作者:万源佳威5 | 来源:互联网 | 2023-02-10 19:47
微信小程序列表分页功能(未使用API),供大家参考,具体内容如下
概述
主要实现功能:
1.列表展示
2.上下页点击
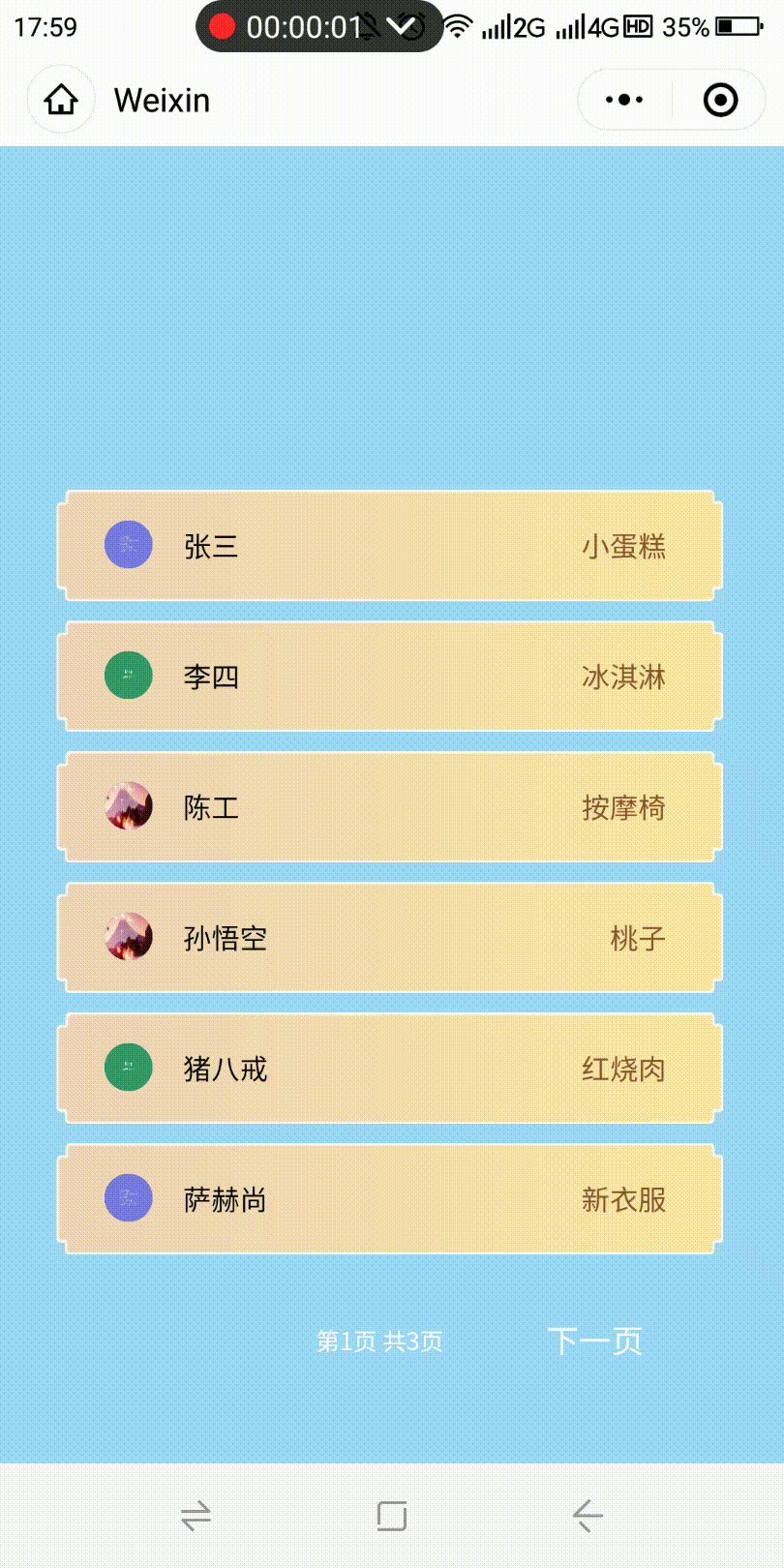
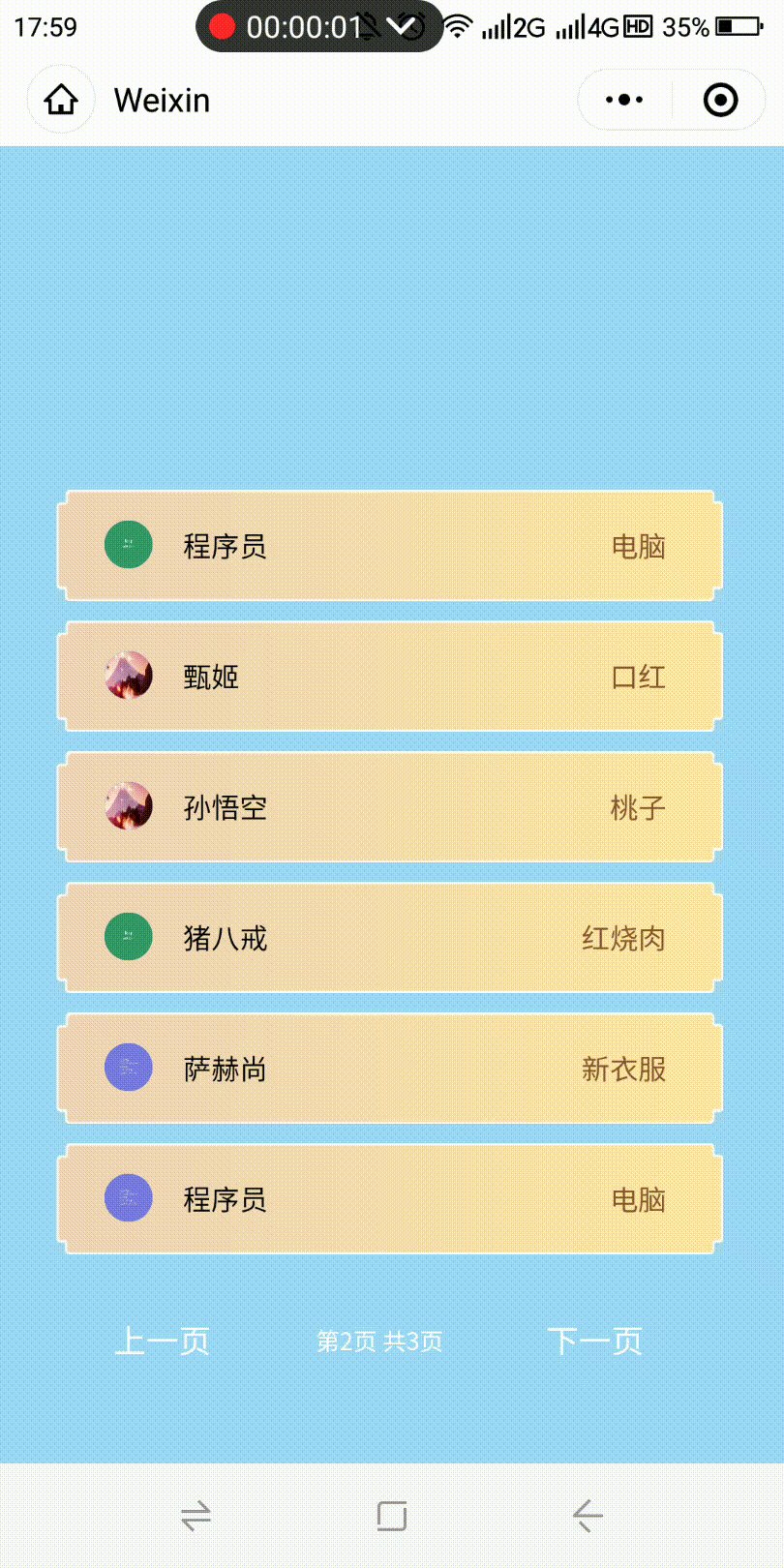
效果图:

知识点:wx:for、bindtap、生命周期函数–监听页面加载、.filter、取余( % )取整(parseInt(x/y) )函数
js
data: {
frontPage: false,//上一页 存在true,不存在false
nextPage: false,//下一页 存在true,不存在false
pages: 0,//所有页
thisPages: 0,//当前页
rows: 6,//每页条数
total: 0,//总条数
pageData: [],//本页显示的列表数据
prizeListItem:[
{name: "张三", pic: "../../images/1.png", gift:"小蛋糕"},
{name: "李四", pic: "../../images/2.png", gift:"冰淇淋"},
{name: "陈工", pic: "../../images/3.png", gift:"按摩椅"},
{name: "孙悟空", pic: "../../images/3.png", gift:"桃子"},
{name: "猪八戒", pic: "../../images/2.png", gift:"红烧肉"},
{name: "萨赫尚", pic: "../../images/1.png", gift:"新衣服"},
{name: "程序员", pic: "../../images/2.png", gift:"电脑"},
{name: "甄姬", pic: "../../images/3.png", gift:"口红"},
{name: "孙悟空", pic: "../../images/3.png", gift:"桃子"},
{name: "猪八戒", pic: "../../images/2.png", gift:"红烧肉"},
{name: "萨赫尚", pic: "../../images/1.png", gift:"新衣服"},
{name: "程序员", pic: "../../images/1.png", gift:"电脑"},
{name: "甄姬", pic: "../../images/2.png", gift:"口红"}
],
myPrize: false,
tab1: '',
tab2: 'selected',
},/**
* 生命周期函数--监听页面加载
*/
onLoad: function () {
this.setList();
},
// 初始化列表分页
setList() {
let that = this;
let thisPages = that.data.thisPages;
let rows = that.data.rows;
let prizeListItem = that.data.prizeListItem;
let pageData = that.data.pageData;
