作者:风一样的男孩668 | 来源:互联网 | 2022-11-21 09:19
本教程为大家分享了使用wx:if进行视图层的条件渲染,供大家参考,具体内容如下

使用wx:if进行视图层的条件渲染
示例:
wxml:使用view
wxss:
/**index.wxss**/
.bg_black {
height: 200rpx;
background: lightskyblue;
}
.bg_red {
height: 200rpx;
background: lightpink;
}
js:
// index.js
Page({
data: {
boolean:false
},
EventHandle: function(){
var bol = this.data.boolean;
this.setData({
boolean: !bol
})
}
})
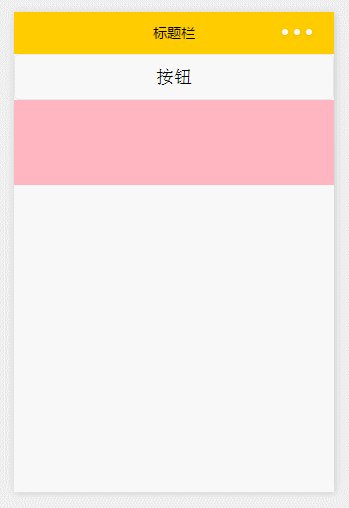
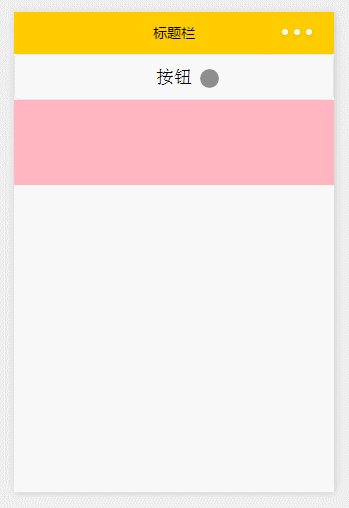
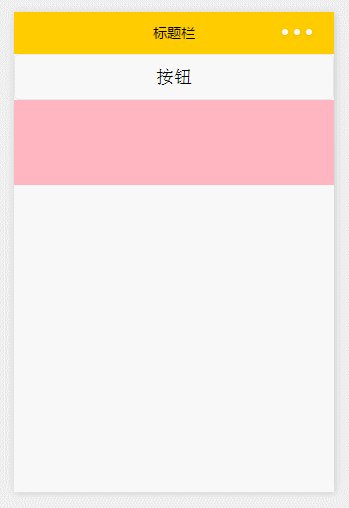
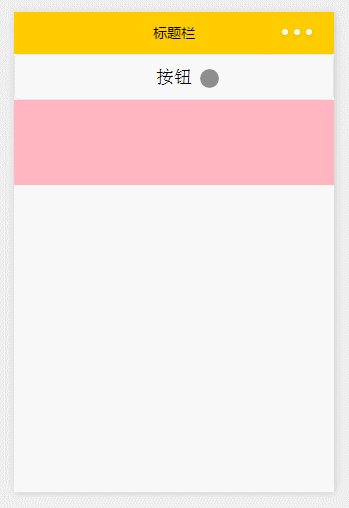
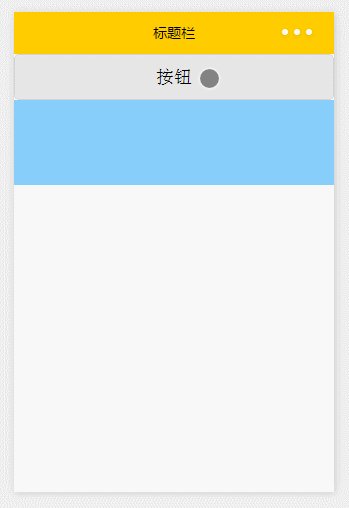
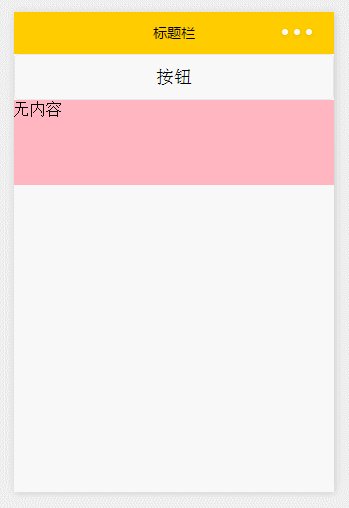
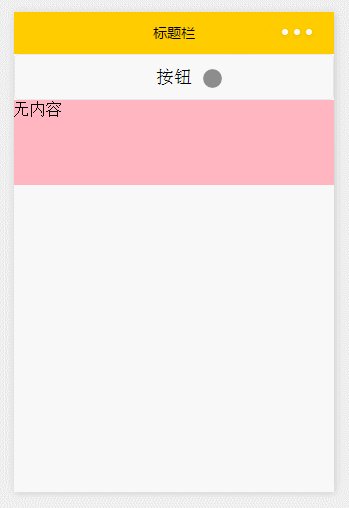
运行:

续上:
把上面标注绿色部分的view改成block
wxml:使用block
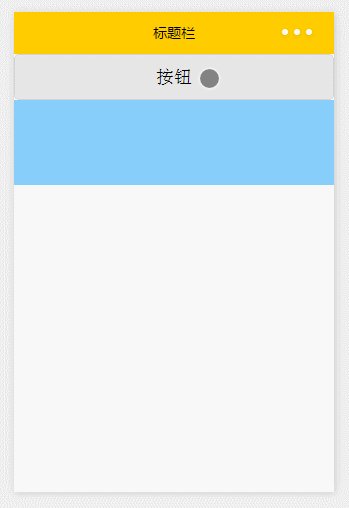
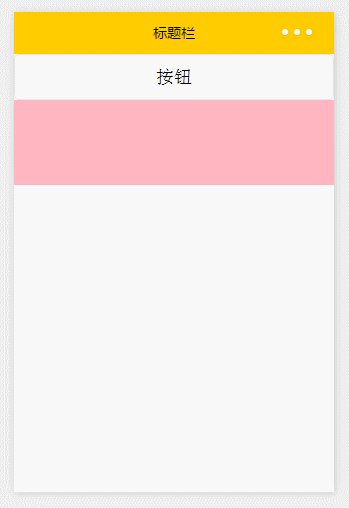
运行:

续上:
增加一个wx:for做列表渲染
wxml:
index.js:
// index.js
Page({
data: {
boolean:false,
arr: [1,2,3]
},
EventHandle: function(){
var bol = this.data.boolean;
this.setData({
boolean: !bol
})
}
})
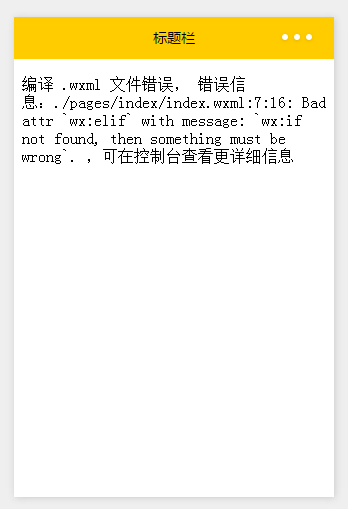
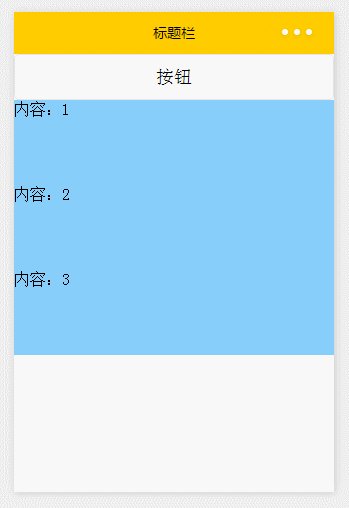
运行:
编辑错误。

原因是wx:if不能与wx:for共用在一个组件上!
续上:
wx:if和wx:for必须分开使用
wxml:
wxss:
/**index.wxss**/
.bg_black {
height: 200rpx;
background: lightskyblue;
}
.bg_red {
height: 200rpx;
background: lightpink;
}
index.js:
// index.js
Page({
data: {
boolean:false,
arr: [1,2,3]
},
EventHandle: function(){
var bol = this.data.boolean;
this.setData({
boolean: !bol
})
}
})
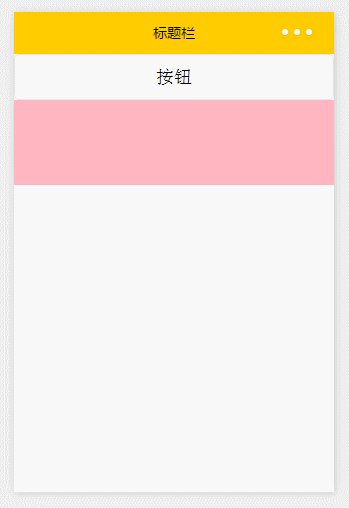
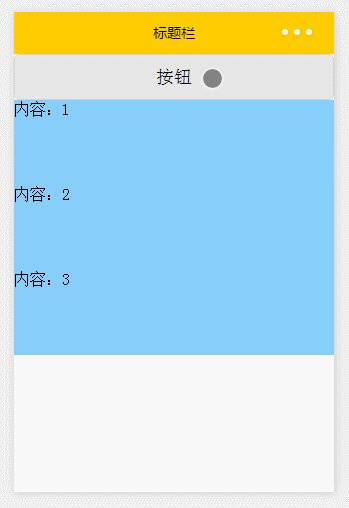
运行:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。