作者:Samuel小嘎嘎 | 来源:互联网 | 2023-07-19 14:19
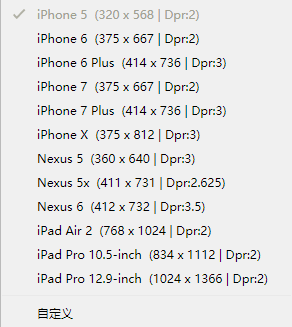
在正文开始之前 首先得了解一下我们设计稿的1px在手机中是怎样显示出来的,首先看下图

从上图得知了各个安卓和IOS常规屏幕的宽高以及像素比,在日常设计稿常以iPhone6 750px(375 * 2 = 750) 为标准设计,从以上信息得知我们设计稿中的1px 在iPhone6中是占据了2px

下面将以10px为单位在每一个型号进行单位换算
| 型号 | 宽度 | 高度 | 设计稿单位(宽度) | 像素比 | 转换单位(10px) |
|---|
| iPhone5 | 320 | 568 | 640 | 2 | 20 |
| iPhone6 | 375 | 667 | 750 | 2 | 20 |
| iPhone6 Plus | 414 | 736 | 1242 | 3 | 30 |
| iPhone7 | 375 | 667 | 750 | 2 | 20 |
| iPhone7 Plus | 414 | 736 | 1242 | 3 | 30 |
| iPhone X | 375 | 812 | 1125 | 3 | 30 |
| Nexus 5 | 360 | 640 | 1080 | 3 | 30 |
| Nexus 5x | 411 | 731 | 1078.875 | 2.625 | 26.25 |
| Nexus 6 | 412 | 732 | 1536 | 3.5 | 35 |
从上表发现了一个规律 以iPhone6与iPhone6 Plus 为例 转换单位是由 像素比 * 转换单位 得出 由此推算得出单位转换公式
(像素比 * 转换单位)/ 像素比
例子:
(2 * 10)/ 2 = 10//iPhone6
(3 * 10)/ 3 = 10//iPhone6 Plus
