作者:十九世纪末的伦敦_371 | 来源:互联网 | 2024-12-02 20:40


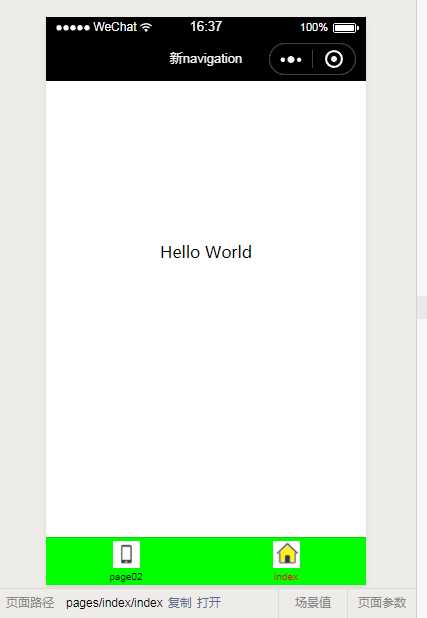
在微信小程序开发中,app.json 文件用于定义小程序的全局配置,包括页面路径、窗口表现、底部标签栏等。下面是一个具体的配置示例:
{
"pages": [
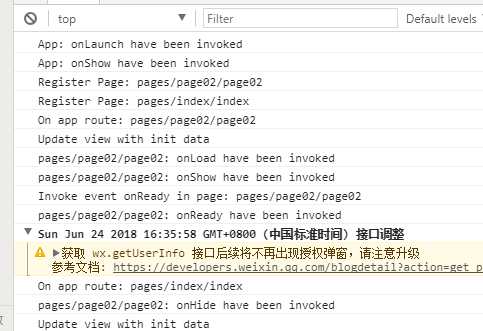
"pages/page02/page02",
"pages/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "新导航栏",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true,
"backgroundColor": "#DDDDDD"
},
"tabBar": {
"color": "#000",
"selectedColor": "#FF0000",
"backgroundColor": "#00FF00",
"list": [
{
"pagePath": "pages/page02/page02",
"text": "页面二",
"iconPath": "pages/image/page02.png",
"selectedIconPath": "pages/image/page02-s.png"
},
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "pages/image/index.png",
"selectedIconPath": "pages/image/index-s.png"
}
]
},
"debug": true
}
除了全局配置外,每个小程序页面也可以通过单独的.json文件来配置该页面的窗口表现。页面级别的配置相对简单,主要覆盖app.json中的window配置项。例如:
{
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#FFFFFF",
"navigationBarTitleText": "页面标题",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": true,
"backgroundColor": "#00FF00"
}
以上配置将应用于特定的小程序页面,提供更加个性化的用户体验。通过合理利用这些配置选项,开发者可以创建出功能丰富且用户友好的微信小程序。