作者:狗子汪_322 | 来源:互联网 | 2023-06-29 15:55
这篇文章主要介绍“微信小程序多项选择器checkbox怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“微信小程序多项选择器checkbox怎么使用”文章能帮助大家解决问题。
第一的话就是我们的相关的布局文件:

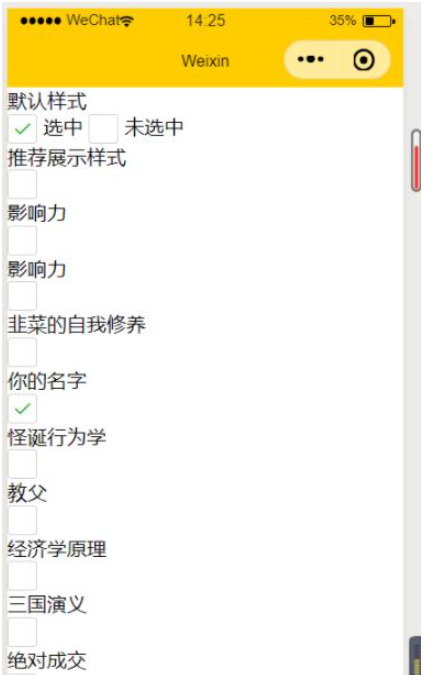
默认样式
选中
未选中
推荐展示样式
{{item.name}}
然后的话就是我们的小程序的逻辑部分:
Page({
// 在我们的这个位置的话填充我们的相关的数据
onShareAppMessage(){
// 在我们的这个位置的话就是闯进我们的相关的方法
return{
title: 'checkbox',
path: 'pages/checkbox/checkbox'
}
},
// 然后的话就是填充我们的相关的数据:
data:{
// 然后的话在我们的这个位置的话就是设置我们的相关的方法
items:[
{value:'usa', name:'影响力'},
{ value: 'usa', name: '影响力' },
{ value: 'usa', name: '韭菜的自我修养' },
{ value: 'usa', name: '你的名字' },
{ value: 'usa', name: '怪诞行为学' ,checked: 'true'},
{ value: 'usa', name: '教父' },
{ value: 'usa', name: '经济学原理' },
{ value: 'usa', name: '三国演义' },
{ value: 'usa', name: '绝对成交' },
{ value: 'usa', name: '行为经济学讲义' },
{ value: 'usa', name: '黑天鹅' },
{ value: 'usa', name: '灰犀牛' },
]
},
// 在我们的额这个位置的话就是设置我们的相关的方法
// 在我们的这个位置的话就是创建一个有参数的构造方法
checkboxChange(e){
// 在我们的这位置的话就是在我们的控制台中输出我们需要的东西
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
const items = this.data.items
const values = e.detail.value
// 然后的话在我们的这个位置使用我们的for循环来设置创建我们的相关的东西
for (let i = 0, lenI = items.length; i < lenI; ++ i){
// 然后的话就是循环遍历到后就获取到我们的东西
items[i].checked = false
for (let j = 0, lenJ = values.length; j < lenJ; ++j){
if (items[i].value === values[j]){
items[i].checked = true
break
}
}
}
// 然后的话在我们的下面的这个位置的话就是设置我们的相关的方法
this.setData({
items
})
}
})关于“微信小程序多项选择器checkbox怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程笔记行业资讯频道,小编每天都会为大家更新不同的知识点。