作者:dasda | 来源:互联网 | 2023-05-24 15:37
使用了微信提供的开发工具是真心难用,卡顿厉害、中英文切写注释换相当不爽、还没办法多开窗口,相信大家也遇到过这种现象。下边我们介绍下webstorm来开发微信小程序的一些配置:File---settin
使用了微信提供的开发工具是真心难用,卡顿厉害、中英文切写注释换相当不爽、还没办法多开窗口,相信大家也遇到过这种现象。
下边我们介绍下webstorm来开发微信小程序的一些配置:
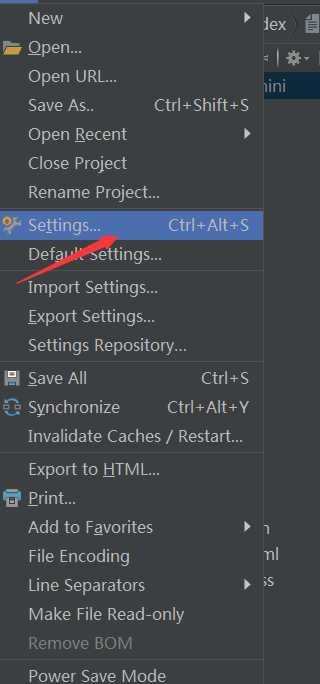
File---settings点击出来以下页面

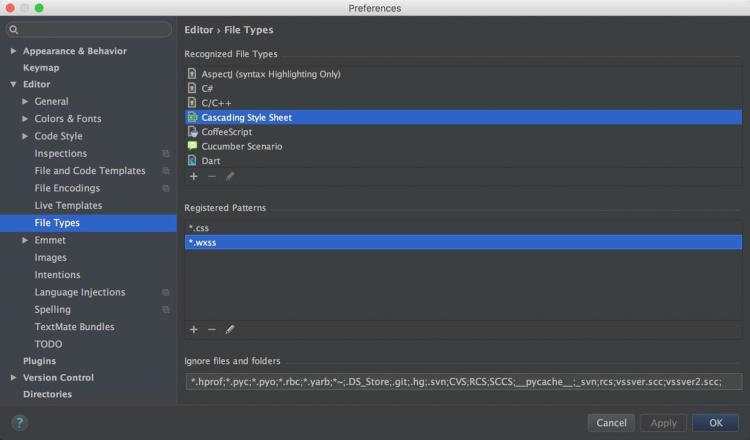
1.首先FileType下Cascading Style Sheet 添加*.wxss

1.png
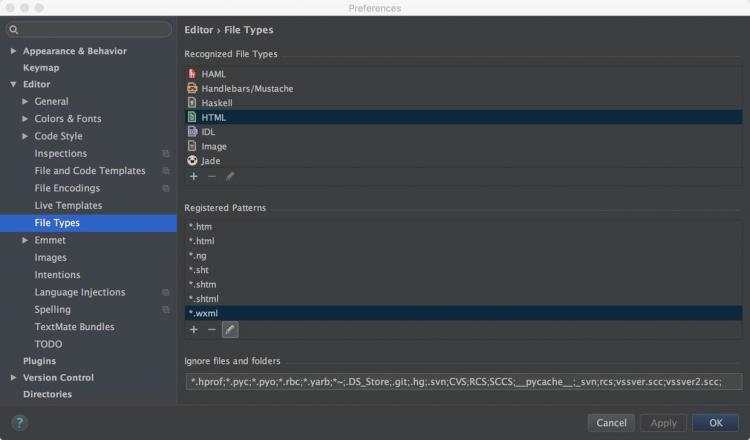
2.FileType下html 添加*.wxml

2.png
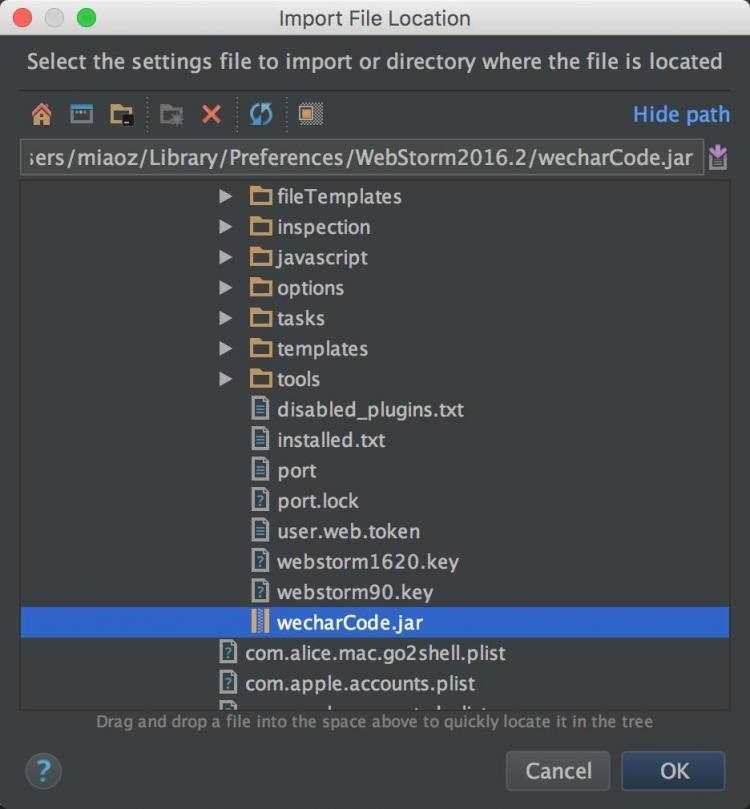
3.将其中的wecharCode.jar下载下来,然后在webStorm 的 File -> import settings 中导入即可

3.png
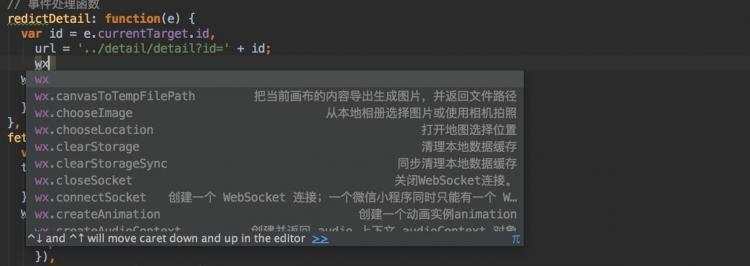
配置已经完成,接下来你的代码就能出现微信小程序的代码提醒了。

4.png
打完收工,继续撸代码。