let pages = that.data.pages;
if (pageData !== []){
pageData = prizeListItem.filter(function (item, index, prizeListItem) {
//元素值,元素的索引,原数组。
return index >= rows*thisPages && index <= rows*(thisPages+1)-1; //初始为0,0 1){
that.setData({
nextPage: true,
})
}
that.setData({
thisPages: thisPages,
pageData: pageData,
pages: pages,
rows: rows,
})
}
},//点击下一页
clickNext() {
let that = this;
let thisPages = that.data.thisPages;
let prizeListItem = that.data.prizeListItem;
let pageData = that.data.pageData;
let pages = that.data.pages;
let rows = that.data.rows;
pageData = prizeListItem.filter(function (item, index, prizeListItem) {
//元素值,元素的索引,原数组。
return index >= rows*thisPages && index <= rows*(thisPages+1)-1;
});
thisPages = thisPages + 1;
if ( pages === thisPages){
that.setData({
nextPage: false,
})
}
that.setData({
thisPages: thisPages,
pageData: pageData,
frontPage: true,
})
},//点击上一页
clickFront() {
let that = this;
let thisPages = that.data.thisPages;
let prizeListItem = that.data.prizeListItem;
let pageData = that.data.pageData;
let rows = that.data.rows;
pageData = prizeListItem.filter(function (item, index, prizeListItem) {
//元素值,元素的索引,原数组。
return index >= rows*(thisPages-2) && index <= rows*(thisPages-1)-1;
});
thisPages = thisPages - 1;
if ( thisPages === 1){
that.setData({
frontPage: false,
})
}
that.setData({
thisPages: thisPages,
pageData: pageData,
nextPage: true,
})
},wxml
{{item.name}}
{{item.gift}}
上一页
第{{thisPages}}页 共{{pages}}页