那么得到了需要转换的单位后怎么进行适配呢,首先要得到系统状态栏高度,利用小程序API wx.getSystemInfo(Object object)(官方文档传送门)中的statusBarHeight得到了系统状态栏高度(解决万恶的刘海屏,水滴屏问题),现在问题最大的系统状态栏高度已经获取到之后就可以开始写了
mpvue代码:
App.vue
组件文件: frames.vue
class="headNav"
:px', height: navHeight + 'px' }"
>
{{ item }}
调用组件页面index.vue
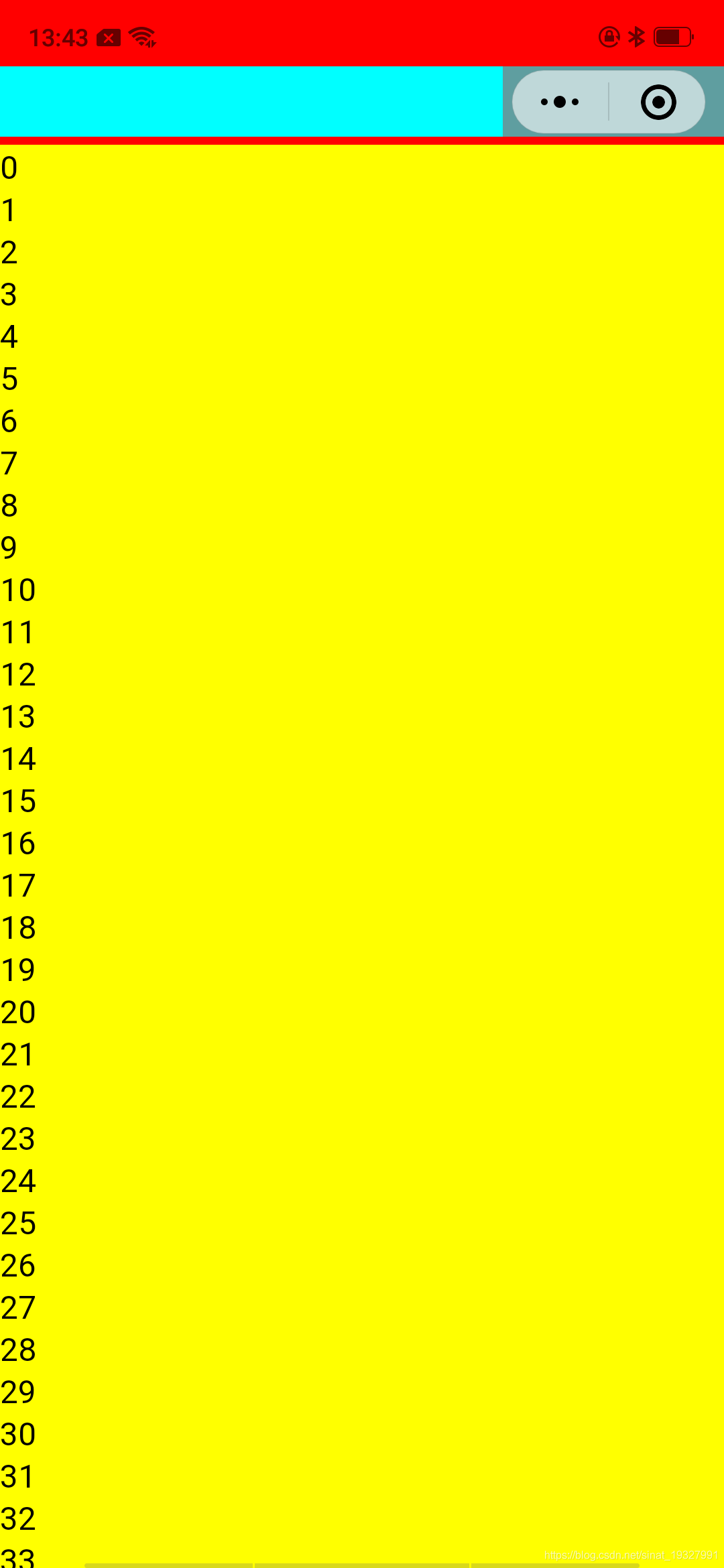
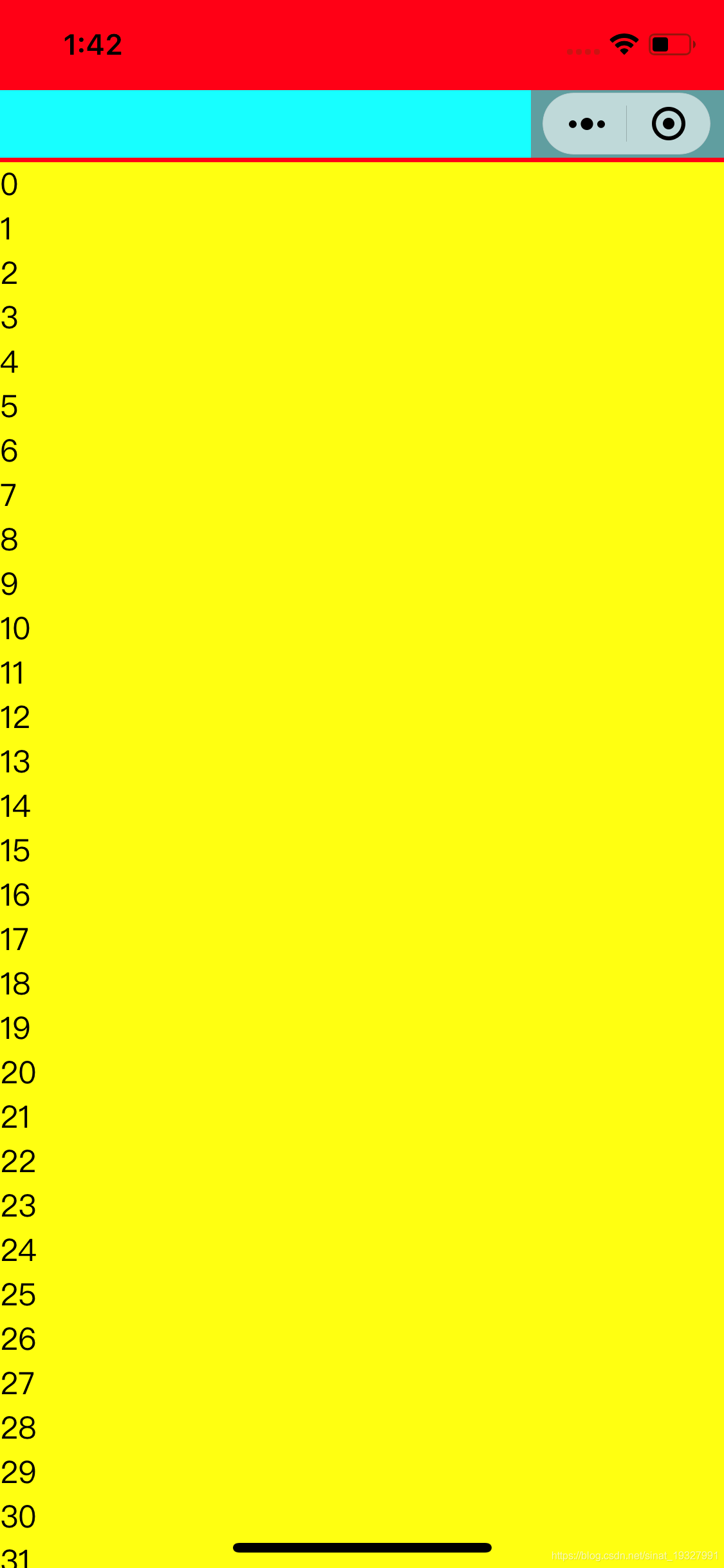
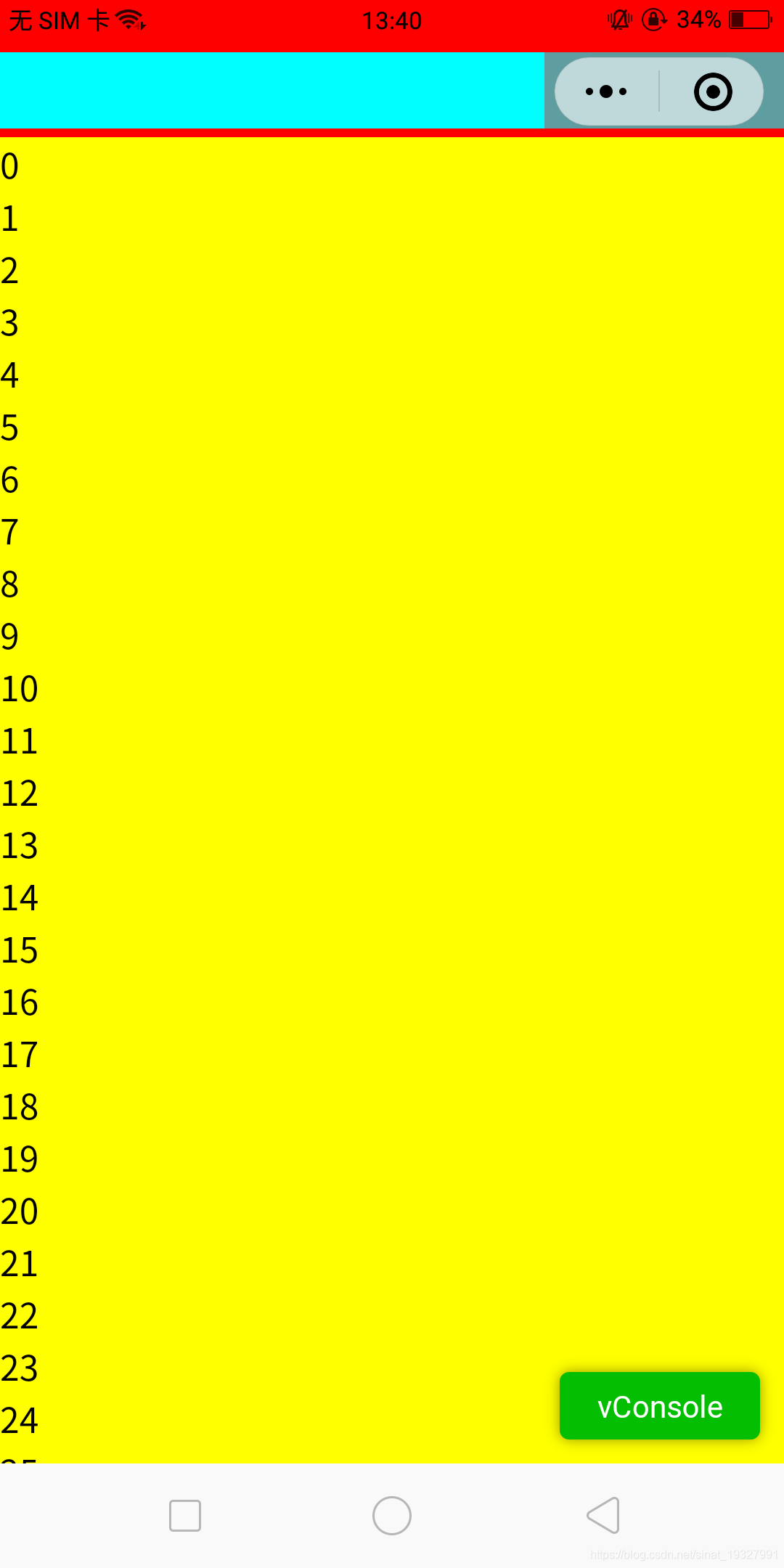
效果图:

安卓水滴屏 OPPP R17

IOS刘海屏 苹果X

安卓常规屏 OPPO R11S

IOS常规屏 苹果8