WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
数据绑定
使用{{}}绑定数据。
简单绑定
<view class&#61;&#39;first-container&#39; bindtap&#61;&#39;bindTapFunc&#39;>FirstName:{{firstName}},lastName:{{lastName}}view>
组件属性(需要在双引号之内)
<view id&#61;&#39;item-{{id}}&#39; class&#61;&#39;first-container&#39; bindtap&#61;&#39;bindTapFunc&#39;>FirstName:{{firstName}},lastName:{{lastName}}
view>
控制属性(需要在双引号之内)
<view><view wx:if&#61;"{{view&#61;&#61;&#61;&#39;WEBVIEW&#39;}}">{{view}}view><view wx:elif&#61;"{{view&#61;&#61;&#61;&#39;APP&#39;}}">{{view}}view><view wx:if&#61;"{{view&#61;&#61;&#61;&#39;MAC&#39;}}">{{view}}view>
view>
关键字(需要在双引号之内)
true&#xff1a;boolean 类型的 true&#xff0c;代表真值。
false&#xff1a; boolean 类型的 false&#xff0c;代表假值。
<checkbox checked&#61;"{{false}}"> checkbox>
特别注意&#xff1a;不要直接写 checked&#61;"false"&#xff0c;其计算结果是一个字符串&#xff0c;转成 boolean 类型后代表真值。
运算
三元运算
<view hidden&#61;"{{flag ? true : false}}"> Hidden view>
算数运算
<view> {{a &#43; b}} &#43; {{c}} &#43; d view>
逻辑判断
<view wx:if&#61;"{{length > 5}}"> view>
组合
也可以在 Mustache 内直接进行组合&#xff0c;构成新的对象或者数组。
参考文档
列表渲染
wx:for
在组件上使用 wx:for 控制属性绑定一个数组&#xff0c;即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index&#xff0c;数组当前项的变量名默认为 item
<view wx:for&#61;"{{array}}"> {{item}} view>
// page.js
Page({data: {message: &#39;Hello MINA!&#39;}
})
这里页面上数据绑定的时候&#xff0c;试着把item换成了随便的字母&#xff0c;页面上就不能正常显示列表了&#xff0c;所以item应该是不可修改的值。
block wx:for
wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中&#xff0c;并且希望列表中的项目保持自己的特征和状态&#xff08;如 中的输入内容&#xff0c;wx:key 来指定列表中项目的唯一的标识符。
参考文档
条件渲染 wx:if
在框架中&#xff0c;使用 wx:if&#61;"{{condition}}" 来判断是否需要渲染该代码块&#xff1b;也可以用 wx:elif 和 wx:else 来添加一个 else 块&#xff1a;
<view wx:if&#61;"{{view &#61;&#61; &#39;WEBVIEW&#39;}}"> WEBVIEW view>