下一页
wxss
【外框
.con .prizelist{
width: 100%;
height: max-content;
margin-top: 38rpx;
}
.con .prizelist .info_con{
width: 639rpx;
height: 787rpx;
display: inline-block;
}【list的样式
.con .prizelist .info_con .list{
width: 639rpx;
height: 108rpx;
position: relative;
margin: 20rpx 0;
}
.list .wi_prize{
width: 186rpx;
height: 69rpx;
margin: 20rpx 0 0 60rpx;
}
.list .prizeinfo{
width: 350rpx;
height: 108rpx;
float: right;
}
.list .prizeinfo .prize_name{
font-size: 28rpx;
color: #87562e;
line-height: 42rpx;
margin-top: 20rpx;
}
.list .prizeinfo .prize_state{
font-size: 20rpx;
color: #ff2d2d;
line-height: 25rpx;
}
.list .list_bg{
width: 639rpx;
height: 108rpx;
position: absolute;
left: 56rpx;
z-index: -1;
}
.list .list_head{
height: 100%;
width: max-content;
margin-left: 100rpx;
float: left;
}
.list .list_head .list_headpic{
border-radius: 50%;
background-color: rgb(43, 93, 216);
width: 46rpx;
height: 46rpx;
margin: 31rpx 0rpx;
float: left;
}
.list .list_head .list_name{
color: #000;
line-height: 108rpx;
font-size: 28rpx;
float: left;
margin-left: 31rpx;
}
.list .list_prize{
height: 100%;
line-height: 108rpx;
font-size: 28rpx;
color: #87562e;
float: right;
}【上下页样式
.con .prizelist .paging{
width: 580rpx;
height: 108rpx;
margin: 30rpx auto;
}
.con .prizelist .paging .page_btn{
width: 96rpx;
height: 32rpx;
font-size: 32rpx;
font-family: "PingFangSC";
color: #ffffff;
line-height: 36rpx;
float: left;
margin: auto 23rpx;
}
