微信小程序中,在image标签里,可以在src中引用本地文件,但是background设置背景图或者使用字体图标的时候,却不能引用本地文件,只能用url地址的图片或字体,或者使用base64编码后的格式,图片我们可以在线转换,随便搜一下,有很多在线转换工具,但是使用字体图标的时候,怎么转换呢?下面我们记录一下使用图标字体的l两个方法。
方法一:将字体url转换为base64的格式后使用
第一步,下载需要的字体图:
打开阿里巴巴矢量图标库,选择自己需要的图标添加到购物车,然后点击购物车下载代码:

第二步,转换iconfont.ttf文件为base64格式:
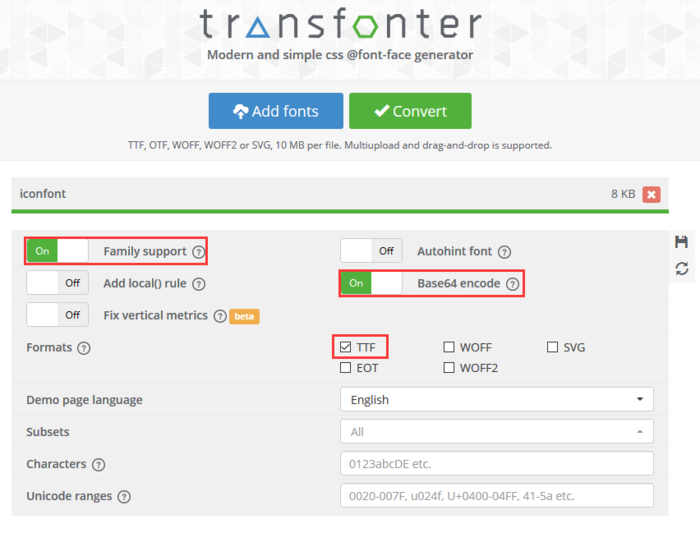
然后将下载的包解压,你会看到一个格式为ttf的文件,注意,我们转换的就是这个文件,此处我们将解压的文件夹叫“原始文件夹”,打开Transfonter网站,按如下步骤操作:点击add fonts按钮添加我们之前提到的ttf文件 ——> 打开以及勾选下图中框红框的选项 ——> 点击Convert转换按钮(稍等片刻)——> 下载转换好的文件(会有个Download选择,点就行了),到这里,我们就可以拿到转换完的文件了。

第三步,在微信小程序中使用字体图标:
打开微信小程序,默认我们让index页面显示刚刚下载的图标,所以要先打开index.wxss文件,然后将刚才转换后下载的文件夹解压,找到stylesheet.css文件,打开文件,复制所有样式到index.wxss文件中:
/**index.wxss**/
@font-face {
font-family: \'iconfont\';
src: url(data:font/truetype;charset=utf-8;base64,AAEAAAANAIAAAwBQRkZUTYcD80UAAB8AAAAAHEdERUYAKQAMAAAe4AAAAB5PUy8yPG9H+QAAAVgAAABWY21hcOYh6bsAAAHEAAABSmdhc3D//wADAAAe2AAAAAhnbHlmoQ/4zQAAAyAAABjkaGVhZBU0EFwAAADcAAAANmhoZWEIfwNaAAABFAAAACRobXR4DKwAbQAAAbAAAAAUbG9jYQ3UCCIAAAMQAAAADm1heHABvAR7AAABOAAAACBuYW1lKeYRVQAAHAQAAAKIcG9zdP06GuMAAB6MAAAASQABAAAAAQAAWPAGv18PPPUACwQAAAAAANiv5h4AAAAA2K/mHgAV/70EoANmAAAACAACAAAAAAAAAAEAAAOA/4AAXAQAAAD/1QSgAAEAAAAAAAAAAAAAAAAAAAAEAAEAAAAGBG8ArAAAAAAAAgAAAAoACgAAAP8AAAAAAAAAAQQAAZAABQAAAokCzAAAAI8CiQLMAAAB6wAyAQgAAAIABQMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAUGZFZABA5gHmBwOA/4AAXAOAAIAAAAABAAAAAAAABAAAAAAAAAAEAAAABAAAFQCsAFgAAAADAAAAAwAAABwAAQAAAAAARAADAAEAAAAcAAQAKAAAAAYABAABAALmAeYH//8AAOYB5gb//xoCGf4AAQAAAAAAAAAAAQYAAAEAAAAAAAAAAQIAAAACAAAAAAAAAAAAAAAAAAAAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAWIIIgxyAAAAFAAV//wEHQNmAAYAEgAzAEAASwBUAF0AZgBvAHsAhACNAJYAoACsALUAvgDHANAA2QAANxQEJSwBJxMWBgcGJicmNjc2FhMnBxQWFw4BBwYmNwYWFx4BNzY/ATY3Nj8BNjcGBzcWNgceAjI+ATQuASIOARceARc+ATcjBw4BNxY2NzYGByY2MyY2NzYGFxY2FwYWFxYmJzYWJx4BNgYHLgE/ASYGBx4BNy4BNz4BARY2NzYCBwY2Ny4BNzYGFxY2FxQWFxYkJyYWJzoBNzYGBy4BPwEmBhceATciJjc+AQceAT4BLgEOAScWDgEuAT4BFhMWDgEuAT4BFgceAT4BLgEOAQEeAT4BLgEOAX4BTQFHAQv9+DxqOjxobN5AOjxpbN5RTR4FCBc4FL2mAg8OHTKoWxQUBxMTFRIEHBQOEhAbFpsBQHOAckBAcoBzQDkiXzlihwkJMwLErAVfHhg+QzoaDAMDKx+EEh4LCgEtPS2sCwgYOQEcGA4cDwMBXQhoBQgfAgMNFBgu/pgHfBsWLFxUHxEGFjAimig4BxFYXkX+/B8DKFYCKhEQDCcYCwFvDIwJES8CAx4UGzxOAhUbEAQUGxBxAyA1JwYfNSj0BxAnJA4QJyMwAwsLBAULCwT+5QMUGAwGExgM8BLiEy+cCQGAYdlGQSZeYtlGQSb+81YXATAgD0g/Cd8RNGsvSzcZBggECAwOEAMZHgMGLQJRxDpgOjpgc2A6OmDCIycBAm1UEg2AkgEvPi2uDAcYBGs1KIFBMyMNBWAfGUFDOxsRAQUEIwYQGwFVAxpBHA4BAS0iIBIBDgFbXkf++iEFKQMFl1ZB11k/Mw8Hfh0XMVxVIAkHBDQPEiUCjgM+XSUMAjw1MyWtDxIDFh4TBBZ/Eh0JECIeCRD+wQwgFgEZIBYBVQQBBwoIAQcKATYJBggREQYIEAAAfQCs/70DfwMOAAsAFQAZAB0AIQAlACkALQA2ADsARgBMAFIAVwBdAGQAagBvAHkAfAB/AIkAkwCpAMAA1gDtAQMBBgEKAQ4BEgEWARsBHwEjAScBKwEvATMBOAE8AUABRAFIAUwBUAFUAVgBXAFgAWQBaAFsAXABdAF4AXwBgAGEAYgBjAGQAZQBmAGcAaABpAGoAa0BsQG1AbkBvQHBAcUByQHNAdEB1QHZAd0B4gHmAeoB7gHyAfYB+gH+AgECFwIuAkQCWwJxAogCngK1AswC4wL5AxADJgM9A0QDSQNfA3cDjQOkA7sD0gPpBAAECgQUBBwELQQ9BEcETwRaBGUEbgAAJRYENzYmBwYmBw4BAxMxHgEyNjcxEwUTJwMBNxMrARMzAzMTFwMhAzMTIwM3EwEiLwEmNh8BFiciJjYWATETDgEnHgEzPgEHNj8BBg8BFhcnBgcDFhcnIxMWMycGByETBg8BNjcHNwYPATYBFhcnIyceASA2Ny4BIAYFNQcFNRcnHgEgNjcuASAGFx4BMjY3LgEiBjcyFz4BMhYUBxYUBiMiJicGIy4BNDY3Mhc+ATMyFyYiBgcmIyIGFRQXJic0NgUyFz4BMhYUBxYUBiMiJicGIyImNDYzMhc+ATMWFyYiBgcmIw4BFRQXJic0NjcyFz4BMhYUBxYUBiMiJicGIy4BNDYHFyM1FyMnNRcjJzUXIyc1FyMnNRcHIyc1FwcnNRcHJzUXByc1FwcnNRcHJzUXByc1MRcHJzU3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnMTMXBycXByczFwcnMxcHJzMXByczFwcnMxcHJzMXByczFwcnMxcHJzMXByczFwcnMxcHJzMXFQcnMxcVJzMXFSczFxUnMxcVJzMXFSczFxUnMxcVJxcnMwc2NyY+AR4BBx4BBgcGJicGBwYuATY3NjcmNjc2FyYOARcGBw4BFxYXJicmNicyFz4BMhYUBxYUBiMiJicGIy4BNDYzMhc+ATcWFyYiBgcmIyIGFRQXJic+ARcyFz4BMhYUBxYUBgcuAScGIyImNDYzMhc+ATcWFyYiBgcmIw4BFRQXJic0Njc2MyY+AR4BBx4BBgcGJicGBwYuATY3NjMmNjc2FyYOARUiBw4BFxYXJicmNjcyFz4BNx4BFAcWFAYjIiYnBiMiJjQ2NzIXPgE3FhcmIgYHJiMiBgcUFyYnPgEXMhc+ATIWFAcWFAYjIiYnBiMiJjQ2MzIXPgEzFhcmIgYHJiMOARUUFyYnPgEHMhc+ATIWFAcWFAYjIiYnBiMiJjQ2NzIXPgEzMhcmIgYHJiMiBhUUFyYnNDYnFjI2Jg4BFxY2JgYDMhc+Ah4BBx4BBgciJicGIwYuATY3Mhc+ATcyFyYOAQcmBw4BFxQXJic0NjcFNjcmPgEeAQceAQYHBiYnBgcGLgE2NzY3JjY3NhcmDgEXBgcOARcWFyYnJjY3Fhc+ARceAQYHFg4BJy4BNSInLgE+ARcWFz4BFxYXLgEGByYnJgYHBhcmNz4BBzYzJj4BHgEHHgEGBwYmJwYHBi4BNjczNjMmNjc2FyYOARciBw4BFxYXJicmNgEeATI2Ny4BIgYXIwcjNzMWFRQGJyMHMzI2NTQXDgEHBiImNSY+ATc2MhYVFCciBw4CFRYzMjc+AjUmFyMHIzczFhUUBicjBzMyNjU0By4BJz4BMhYXDgEnDgEHHgEyNjcuARcmPwE2FhUHBgEaMQGQY0HmZlqLCw4yRD4DgcSCAj798EMaRAEfIBgl2zAgM0MYIBMBIEgbR3w0ITD+mQoBFQEUAhQBJAkDFAIBrSYz57QgZD5igswRDwQQEZsQEQIQECgODwccdw8RAg8QAQUjEBIdEAtLDhESDBL+iAwPCBopBK8BCLADA7D++K8CahP9pRMTBK8BCLADA7D++K8PA6X4pQMDpfilKwQFAhMcEwoKEw8MEgMFBQ8UFA8EBQITDRIKCRgTAwQEDxQGDQEUAXkEBQITGxQKChQODBIEBAUPFBQPBAUCEw0SCgkYEwMEBQ4UBg0BFEoFBAMUHRQKChQQDBMEBQUPFRUVBgYJAwYMAwkOAgwRAw4TAQERFQITFwIVGQIXGwIZHQIbHwIdIQIfAiABHwIgAh4CIAIeAiACHwIhAh8CIQIfAiECHwIhAh8CIAEfAiACHgIgAh4CIAIeASECHwIhAh8CIQIfAiECHwIgAR8CIAIeAiACHgIgAh4BIQIfAiECHwIhAh8CIQIfAiABHwIgAh4CIAIeAiACHgIgAhsfAiAGHgIfBR4CHgUdAh4GGwEdBhoCGwUaAhoFGQIaBhgCGQYXAhgFFwIXBRYCFwYUAhUGERQFDxEFDA8GCQwGBgkFBAcGAQQEAQH6BAUEChgbDgUODggNCxYIBAQNGw4IDQQFBAoLEA8KFgkDBAQNCAYGChEJBwipBQQDEhwUCgoUDwwSAwUFDxMTDwUEAxINEgoIGRIDBAUPFAcOAQETIwUEAxIcEwoKEw8MEgMFBQ8UFA8FBAMSDRIKCRgTAwQEDxQGDQEUYwUEAQ8aGAgHDAcODgwUBgUEDxgHDg4FBAEPDBINChgOBAUODgMECBAFAw5zBQUDFQ8QFgsLFhAOFAQFBhEWFhEFBQMVDxQLChsVAwUGEBYBCBABARZnBQQDEhwUCwsUDwwSAwUFDxMTDwUEAxINEgoJGBMCBQQPFAcOAQETmQUEAxIcEwoKEw8MEgMFBQ8UFA8FBAMSDRIKCRgTAwQEDxQGDQEUggIKBwMKBxYDEAYPQAUEAhIbFQIJCgITDgwTBAUFDhUCEg8FBAISDRILChgSAgQFDhMBBw4CEg8BcAQFBAoZGg4FDg0IDQsWCAQEDhoOCQ0EBQQKCxEPCxYJAwUEDQgGBgkQCQcJeQUEBxkNEA8JDgcJGxANDwUGDw8JGxAFBAcZDRMHBxsYBwQFEBsFAwQMBQUbHAQEAgsZGQsFDQsLDQsVBwQEDhkLCg0BBAQCCwsRDgoWCwIFBA0KBQQKEQcFCv6vAl+PXgICXo9fbQ4GDQ8ZEw4HDQQMBwZFAgQFCRULAQUEBQgWCxYGBAIDBAEIBgQCAwQBMw4FDg8ZEw0IDAUMBwZNQVcCAleCVwICV0E8UAICUHhQAgJQeAoBEQITEQIFIyUkF28CAkgKFGQCKv39GyMjGwIDP/4KEAHu/fUCAkT9xgI6/bwCAkb9ugJG/cAFAjv+tgm3CQMKtgrWEwIT/mkBPXz6Fw0QASMkAQFdDQs8AwIUAgEB4AIBTv3AASwGBQEeHB3wBQYXpBQSgwICAwQEPwYbIyMbGyMjGxoQChoWFhskJBsbIyMYGCAgGBgfHyABDA8UHgkKHhQOCwIBEx4TAQEMDw4GDwwBFA8LCQoSDxMnAQwQFB4KCh0UDQsBFB0UAQwQAQ0GDwwBARMPDAkLEg4UKAENEBUfCwofFQ4MAgEUHxU4Cg4OCggSDggWEggaFggdARoIIAEdCCICIAglASIIKAElCCoCKAgtAisIMAEtBAEwATEBLwIxAjABMQEwATEBMAExAS8CMQIwATEBMAExAS8CMQIwATEBMAExATABMQEvAjECMAExATABMQEwATECMAIyATABMQEwATEBLwIxAjABMQEwATEBMAExAS8CMQIwATEBMAExAS8CMQIwATEvATAuAS8sAi4rASwqASsoAionASgmASclASYjAiUiASMhASIgASEdAgEgGQQdFQQZEQQVDQQRCQQNBQQJAQQFAQFbAgEMFg0IGg4EGhsHBQMIAwIHCBobBwIBDBYHBwcCDBYMAQIHGw0LBAIQDRtXAQwPFB0KCh4UDgsCARMeFAEMDwEBDgcQDAEUDgwJChIPFDwBDA8THgoKHhMBAQ0LARQdFAEMDwEBDgcQDAIBFA4MCQoSDxRfAQwTBw4dDAcdGAQDCQoDAQQPHBgFAQwTBAQLBAYUDAEEGA4MBwcRDhgTAg4RAQEWIgsLIhYPDAEWIhYBAg4RAQEPBxINARcQDgoMFBEWFgEMEBQeCgodFA0LARQdFAEMEAENBg8MAQETDwwJCxIOFDsBDA8UHgkKHhQOCwIUHhMBAQwPDgYPDAEUDwsJChIPEwwDCAYBBz8FCAoI/eIBDBACEx0LCR4VAQwLAgETHRUCAQwQAg0GAhAMAQEBFQ8LCQoSDhUBFwIBDBYMCBsNBRobBwUECAMDBgkaGwcCAQwWBgcHAQsWDAECBxoOCgUDEA0bLQEDDAsEBRsgBw4fDwQEFA0BBRsgDwUBAwwLBAYSCgcKDAICBA8QDAsPExAPYAIMFQoKGw0FGxkGBAUJAwIFChsZBgIMFQUGCQMJFQwCBhkOCgYEEA4ZATEqNzcqKjc3MhxIARIKDyAUBwUHFwoOBAgLCQQWDgQICwkEDQUCCBMGCgUCCBMGCiEcSAESCg8gFAcFB2kBLiMjLi4jIy6aASkfHykpHx8pmgIKjwkCCo8JAAAArABYABgEoALnAAYAEgAmADAAQABIAEoATABOAFEAVABXAFoAXQBgAGMAZgBpAGwAbwByAHUAeAB7AH4AgQCEAIcAigCNAJAAkwCWAJkAnACfAKIApQCoAKsArgCxALQAtwC6AL0AwADDAMYAyQDMAM8A0gDVANgA2wDeAOEA5ADnAOoA7QDwAPMA9gD5APwA/wECAQUBCAELAQ4BEQEUARcBGgEdASABIwEmASkBLAEvATIBNQE3ATsBPwFMAVQBVgFYAWoBigGUAaMBrAG0AcABywHSAd4B5gHzAgACCQISAhMCHAIqAjYCPgI/AkgCVQJlAmsCbAJtAm4CbwJwAnECcgJzAnQCdQJ2AncCeAJ5AnoCewJ8An0CfgJ/AoACgQKCAoMChAKFAoYChwKIAokCigKLAowCjQKOAo8CkAKRApICkwKUApUClgKXApgCmQKaApsCoAKrArICuQK+AsMAADcWBCU2JCc3JiMhBgcGBzc+ATcFFQ4BByEuAT0BNDc+ATchHgEXFgM+ATc1NCcGBAUlFQ4BByEuAT0BFBYXIT4BJyE+ATMhMhYlFTM1JRU1Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3MwczNQUhFSEVIRUhExcOAQcGBwYHNz4BNxcmJyYnFhcWNzEzMQc0JgcOAQcmNj8BNj8BNh4BFScmBgcOAQcGFhceAQceATc2LgE2Fx4BNzYWNzYmJy4BByYGBxceARc0JiciBgcGNjc+AiYyFj4BBwYWFxYmJy4BFxYGBwY+AicuATcGBwYWHwE2JgU0BgcGJjc2Fg4BJRY+ASYiBgUGJgcOAScWNjc2FiU+ATc2DgITIiY9ATQ2MhYdARQGJy4BPQE0NjIWHQEUBjcOAS4BPgEeATceATI2NCYiBjcjHgEyNjQmIgY3IgYHFBcWMz4BNTQnJhcGJjc+ASc0HgEGDwEWFz4BNQcWJyMeATI2NCYiBhc+ATIXLgEjDgEUFyY3FAYHLgEnFhc+ATcmJx4BNz4BJyYGBzkWFzkXFjYmBjcUFjc+ARcyLgEGBxY+ASYOATcWPgEmDgEXFjYmBhcWNiYGfBECBQEr4/4lNsQFBf1BFw8FAwUWfVMCNQEcFv1BFR0CBRoRAr8SGgUCMxYcAQIM/ur+1QJPARwW/UEVHR0VAr8WHAH84AUaEQK/Ehr84wEBJgQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAMDBAMDAwQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAMDBAMDAwQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBP2yAyT83AMk/Nz0BU1vFw8KBgMFF3lWtwsKAwMFBQk6AUgMBQQIGg4SAwkIAw0IAQZONk8GCSoMCx07PC4BASUQDwQBEQoPJh4YVRoWXholkS0PORQDOysCByEDMwoFDQkICQgEDgQHCHgCEjIsPRMMD9QBBw8NEQUMsSUUAgYFCx07CAgGASIWCwsFFxsoGAv+2AILCAMMCAGSE0wYFyoMCx0UGlr96AEhHhkqDSoWBggIDAgIBgYICAwICCAECwsCBgsLA/QBM00zM00zczQBHSseHisdMxYdAQoNERYdCQ0YAQYCDDsDBgMcLFMICwgDJgIwVgEwSTExSTAFATFIGAwiFCUwGROkMSQXJgsUGiQxAQENEhUnBS4RBCdDAwcJDggIAgYJPDYGAxZEmQMRCwYRCxoCBwQEBwR7Ag8DDgwCBwEIaghKHiyFB7oBARMGCRdYbQL10BkgAQEgGdAJBxMWAQEWEwf+7QEgGNEJBxbiIkwSGSABASAZEhghAQEh5hMXFxkCAgEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQFxGFIZAaoCCGRNBQ0GCRdYbQL+CxkGBAMMFLOrAhEDDHATBIwKBQQBAgICDATCDh4VGggPEykLCA8wP0QcJ0wbCBUnCDUfDSEvGBAdHZ4PBwcBBw8vFSanDhMRDwcDAQQHAQsEYAIfBQMHDxEZwgM1CAQXHBxuCyoSBAcTKQwBAQYUAQsWEi4JBAUBAYQEAQkHCWskCh8mDg8KEiMfEDkEOA0IKyYh/tsIBm0GCAgGbQYIowEHBgIGCAgGAgYHowYFBgwNBQYMDwUGBgoGBisWHR0sHR0dHRYRDQoBHRYRDQkgAQIEBikiBAIPLR0wBgITJwIhCzgkMTFJMDAsJTAXDhEBMEoYFyYkMQEBFRINAQExJBoUCyY3ASshASU8DQYIDgkEAQkDElgFCAUoXAQGDwgGDwUCAgcEAgYsAwQIBQQDAwUCAAAAAAASAN4AAQAAAAAAAAAVACwAAQAAAAAAAQAIAFQAAQAAAAAAAgAHAG0AAQAAAAAAAwAIAIcAAQAAAAAABAAIAKIAAQAAAAAABQALAMMAAQAAAAAABgAIAOEAAQAAAAAACgArAUIAAQAAAAAACwATAZYAAwABBAkAAAAqAAAAAwABBAkAAQAQAEIAAwABBAkAAgAOAF0AAwABBAkAAwAQAHUAAwABBAkABAAQAJAAAwABBAkABQAWAKsAAwABBAkABgAQAM8AAwABBAkACgBWAOoAAwABBAkACwAmAW4ACgBDAHIAZQBhAHQAZQBkACAAYgB5ACAAaQBjAG8AbgBmAG8AbgB0AAoAAApDcmVhdGVkIGJ5IGljb25mb250CgAAaQBjAG8AbgBmAG8AbgB0AABpY29uZm9udAAAUgBlAGcAdQBsAGEAcgAAUmVndWxhcgAAaQBjAG8AbgBmAG8AbgB0AABpY29uZm9udAAAaQBjAG8AbgBmAG8AbgB0AABpY29uZm9udAAAVgBlAHIAcwBpAG8AbgAgADEALgAwAABWZXJzaW9uIDEuMAAAaQBjAG8AbgBmAG8AbgB0AABpY29uZm9udAAARwBlAG4AZQByAGEAdABlAGQAIABiAHkAIABzAHYAZwAyAHQAdABmACAAZgByAG8AbQAgAEYAbwBuAHQAZQBsAGwAbwAgAHAAcgBvAGoAZQBjAHQALgAAR2VuZXJhdGVkIGJ5IHN2ZzJ0dGYgZnJvbSBGb250ZWxsbyBwcm9qZWN0LgAAaAB0AHQAcAA6AC8ALwBmAG8AbgB0AGUAbABsAG8ALgBjAG8AbQAAaHR0cDovL2ZvbnRlbGxvLmNvbQAAAgAAAAAAAAAKAAAAAAABAAAAAAAAAAAAAAAAAAAAAAAGAAAAAQACAQIBAwEECnNoZW5nbnZndW8IYmFvbWlodWEGZGFuZ2FvAAAAAAAAAf//AAIAAQAAAAwAAAAWAAAAAgABAAMABQABAAQAAAACAAAAAAAAAAEAAAAA1aQnCAAAAADYr+YeAAAAANiv5h4=) format(\'truetype\');
font-weight: normal;
font-style: normal;
}
之后,打开我们转换之前的那个原始文件夹,找到其中的iconfont.css文件,复制文件中除了@font-face这部分内容以外的其他样式到index.wxss文件中:
/**index.wxss**/
@font-face {
font-family: \'iconfont\';
src: url(data:font/truetype;charset=utf-8;base64,AAEAAAANAIAAAwBQRkZUTYcD80UAAB8AAAAAHEdERUYAKQAMAAAe4AAAAB5PUy8yPG9H+QAAAVgAAABWY21hcOYh6bsAAAHEAAABSmdhc3D//wADAAAe2AAAAAhnbHlmoQ/4zQAAAyAAABjkaGVhZBU0EFwAAADcAAAANmhoZWEIfwNaAAABFAAAACRobXR4DKwAbQAAAbAAAAAUbG9jYQ3UCCIAAAMQAAAADm1heHABvAR7AAABOAAAACBuYW1lKeYRVQAAHAQAAAKIcG9zdP06GuMAAB6MAAAASQABAAAAAQAAWPAGv18PPPUACwQAAAAAANiv5h4AAAAA2K/mHgAV/70EoANmAAAACAACAAAAAAAAAAEAAAOA/4AAXAQAAAD/1QSgAAEAAAAAAAAAAAAAAAAAAAAEAAEAAAAGBG8ArAAAAAAAAgAAAAoACgAAAP8AAAAAAAAAAQQAAZAABQAAAokCzAAAAI8CiQLMAAAB6wAyAQgAAAIABQMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAUGZFZABA5gHmBwOA/4AAXAOAAIAAAAABAAAAAAAABAAAAAAAAAAEAAAABAAAFQCsAFgAAAADAAAAAwAAABwAAQAAAAAARAADAAEAAAAcAAQAKAAAAAYABAABAALmAeYH//8AAOYB5gb//xoCGf4AAQAAAAAAAAAAAQYAAAEAAAAAAAAAAQIAAAACAAAAAAAAAAAAAAAAAAAAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAWIIIgxyAAAAFAAV//wEHQNmAAYAEgAzAEAASwBUAF0AZgBvAHsAhACNAJYAoACsALUAvgDHANAA2QAANxQEJSwBJxMWBgcGJicmNjc2FhMnBxQWFw4BBwYmNwYWFx4BNzY/ATY3Nj8BNjcGBzcWNgceAjI+ATQuASIOARceARc+ATcjBw4BNxY2NzYGByY2MyY2NzYGFxY2FwYWFxYmJzYWJx4BNgYHLgE/ASYGBx4BNy4BNz4BARY2NzYCBwY2Ny4BNzYGFxY2FxQWFxYkJyYWJzoBNzYGBy4BPwEmBhceATciJjc+AQceAT4BLgEOAScWDgEuAT4BFhMWDgEuAT4BFgceAT4BLgEOAQEeAT4BLgEOAX4BTQFHAQv9+DxqOjxobN5AOjxpbN5RTR4FCBc4FL2mAg8OHTKoWxQUBxMTFRIEHBQOEhAbFpsBQHOAckBAcoBzQDkiXzlihwkJMwLErAVfHhg+QzoaDAMDKx+EEh4LCgEtPS2sCwgYOQEcGA4cDwMBXQhoBQgfAgMNFBgu/pgHfBsWLFxUHxEGFjAimig4BxFYXkX+/B8DKFYCKhEQDCcYCwFvDIwJES8CAx4UGzxOAhUbEAQUGxBxAyA1JwYfNSj0BxAnJA4QJyMwAwsLBAULCwT+5QMUGAwGExgM8BLiEy+cCQGAYdlGQSZeYtlGQSb+81YXATAgD0g/Cd8RNGsvSzcZBggECAwOEAMZHgMGLQJRxDpgOjpgc2A6OmDCIycBAm1UEg2AkgEvPi2uDAcYBGs1KIFBMyMNBWAfGUFDOxsRAQUEIwYQGwFVAxpBHA4BAS0iIBIBDgFbXkf++iEFKQMFl1ZB11k/Mw8Hfh0XMVxVIAkHBDQPEiUCjgM+XSUMAjw1MyWtDxIDFh4TBBZ/Eh0JECIeCRD+wQwgFgEZIBYBVQQBBwoIAQcKATYJBggREQYIEAAAfQCs/70DfwMOAAsAFQAZAB0AIQAlACkALQA2ADsARgBMAFIAVwBdAGQAagBvAHkAfAB/AIkAkwCpAMAA1gDtAQMBBgEKAQ4BEgEWARsBHwEjAScBKwEvATMBOAE8AUABRAFIAUwBUAFUAVgBXAFgAWQBaAFsAXABdAF4AXwBgAGEAYgBjAGQAZQBmAGcAaABpAGoAa0BsQG1AbkBvQHBAcUByQHNAdEB1QHZAd0B4gHmAeoB7gHyAfYB+gH+AgECFwIuAkQCWwJxAogCngK1AswC4wL5AxADJgM9A0QDSQNfA3cDjQOkA7sD0gPpBAAECgQUBBwELQQ9BEcETwRaBGUEbgAAJRYENzYmBwYmBw4BAxMxHgEyNjcxEwUTJwMBNxMrARMzAzMTFwMhAzMTIwM3EwEiLwEmNh8BFiciJjYWATETDgEnHgEzPgEHNj8BBg8BFhcnBgcDFhcnIxMWMycGByETBg8BNjcHNwYPATYBFhcnIyceASA2Ny4BIAYFNQcFNRcnHgEgNjcuASAGFx4BMjY3LgEiBjcyFz4BMhYUBxYUBiMiJicGIy4BNDY3Mhc+ATMyFyYiBgcmIyIGFRQXJic0NgUyFz4BMhYUBxYUBiMiJicGIyImNDYzMhc+ATMWFyYiBgcmIw4BFRQXJic0NjcyFz4BMhYUBxYUBiMiJicGIy4BNDYHFyM1FyMnNRcjJzUXIyc1FyMnNRcHIyc1FwcnNRcHJzUXByc1FwcnNRcHJzUXByc1MRcHJzU3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnNxcHJzcXByc3FwcnMTMXBycXByczFwcnMxcHJzMXByczFwcnMxcHJzMXByczFwcnMxcHJzMXByczFwcnMxcHJzMXFQcnMxcVJzMXFSczFxUnMxcVJzMXFSczFxUnMxcVJxcnMwc2NyY+AR4BBx4BBgcGJicGBwYuATY3NjcmNjc2FyYOARcGBw4BFxYXJicmNicyFz4BMhYUBxYUBiMiJicGIy4BNDYzMhc+ATcWFyYiBgcmIyIGFRQXJic+ARcyFz4BMhYUBxYUBgcuAScGIyImNDYzMhc+ATcWFyYiBgcmIw4BFRQXJic0Njc2MyY+AR4BBx4BBgcGJicGBwYuATY3NjMmNjc2FyYOARUiBw4BFxYXJicmNjcyFz4BNx4BFAcWFAYjIiYnBiMiJjQ2NzIXPgE3FhcmIgYHJiMiBgcUFyYnPgEXMhc+ATIWFAcWFAYjIiYnBiMiJjQ2MzIXPgEzFhcmIgYHJiMOARUUFyYnPgEHMhc+ATIWFAcWFAYjIiYnBiMiJjQ2NzIXPgEzMhcmIgYHJiMiBhUUFyYnNDYnFjI2Jg4BFxY2JgYDMhc+Ah4BBx4BBgciJicGIwYuATY3Mhc+ATcyFyYOAQcmBw4BFxQXJic0NjcFNjcmPgEeAQceAQYHBiYnBgcGLgE2NzY3JjY3NhcmDgEXBgcOARcWFyYnJjY3Fhc+ARceAQYHFg4BJy4BNSInLgE+ARcWFz4BFxYXLgEGByYnJgYHBhcmNz4BBzYzJj4BHgEHHgEGBwYmJwYHBi4BNjczNjMmNjc2FyYOARciBw4BFxYXJicmNgEeATI2Ny4BIgYXIwcjNzMWFRQGJyMHMzI2NTQXDgEHBiImNSY+ATc2MhYVFCciBw4CFRYzMjc+AjUmFyMHIzczFhUUBicjBzMyNjU0By4BJz4BMhYXDgEnDgEHHgEyNjcuARcmPwE2FhUHBgEaMQGQY0HmZlqLCw4yRD4DgcSCAj798EMaRAEfIBgl2zAgM0MYIBMBIEgbR3w0ITD+mQoBFQEUAhQBJAkDFAIBrSYz57QgZD5igswRDwQQEZsQEQIQECgODwccdw8RAg8QAQUjEBIdEAtLDhESDBL+iAwPCBopBK8BCLADA7D++K8CahP9pRMTBK8BCLADA7D++K8PA6X4pQMDpfilKwQFAhMcEwoKEw8MEgMFBQ8UFA8EBQITDRIKCRgTAwQEDxQGDQEUAXkEBQITGxQKChQODBIEBAUPFBQPBAUCEw0SCgkYEwMEBQ4UBg0BFEoFBAMUHRQKChQQDBMEBQUPFRUVBgYJAwYMAwkOAgwRAw4TAQERFQITFwIVGQIXGwIZHQIbHwIdIQIfAiABHwIgAh4CIAIeAiACHwIhAh8CIQIfAiECHwIhAh8CIAEfAiACHgIgAh4CIAIeASECHwIhAh8CIQIfAiECHwIgAR8CIAIeAiACHgIgAh4BIQIfAiECHwIhAh8CIQIfAiABHwIgAh4CIAIeAiACHgIgAhsfAiAGHgIfBR4CHgUdAh4GGwEdBhoCGwUaAhoFGQIaBhgCGQYXAhgFFwIXBRYCFwYUAhUGERQFDxEFDA8GCQwGBgkFBAcGAQQEAQH6BAUEChgbDgUODggNCxYIBAQNGw4IDQQFBAoLEA8KFgkDBAQNCAYGChEJBwipBQQDEhwUCgoUDwwSAwUFDxMTDwUEAxINEgoIGRIDBAUPFAcOAQETIwUEAxIcEwoKEw8MEgMFBQ8UFA8FBAMSDRIKCRgTAwQEDxQGDQEUYwUEAQ8aGAgHDAcODgwUBgUEDxgHDg4FBAEPDBINChgOBAUODgMECBAFAw5zBQUDFQ8QFgsLFhAOFAQFBhEWFhEFBQMVDxQLChsVAwUGEBYBCBABARZnBQQDEhwUCwsUDwwSAwUFDxMTDwUEAxINEgoJGBMCBQQPFAcOAQETmQUEAxIcEwoKEw8MEgMFBQ8UFA8FBAMSDRIKCRgTAwQEDxQGDQEUggIKBwMKBxYDEAYPQAUEAhIbFQIJCgITDgwTBAUFDhUCEg8FBAISDRILChgSAgQFDhMBBw4CEg8BcAQFBAoZGg4FDg0IDQsWCAQEDhoOCQ0EBQQKCxEPCxYJAwUEDQgGBgkQCQcJeQUEBxkNEA8JDgcJGxANDwUGDw8JGxAFBAcZDRMHBxsYBwQFEBsFAwQMBQUbHAQEAgsZGQsFDQsLDQsVBwQEDhkLCg0BBAQCCwsRDgoWCwIFBA0KBQQKEQcFCv6vAl+PXgICXo9fbQ4GDQ8ZEw4HDQQMBwZFAgQFCRULAQUEBQgWCxYGBAIDBAEIBgQCAwQBMw4FDg8ZEw0IDAUMBwZNQVcCAleCVwICV0E8UAICUHhQAgJQeAoBEQITEQIFIyUkF28CAkgKFGQCKv39GyMjGwIDP/4KEAHu/fUCAkT9xgI6/bwCAkb9ugJG/cAFAjv+tgm3CQMKtgrWEwIT/mkBPXz6Fw0QASMkAQFdDQs8AwIUAgEB4AIBTv3AASwGBQEeHB3wBQYXpBQSgwICAwQEPwYbIyMbGyMjGxoQChoWFhskJBsbIyMYGCAgGBgfHyABDA8UHgkKHhQOCwIBEx4TAQEMDw4GDwwBFA8LCQoSDxMnAQwQFB4KCh0UDQsBFB0UAQwQAQ0GDwwBARMPDAkLEg4UKAENEBUfCwofFQ4MAgEUHxU4Cg4OCggSDggWEggaFggdARoIIAEdCCICIAglASIIKAElCCoCKAgtAisIMAEtBAEwATEBLwIxAjABMQEwATEBMAExAS8CMQIwATEBMAExAS8CMQIwATEBMAExATABMQEvAjECMAExATABMQEwATECMAIyATABMQEwATEBLwIxAjABMQEwATEBMAExAS8CMQIwATEBMAExAS8CMQIwATEvATAuAS8sAi4rASwqASsoAionASgmASclASYjAiUiASMhASIgASEdAgEgGQQdFQQZEQQVDQQRCQQNBQQJAQQFAQFbAgEMFg0IGg4EGhsHBQMIAwIHCBobBwIBDBYHBwcCDBYMAQIHGw0LBAIQDRtXAQwPFB0KCh4UDgsCARMeFAEMDwEBDgcQDAEUDgwJChIPFDwBDA8THgoKHhMBAQ0LARQdFAEMDwEBDgcQDAIBFA4MCQoSDxRfAQwTBw4dDAcdGAQDCQoDAQQPHBgFAQwTBAQLBAYUDAEEGA4MBwcRDhgTAg4RAQEWIgsLIhYPDAEWIhYBAg4RAQEPBxINARcQDgoMFBEWFgEMEBQeCgodFA0LARQdFAEMEAENBg8MAQETDwwJCxIOFDsBDA8UHgkKHhQOCwIUHhMBAQwPDgYPDAEUDwsJChIPEwwDCAYBBz8FCAoI/eIBDBACEx0LCR4VAQwLAgETHRUCAQwQAg0GAhAMAQEBFQ8LCQoSDhUBFwIBDBYMCBsNBRobBwUECAMDBgkaGwcCAQwWBgcHAQsWDAECBxoOCgUDEA0bLQEDDAsEBRsgBw4fDwQEFA0BBRsgDwUBAwwLBAYSCgcKDAICBA8QDAsPExAPYAIMFQoKGw0FGxkGBAUJAwIFChsZBgIMFQUGCQMJFQwCBhkOCgYEEA4ZATEqNzcqKjc3MhxIARIKDyAUBwUHFwoOBAgLCQQWDgQICwkEDQUCCBMGCgUCCBMGCiEcSAESCg8gFAcFB2kBLiMjLi4jIy6aASkfHykpHx8pmgIKjwkCCo8JAAAArABYABgEoALnAAYAEgAmADAAQABIAEoATABOAFEAVABXAFoAXQBgAGMAZgBpAGwAbwByAHUAeAB7AH4AgQCEAIcAigCNAJAAkwCWAJkAnACfAKIApQCoAKsArgCxALQAtwC6AL0AwADDAMYAyQDMAM8A0gDVANgA2wDeAOEA5ADnAOoA7QDwAPMA9gD5APwA/wECAQUBCAELAQ4BEQEUARcBGgEdASABIwEmASkBLAEvATIBNQE3ATsBPwFMAVQBVgFYAWoBigGUAaMBrAG0AcABywHSAd4B5gHzAgACCQISAhMCHAIqAjYCPgI/AkgCVQJlAmsCbAJtAm4CbwJwAnECcgJzAnQCdQJ2AncCeAJ5AnoCewJ8An0CfgJ/AoACgQKCAoMChAKFAoYChwKIAokCigKLAowCjQKOAo8CkAKRApICkwKUApUClgKXApgCmQKaApsCoAKrArICuQK+AsMAADcWBCU2JCc3JiMhBgcGBzc+ATcFFQ4BByEuAT0BNDc+ATchHgEXFgM+ATc1NCcGBAUlFQ4BByEuAT0BFBYXIT4BJyE+ATMhMhYlFTM1JRU1Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3Mwc3MwczNQUhFSEVIRUhExcOAQcGBwYHNz4BNxcmJyYnFhcWNzEzMQc0JgcOAQcmNj8BNj8BNh4BFScmBgcOAQcGFhceAQceATc2LgE2Fx4BNzYWNzYmJy4BByYGBxceARc0JiciBgcGNjc+AiYyFj4BBwYWFxYmJy4BFxYGBwY+AicuATcGBwYWHwE2JgU0BgcGJjc2Fg4BJRY+ASYiBgUGJgcOAScWNjc2FiU+ATc2DgITIiY9ATQ2MhYdARQGJy4BPQE0NjIWHQEUBjcOAS4BPgEeATceATI2NCYiBjcjHgEyNjQmIgY3IgYHFBcWMz4BNTQnJhcGJjc+ASc0HgEGDwEWFz4BNQcWJyMeATI2NCYiBhc+ATIXLgEjDgEUFyY3FAYHLgEnFhc+ATcmJx4BNz4BJyYGBzkWFzkXFjYmBjcUFjc+ARcyLgEGBxY+ASYOATcWPgEmDgEXFjYmBhcWNiYGfBECBQEr4/4lNsQFBf1BFw8FAwUWfVMCNQEcFv1BFR0CBRoRAr8SGgUCMxYcAQIM/ur+1QJPARwW/UEVHR0VAr8WHAH84AUaEQK/Ehr84wEBJgQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAMDBAMDAwQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAMDBAMDAwQEBAQEBAQEBAQEBAMDAwQEBAQEBAQEBAQEBAQEBAMDAwQEBP2yAyT83AMk/Nz0BU1vFw8KBgMFF3lWtwsKAwMFBQk6AUgMBQQIGg4SAwkIAw0IAQZONk8GCSoMCx07PC4BASUQDwQBEQoPJh4YVRoWXholkS0PORQDOysCByEDMwoFDQkICQgEDgQHCHgCEjIsPRMMD9QBBw8NEQUMsSUUAgYFCx07CAgGASIWCwsFFxsoGAv+2AILCAMMCAGSE0wYFyoMCx0UGlr96AEhHhkqDSoWBggIDAgIBgYICAwICCAECwsCBgsLA/QBM00zM00zczQBHSseHisdMxYdAQoNERYdCQ0YAQYCDDsDBgMcLFMICwgDJgIwVgEwSTExSTAFATFIGAwiFCUwGROkMSQXJgsUGiQxAQENEhUnBS4RBCdDAwcJDggIAgYJPDYGAxZEmQMRCwYRCxoCBwQEBwR7Ag8DDgwCBwEIaghKHiyFB7oBARMGCRdYbQL10BkgAQEgGdAJBxMWAQEWEwf+7QEgGNEJBxbiIkwSGSABASAZEhghAQEh5hMXFxkCAgEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQFxGFIZAaoCCGRNBQ0GCRdYbQL+CxkGBAMMFLOrAhEDDHATBIwKBQQBAgICDATCDh4VGggPEykLCA8wP0QcJ0wbCBUnCDUfDSEvGBAdHZ4PBwcBBw8vFSanDhMRDwcDAQQHAQsEYAIfBQMHDxEZwgM1CAQXHBxuCyoSBAcTKQwBAQYUAQsWEi4JBAUBAYQEAQkHCWskCh8mDg8KEiMfEDkEOA0IKyYh/tsIBm0GCAgGbQYIowEHBgIGCAgGAgYHowYFBgwNBQYMDwUGBgoGBisWHR0sHR0dHRYRDQoBHRYRDQkgAQIEBikiBAIPLR0wBgITJwIhCzgkMTFJMDAsJTAXDhEBMEoYFyYkMQEBFRINAQExJBoUCyY3ASshASU8DQYIDgkEAQkDElgFCAUoXAQGDwgGDwUCAgcEAgYsAwQIBQQDAwUCAAAAAAASAN4AAQAAAAAAAAAVACwAAQAAAAAAAQAIAFQAAQAAAAAAAgAHAG0AAQAAAAAAAwAIAIcAAQAAAAAABAAIAKIAAQAAAAAABQALAMMAAQAAAAAABgAIAOEAAQAAAAAACgArAUIAAQAAAAAACwATAZYAAwABBAkAAAAqAAAAAwABBAkAAQAQAEIAAwABBAkAAgAOAF0AAwABBAkAAwAQAHUAAwABBAkABAAQAJAAAwABBAkABQAWAKsAAwABBAkABgAQAM8AAwABBAkACgBWAOoAAwABBAkACwAmAW4ACgBDAHIAZQBhAHQAZQBkACAAYgB5ACAAaQBjAG8AbgBmAG8AbgB0AAoAAApDcmVhdGVkIGJ5IGljb25mb250CgAAaQBjAG8AbgBmAG8AbgB0AABpY29uZm9udAAAUgBlAGcAdQBsAGEAcgAAUmVndWxhcgAAaQBjAG8AbgBmAG8AbgB0AABpY29uZm9udAAAaQBjAG8AbgBmAG8AbgB0AABpY29uZm9udAAAVgBlAHIAcwBpAG8AbgAgADEALgAwAABWZXJzaW9uIDEuMAAAaQBjAG8AbgBmAG8AbgB0AABpY29uZm9udAAARwBlAG4AZQByAGEAdABlAGQAIABiAHkAIABzAHYAZwAyAHQAdABmACAAZgByAG8AbQAgAEYAbwBuAHQAZQBsAGwAbwAgAHAAcgBvAGoAZQBjAHQALgAAR2VuZXJhdGVkIGJ5IHN2ZzJ0dGYgZnJvbSBGb250ZWxsbyBwcm9qZWN0LgAAaAB0AHQAcAA6AC8ALwBmAG8AbgB0AGUAbABsAG8ALgBjAG8AbQAAaHR0cDovL2ZvbnRlbGxvLmNvbQAAAgAAAAAAAAAKAAAAAAABAAAAAAAAAAAAAAAAAAAAAAAGAAAAAQACAQIBAwEECnNoZW5nbnZndW8IYmFvbWlodWEGZGFuZ2FvAAAAAAAAAf//AAIAAQAAAAwAAAAWAAAAAgABAAMABQABAAQAAAACAAAAAAAAAAEAAAAA1aQnCAAAAADYr+YeAAAAANiv5h4=) format(\'truetype\');
font-weight: normal;
font-style: normal;
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-shengnvguo:before {
content: "\e601";
}
.icon-baomihua:before {
content: "\e606";
}
.icon-dangao:before {
content: "\e607";
}
上面就是index.wxss文件添加完字体后的代码。最后,我们只需要打开index.wxml文件,将字体样式应用上就可以看到效果啦~
圣女果 爆米花 蛋糕

因为我没有给它们添加别的样式。所以图标是丑了点,其实字体图标跟字体一样,小伙伴儿们可以根据具体的需求做美化哦~
方法二:在线生成字体url的地址后再使用
第一步,获取字体图标的url在线地址:
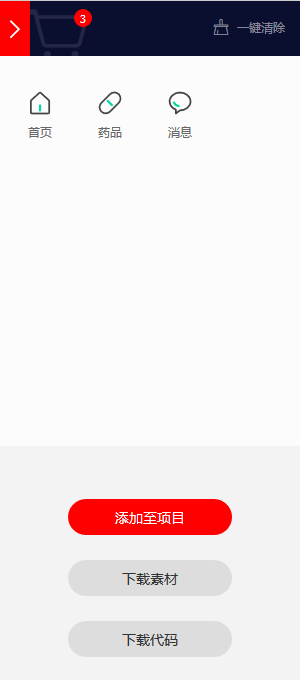
打开阿里巴巴矢量图库,选择需要使用到的图标(这次我们换个跟上面不一样的~ ^-^),添加到购物车,然后我们选择“添加至项目”按钮:

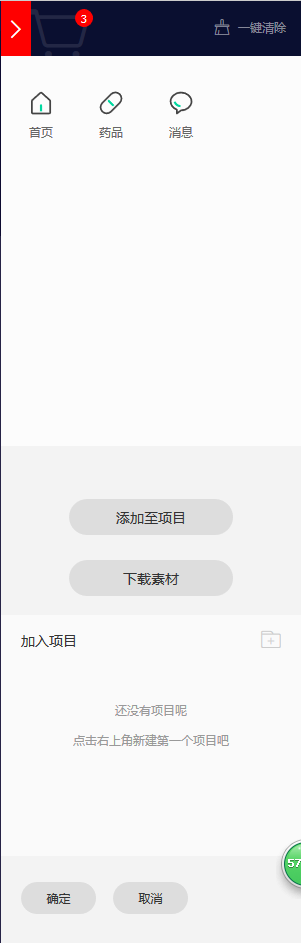
这里我之前没有项目,所以要先新建一个项目:

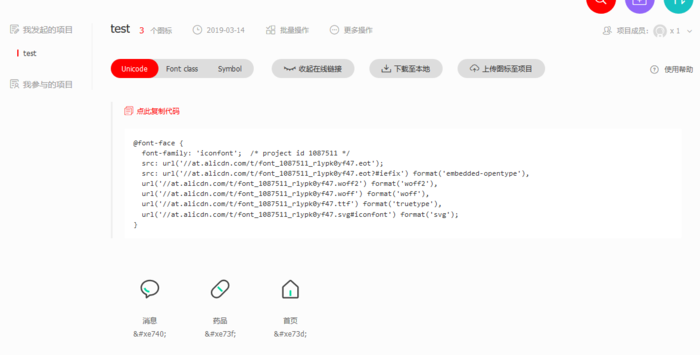
新建完项目点击确定按钮后,会进入到下图中的页面,我们要点“击暂无代码,点此生成”:

下面是生成后的截图:

第二步,在微信小程序中使用字体图标:
这里,小伙伴需要先,然后点击“下载至本地”按钮,将下载的文件夹解压,找到其中的iconfont.css文件,将上面复制的代码替换iconfont.css文件中@font-face的内容,其他不动,然后整体复制到需要使用的微信小程序文件中,这里我为了区别上面的方法一,新建了一个页面page2,看下我调整好的page2.wxss文件:
/* pages/page2/page2.wxss */
@font-face {
font-family: \'iconfont\'; /* project id 1087511 */
src: url(\'//at.alicdn.com/t/font_1087511_r1ypk0yf47.eot\');
src: url(\'//at.alicdn.com/t/font_1087511_r1ypk0yf47.eot?#iefix\') format(\'embedded-opentype\'),
url(\'//at.alicdn.com/t/font_1087511_r1ypk0yf47.woff2\') format(\'woff2\'),
url(\'//at.alicdn.com/t/font_1087511_r1ypk0yf47.woff\') format(\'woff\'),
url(\'//at.alicdn.com/t/font_1087511_r1ypk0yf47.ttf\') format(\'truetype\'),
url(\'//at.alicdn.com/t/font_1087511_r1ypk0yf47.svg#iconfont\') format(\'svg\');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-shouye:before {
content: "\e73d";
}
.icon-yaopin:before {
content: "\e73f";
}
.icon-xiaoxi:before {
content: "\e740";
}
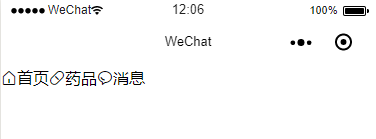
之后打开page2.wxml文件,将图标引入使用即可:
首页 药品 消息

两个方法,达到的效果是一样的,图标字体的样式,跟字体一样设置就行的,如果需要使用图标的文件比较多,可以将图标相关的公用样式放到app.wxss中,这样可以当做公用样式来调用。










 京公网安备 11010802041100号
京公网安备 11010802041100号