作者:桃Z夭夭 | 来源:互联网 | 2023-01-15 17:26
【微信小程序控制硬件第1篇】全网首发,借助emq消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!【微信小程序控制硬件第2篇】开始微信小程序之旅,导入小程序Mqt
【微信小程序控制硬件第1篇 】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!
【微信小程序控制硬件第2篇 】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器!
【微信小程序控制硬件第3篇 】 从软件到硬件搭建一个微信小程序控制esp8266的项目,自定义通讯协议,为面试职位和比赛项目加分!
【微信小程序控制硬件第4篇 】 深度剖析微信公众号配网 Airkiss 原理与过程,esp8266如何自定义回调参数给微信,实现绑定设备第一步!
【微信小程序控制硬件第5篇 】理清接下来必须走的架构思想,学习下 Javascript 的观察者模式,在微信小程序多页面同时接收到设备推送事件!
【微信小程序控制硬件第6篇 】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!
【微信小程序控制硬件第7篇 】动起来做一个微信小程序Mqtt协议控制智能硬件的框架,为自己心里全栈工程师梦想浇水!!
【微信小程序控制硬件第8篇 】微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器,封装起来使用就是这么简单!
【微信小程序控制硬件第9篇 】巧借阿里云物联网平台的免费连接,从微信小程序颜色采集控制 esp8266 输出七彩灯效果,中秋节来个直播如何?!
【微信公众号控制硬件 第10篇 】如何在微信公众号网页实现连接mqtt服务器教程!!
【微信小程序控制硬件 第11篇 】全网首发,微信小程序ble蓝牙控制esp32,实现无需网络也可以控制亮度开关。
【微信小程序控制硬件 第12篇 】微信小程序蓝牙控制硬件应如何开发?为您全面解析微信小程序蓝牙API的使用。
【微信小程序控制硬件 第13篇 】安信可B站直播学习总结,微信小程序MQTT远程控制ESP8266 NodeMCU,谈谈微信生态那些事。
【微信小程序控制硬件 第14篇 】分享一下我在微信公众号和小程序上实现的几个颜色采集器,轻松集成到您项目实现调光。
文章目录
- 一 前言
- 二 关于颜色采集器
- 三 七彩控件
- 1. 微信小程序圆环七彩控件
- 2. 微信小程序七彩控件
- 3. 微信公众号七彩圆环控件
时光如白驹过隙,世事如白云苍狗,不知不觉中,2020年已经度过了一半了,很多时候,我在反思自己,这几个月我究竟在项目中学到了什么?又如何去总结形成自己的知识体系?正是自己所考虑的,正如前辈所说:不仅为公司谋发展,还要提高个人竞争力;
最近我没什么新鲜文章出炉,很多时候在反思一些未来的方向,需要不断改正来适应社会的发展。
怎么搞都是 Wi-Fi 模块物联网领域,在接触 ble mesh协议,还是比较吃力的,好吧,慢慢来;
二 关于颜色采集器
在2017年时候,我写过一篇文章关于在 Android 上实现七彩虹控制的,其原理还是比较简单,大家可以到这文章浏览下:
- Android自定义View之七色环颜色采集器: 续我未完的大学梦

然后,微信小程序就逐渐慢慢庞大起来了,于是乎,我在考虑如何在跨平台上来做这些好看的界面,特别是七彩环控制,特别受欢迎;
三 七彩控件
总结这几年实现的七彩控制的经验,给各位带来几个好看的实用的控件!
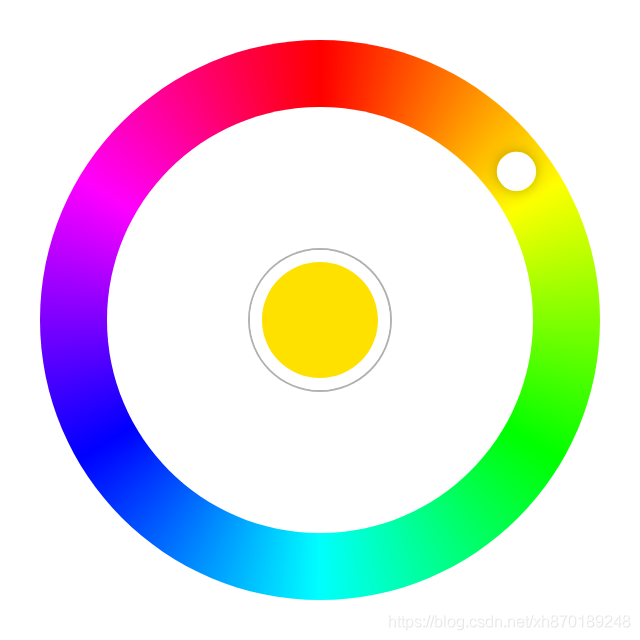
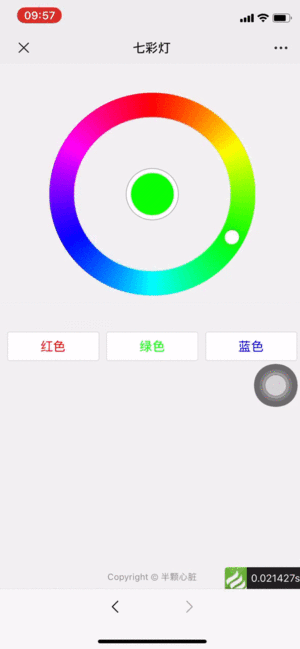
1. 微信小程序圆环七彩控件
先看看效果:

原理就是画2个圆,用2个画布即可实现,具体的画法代码如下:
<view class="color-picker-view">
<canvas id="colorPicker" style="width: {{raduis}}rpx;height: {{raduis}}rpx;" canvas-id="colorPicker" class="color-picker" />
<canvas canvas-id="colorPickerSlider" class="color-picker-slider" style="width: {{raduis}}rpx;height: {{raduis}}rpx;z-index:1;background:rgba(255,255,255,0);" bindtouchstart="onSlide" bindtouchmove="onSlide" bindtouchend="onSlide" />
</view>
设置点击触摸事件:
let colorPickerCtx = wx.createCanvasContext('colorPicker');
colorPickerCtx.fillStyle = 'rgb(255, 255, 255)';
sliderCtx = wx.createCanvasContext('colorPickerSlider');
this.MqttConnect()
let isInit = true;
wx.createSelectorQuery().select('#colorPicker').boundingClientRect(function(rect) {
_this.setData({
valueWidthOrHerght: rect.width,
})
if(isInit){
colorPickerCtx.fillRect(0, 0, rect.width, rect.height);
util.drawRing(colorPickerCtx, rect.width, rect.height);
util.drawSlider(sliderCtx, rect.width, rect.height, 1.0);
isInit = false;
}
_this.setData({
pickColor: JSON.stringify({
red: 255,
green: 0,
blue: 0
})
})
}).exec();
同步下状态,比如设置为绿色:
let h = util.rgb2hsl(0, 255, 0);
util.drawSlider(sliderCtx, _this.data.valueWidthOrHerght, _this.data.valueWidthOrHerght, h[0]);
this.setData({
pickColor: JSON.stringify({
red: 0,
green: 255,
blue: 0
})
})
参考的是阿里开源的支付宝小程序七彩灯程序,二次移植并开发实现在微信小程序上,目前已经实现了圆环拖动获取颜色,以及根据指定的颜色来跳到指定的位置;
代码开源,我已经放在了GitHub上了: https://github.com/xuhongv/WCMiniColorPicker
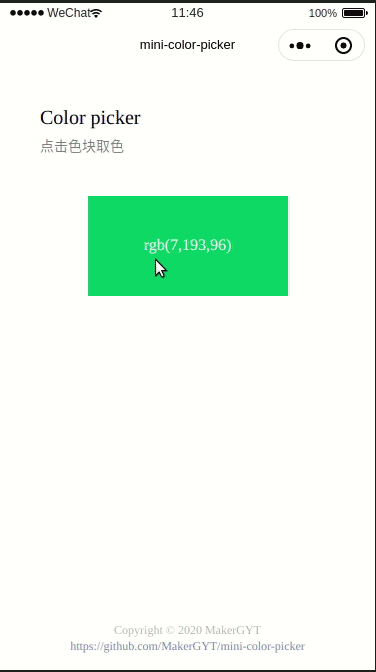
2. 微信小程序七彩控件
先看看效果:

小程序拾色器(颜色选择器)组件,以rgb为数据格式
对比:
-
we-color-picker
需注意组件定位,操作不跟手不流畅,配置复杂。其定位会撑开原有页面,体验不佳。滑动距离按像素区分(固定),需考虑设备分辨率,不利于多端。
-
PapaerPen
利用原有slider组件实现滑动选取,不限于设备分辨率。但需三次操作。
特性:
本组件利用官方提供的slider实现选择色相,movable-view选择饱和度和明度,由于是官方基础组件,操作顺畅。在滑动区域的设定上,使用占比来影响色值变化,无需考虑rpx转换。在操作流程上,限于手机操作区域,不能使用Popover,使用底部拉起弹窗,不影响原有页面,重点突出。在操作预览上,由于弹窗遮罩不可避免无法实时预览,采用色相滑块的颜色来实现预览。同时考虑了iphone-x的安全区域问题。
安装和使用具体的方法参考:GitHub链接
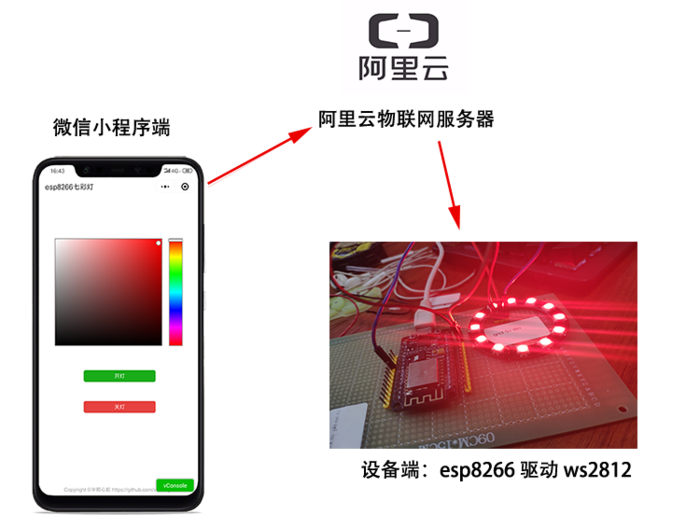
下面贴下我的应用场景,使用此控件+远程控制设备,是非常好玩的;

3. 微信公众号七彩圆环控件
- 【 推荐指数 ★★★★★】
- 这个效果我个人感觉是最好的,富有弹性,哈哈!
上面给大家分享了我最近用的2个微信小程序上实现的采集颜色控件,下面给大家推荐下微信公众号上的,其实微信公众号开发就是一个网页来的,所以一般的移动端H5适配都可以轻松集成;

具体的使用方法,访问:radial-color-picker/vue-color-picker ,集成失败的,可以联系我呢!
下面是集成到我的公众号之后的效果:

- 玩转
esp8266带你飞、加群QQ群,不喜的朋友勿喷勿加:434878850
- 个人邮箱:xuhongv@yeah.net 24小时在线,有发必回复!
- esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!
