作者:czx_91_673 | 来源:互联网 | 2024-09-28 17:10
以下将展示微信小程序之表单组件input源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。功能描述:输入框。该组件是原生组件,
以下将展示微信小程序之表单组件input源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。
功能描述:
输入框。该组件是原生组件,使用时请注意相关限制
属性说明:
WebView:

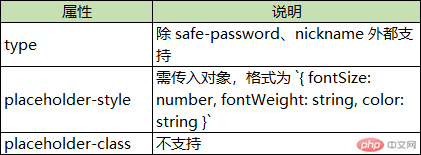
Skyline:

Bug & Tip
1.tip: confirm-type的最终表现与手机输入法本身的实现有关,部分安卓系统输入法和第三方输入法可能不支持或不完全支持
2.tip : input 组件是一个原生组件,字体是系统字体,所以无法设置 font-family
3.tip : 在 input 聚焦期间,避免使用 css 动画
4.tip : 对于将 input 封装在自定义组件中、而 form 在自定义组件外的情况, form 将不能获得这个自定义组件中 input 的值。此时需要使用自定义组件的 内置 behaviors wx://form-field
5.tip : 键盘高度发生变化,keyboardheightchange事件可能会多次触发,开发者对于相同的 height 值应该忽略掉
6.bug : 微信版本 6.3.30, focus 属性设置无效
7.bug : 微信版本 6.3.30, placeholder 在聚焦时出现重影问题
示例代码:
Javascript:
Page({ data: { focus: false, inputValue: '' }, bindKeyInput: function (e) { this.setData({ inputValue: e.detail.value }) }, bindReplaceInput: function (e) { var value = e.detail.value var pos = e.detail.cursor var left if (pos !== -1) { // 光标在中间 left = e.detail.value.slice(0, pos) // 计算光标的位置 pos = left.replace(/11/g, '2').length } // 直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置 return { value: value.replace(/11/g, '2'), cursor: pos } // 或者直接返回字符串,光标在最后边 // return value.replace(/11/g,'2'), }, bindHideKeyboard: function (e) { if (e.detail.value === '123') { // 收起键盘 wx.hideKeyboard() } }})
WXML:
class="page-body"> class="page-section"> class="weui-cells__title">可以自动聚焦的input class="weui-cells weui-cells_after-title"> class="weui-cell weui-cell_input"> class="weui-input" auto-focus placeholder="将会获取焦点"/> class="page-section"> class="weui-cells__title">控制最大输入长度的input class="weui-cells weui-cells_after-title"> class="weui-cell weui-cell_input"> class="weui-input" maxlength="10" placeholder="最大输入长度为10" /> class="page-section"> class="weui-cells__title">实时获取输入值:{{inputValue}} class="weui-cells weui-cells_after-title"> class="weui-cell weui-cell_input"> class="weui-input" maxlength="10" bindinput="bindKeyInput" placeholder="输入同步到view中"/> class="page-section"> class="weui-cells__title">控制输入的input class="weui-cells weui-cells_after-title"> class="weui-cell weui-cell_input"> class="weui-input" bindinput="bindReplaceInput" placeholder="连续的两个1会变成2" /> class="page-section"> class="weui-cells__title">控制键盘的input class="weui-cells weui-cells_after-title"> class="weui-cell weui-cell_input"> class="weui-input" bindinput="bindHideKeyboard" placeholder="输入123自动收起键盘" /> class="page-section"> class="weui-cells__title">数字输入的input class="weui-cells weui-cells_after-title"> class="weui-cell weui-cell_input"> class="weui-input" type="number" placeholder="这是一个数字输入框" /> class="page-section"> class="weui-cells__title">密码输入的input class="weui-cells weui-cells_after-title"> class="weui-cell weui-cell_input"> class="weui-input" password type="text" placeholder="这是一个密码输入框" /> class="page-section"> class="weui-cells__title">带小数点的input class="weui-cells weui-cells_after-title"> class="weui-cell weui-cell_input"> class="weui-input" type="digit" placeholder="带小数点的数字键盘"/> class="page-section"> class="weui-cells__title">证件输入的input class="weui-cells weui-cells_after-title"> class="weui-cell weui-cell_input"> class="weui-input" type="idcard" placeholder="证件输入键盘" /> class="page-section"> class="weui-cells__title">控制占位符颜色的input class="weui-cells weui-cells_after-title"> class="weui-cell weui-cell_input"> class="weui-input" placeholder-style="color:#F76260" placeholder="占位符字体是红色的" />


版权声明: 本站所有内容均由互联网收集整理、上传,如涉及版权问题,我们第一时间处理。
原文链接地址:https://developers.weixin.qq.com/miniprogram/dev/component/input.html