作者:周俪劳伦瑶的瑶 | 来源:互联网 | 2023-01-30 13:36
这篇文章主要介绍微信小程序中如何实现图片加载失败时替换为默认图片,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
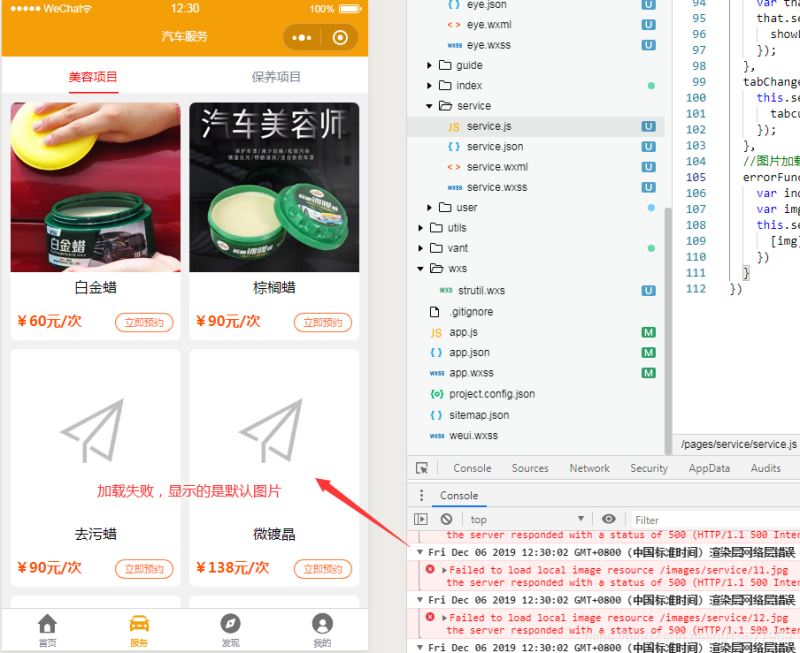
先看一下效果图:

1、第一种情况:单独加载一个图片
index.wxml代码:
index.js代码:
errorFunction: function(){
this.setData({
avatar: '/image/default.png'
})
}2、第二种情况:使用for循环,加载多个图片
index.wxml代码:
index.js代码:
Page({
/**
* 页面的初始数据
*/
data: {
imageList:[
{
id:1,
name:'白金蜡',
price:'60元/次',
img:'/images/service/1.jpg'
},
{
id: 2,
name: '棕榈蜡',
price: '90元/次',
img: '/images/service/2.jpg'
},
{
id: 3,
name: '去污蜡',
price: '90元/次',
img: '/images/service/3.jpg'
},
{
id: 4,
name: '微镀晶',
price: '138元/次',
img: '/images/service/4.jpg'
},
],
},
onLoad: function () {
},
//图片加载失败时
errorFunction: function (event) {
var index = event.currentTarget.dataset.index
var img = 'imageList[' + index + '].img'
this.setData({
[img]: '/images/default.jpg'
})
}
})以上是“微信小程序中如何实现图片加载失败时替换为默认图片”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程笔记行业资讯频道!