作者:仰望天空TL | 来源:互联网 | 2023-05-17 22:12
这篇文章主要介绍“微信小程序图片文件预览的方法”,在日常操作中,相信很多人在微信小程序图片文件预览的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”微信小程序图片文件预览的方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
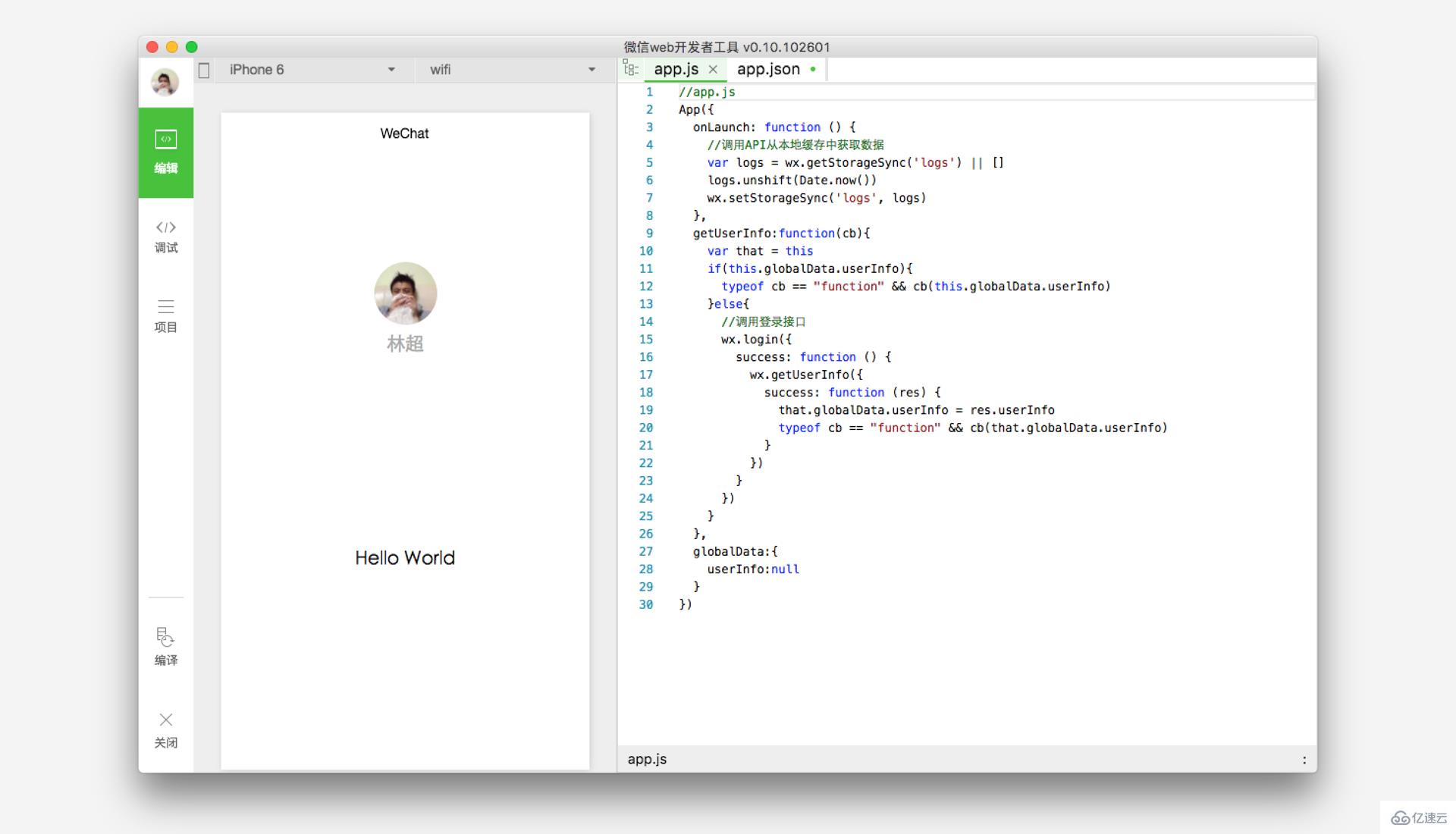
编辑区可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作。
文件支持
工具目前提供了4种文件的编辑:wxml、wxss、js、json以及图片文件的预览。
实时预览
如果设置中开启了“文件保存时自动编译小程序”(位置在:设置 - 编辑 - 文件保存时自动编译小程序),那么当 js, json, wxml 或 wxss 文件修改时,可以通过模拟器实时预览编辑的情况:

自动保存
书写代码后,工具会自动帮助用户保存当前的代码编辑状态,直接关闭工具或者切换到别的项目,并不会丢失已经编辑的文件状态,但需要注意的是,只有保存文件,修改内容才会真实的写到硬盘上。可以在设置(设置 - 编辑)中配置开启“修改文件时自动保存”已达到修改文件时自动保存而无需手动保存的效果,也可开启“编译时自动保存所有文件”以达到点击编译时自动帮助保存所有文件的效果。
自动补全
同大部分编辑器一样,我们提供了完善的自动补全
js 文件编辑会帮助开发补全所有的 API 及相关的注释解释,并提供代码模板支持
wxml 文件编辑会帮助开发者直接写出相关的标签和标签中的属性
json 文件编辑会帮助开发者补全相关的配置,并给出实时的提示
js 补全
代码模板支持
json 补全
wxml 补全
快捷键
到此,关于“微信小程序图片文件预览的方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程笔记网站,小编会继续努力为大家带来更多实用的文章!