<view wx:elif&#61;"{{view &#61;&#61; &#39;APP&#39;}}"> APP view>
<view wx:else&#61;"{{view &#61;&#61; &#39;MINA&#39;}}"> MINA view>
// page.js
Page({data: {view: &#39;MINA&#39;}
})
block wx:if
因为 wx:if 是一个控制属性&#xff0c;需要将它添加到一个标签上。如果要一次性判断多个组件标签&#xff0c;可以使用一个 wx:if 控制属性。
wx:if vs hidden
参考文档
模板 定义模板
使用 name 属性&#xff0c;作为模板的名字。然后在内定义代码片段&#xff0c;如&#xff1a;
<template name&#61;"staffName"><view>FirstName: {{firstName}}, LastName: {{lastName}}view>
template><template is&#61;"staffName" data&#61;"{{...staffA}}">template>
<template is&#61;"staffName" data&#61;"{{...staffB}}">template>
<template is&#61;"staffName" data&#61;"{{...staffC}}">template>
// page.js
Page({data: {staffA: {firstName: &#39;Hulk&#39;, lastName: &#39;Hu&#39;},staffB: {firstName: &#39;Shang&#39;, lastName: &#39;You&#39;},staffC: {firstName: &#39;Gideon&#39;, lastName: &#39;Lin&#39;}}
})
使用模板
中的is用于确定需要套用哪一个template&#xff0c;data则为在template中展现的数据。
一个wxml文件里面可以定义多个&#xff0c;用name来区分。
调用时&#xff0c;is取对应的name值即可引用对应的模板。
is 属性可以使用 Mustache 语法&#xff0c;来动态决定具体需要渲染哪个模板&#xff1a;
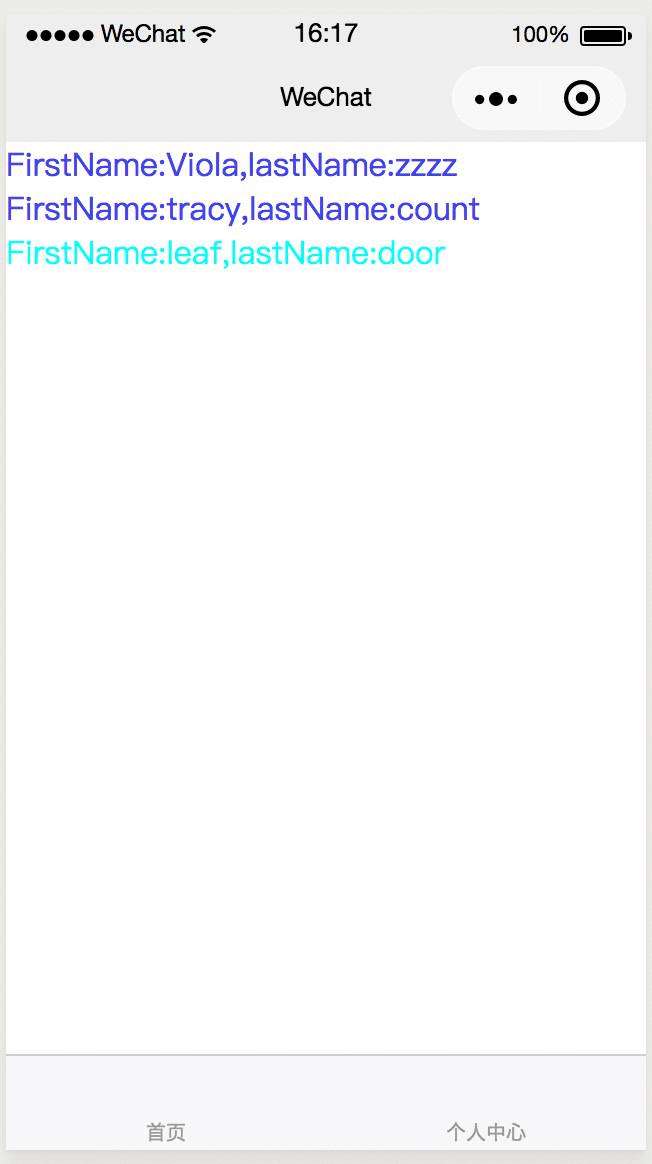
<template name&#61;"staffName"><view class&#61;&#39;first-container&#39;>FirstName:{{firstName}},lastName:{{lastName}}view>
template>
<template name&#61;"anther"><view class&#61;&#39;another-container&#39;>FirstName:{{firstName}},lastName:{{lastName}}view>
template>
<template is&#61;"staffName" data&#61;"{{...staffA}}">template>
<template is&#61;"staffName" data&#61;"{{...staffB}}">template>
<template is&#61;"anther" data&#61;"{{...staffC}}">template>
效果图&#xff1a;

模板的作用域
模板拥有自己的作用域&#xff0c;只能使用 data 传入的数据以及模版定义文件中定义的













 京公网安备 11010802041100号
京公网安备 11010802041100号