.con .prizelist .page_num{
font-size: 24rpx;
font-family: "PingFangSC";
color: #ffffff;
line-height: 36rpx;
float: left;
margin: auto 75rpx;
}结语
有一个可有可无的警告:
Now you can provide attr wx:key for a wx:for to improve performance.
解决办法:添加wx:key属性,
①使用循环的 array 中 item 的某个property,比如 wx:key=“item.id”
此时数组的格式应为:
{id: "1", name: "张三", pic: "../../images/1.png", gift:"小蛋糕"}, ②使用数组的下标,即 wx:key=“index”
③ wx:key="*this" 我没太看懂,是
官方文档说的有一个经历过的低级错误:
错误:
onLoad: function () {
setList();
},改正:
onLoad: function () {
this.setList();
},(我都没眼看了,马虎或则脑子不清楚的错误总是次次能碰到——2021年3月9日)
后续
1.被指出 “第 X 页 共 X 页”的margin固定,当页数增加到双位数后,下一页被挤到下一行了。
方法1(同事脑力成果,担待了):修改class为page_name的margin为百分比。
即
.con .prizelist .page_num{
margin: auto 75rpx;
}改为:
.con .prizelist .page_num{
margin: auto 10%;
}方法2(我自己的老办法):给“上一页”“共 页”“下一个”分别定义class:
{{current_page > 1 ? '上一页' : ''}}
{{current_page
第{{current_page}}页 共{{last_page}}页
样式:
.con .prizelist .paging{
width: 100%;
height: 108rpx;
font-size: 32rpx;
font-family: "PingFangSC";
color: #ffffff;
line-height: 36rpx;
text-align: center;
}
.con .prizelist .paging .up_page{
width: 96rpx;
height: 32rpx;
float: left;
margin-left: 72rpx;
}
.con .prizelist .paging .down_page{
width: 96rpx;
height: 32rpx;
float: right;
margin-right: 72rpx;
}
.con .prizelist .page_num{
width: 500rpx;
font-size: 24rpx;
font-family: "PingFangSC";
color: #ffffff;
line-height: 36rpx;
margin: auto;
}(时间:2021年3月22日)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。