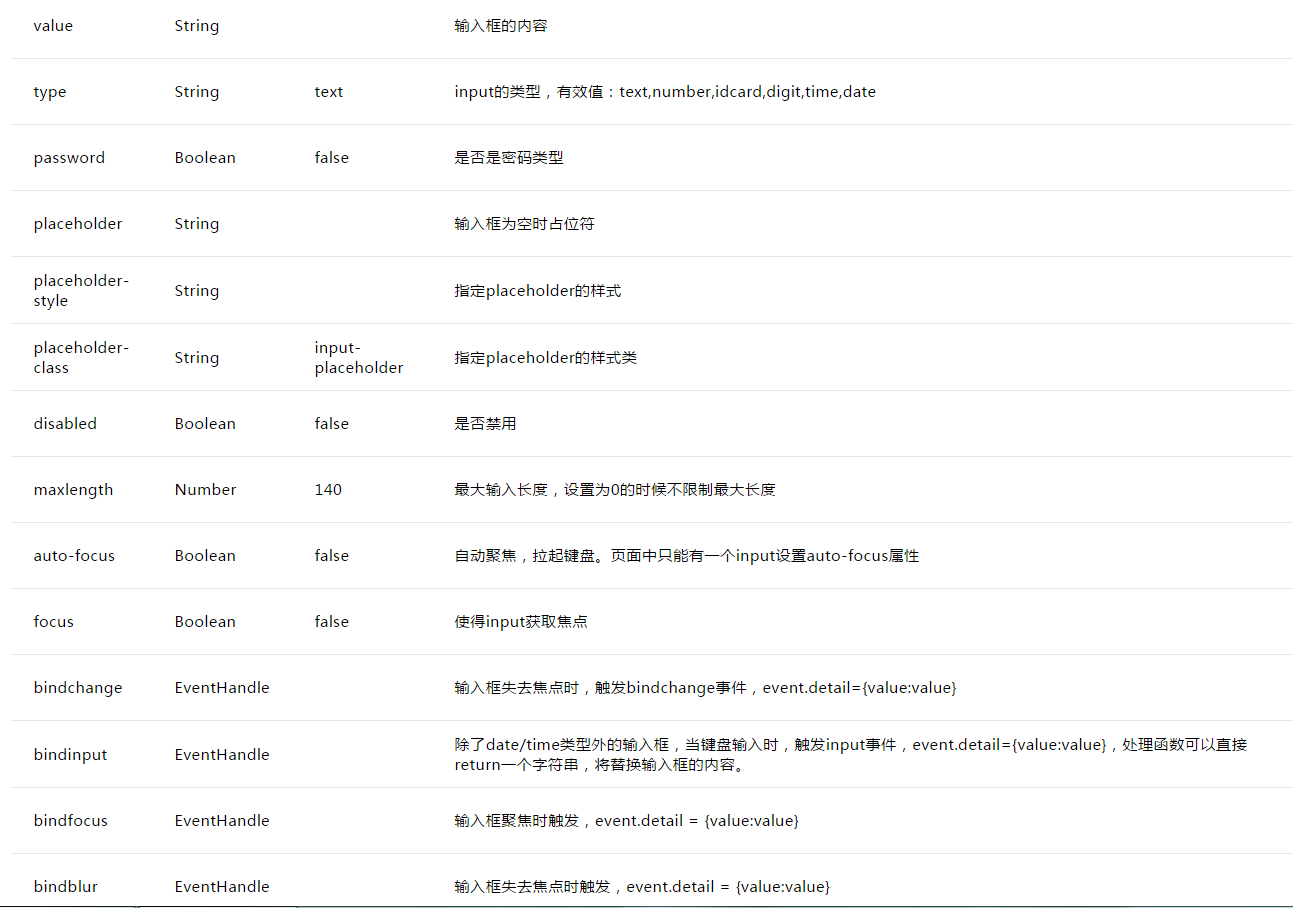
主要属性:

wxml
登录
js
Page({
/**
* 初始化数据
*/
data:{
phone: '',
password: '',
},
/**
* 监听手机号输入
*/
listenerPhoneInput: function(e) {
this.data.phone = e.detail.value;
},
/**
* 监听密码输入
*/
listenerPasswordInput: function(e) {
this.data.password = e.detail.value;
},
/**
* 监听登录按钮
*/
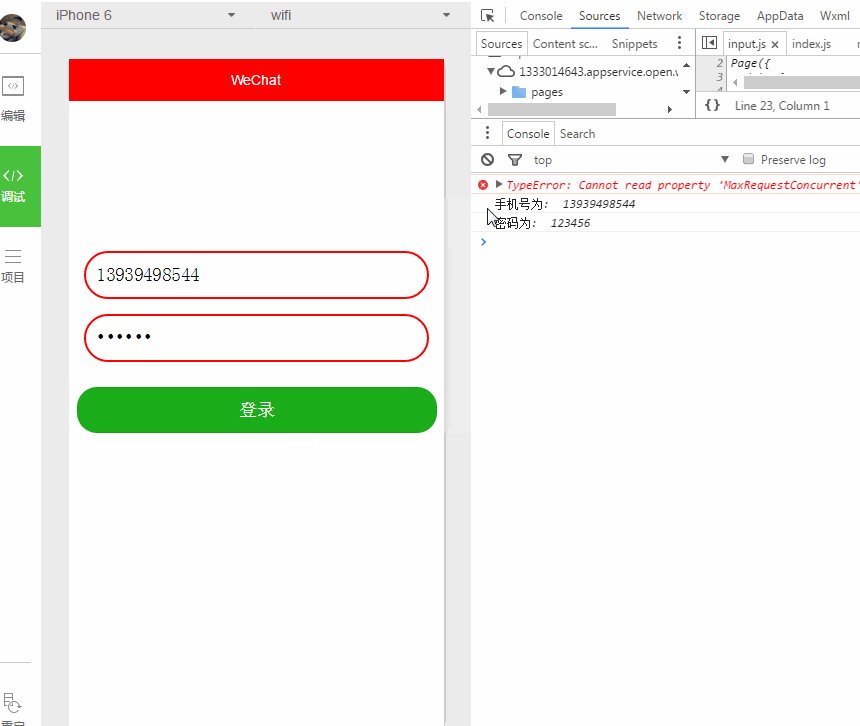
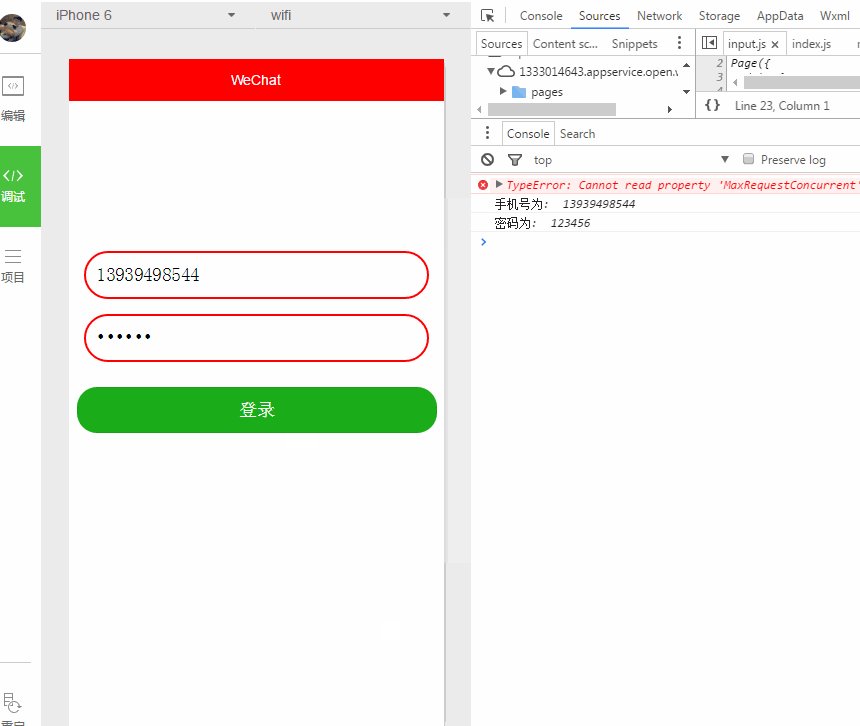
listenerLogin: function() {
//打印收入账号和密码
console.log('手机号为: ', this.data.phone);
console.log('密码为: ', this.data.password);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})wxss
.input{
padding-left: 10px;
height: 44px;
}
.inputView{
border: 2px solid red;
border-radius: 40px;
margin-left: 15px;
margin-right: 15px;
margin-top: 15px;
}以上是“微信小程序中input组件怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程笔记行业资讯频道!