作者:lj劲-Ybw_582 | 来源:互联网 | 2023-08-27 17:40
这篇文章主要介绍“微信小程序如何实现列表条件筛选”,在日常操作中,相信很多人在微信小程序如何实现列表条件筛选问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”微信小程序如何实现列表条件筛选”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
wxml文件
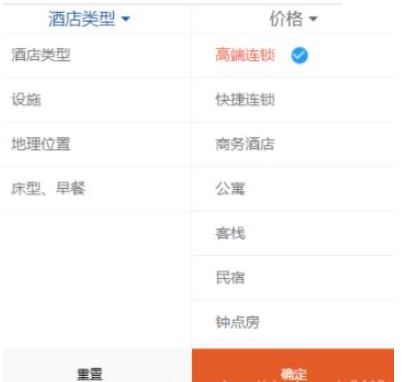
酒店类型
价格
{{index}}
{{index}}
{{item.value}}
重置
确定
js文件:
点击酒店类型,展示筛选酒店的条件
listqy: function (e) {
console.log('触发时机---点击酒店类型的时候')
if (this.data.qyopen) {
console.log(this.data.qyopen)
this.setData({
qyopen: false,
nzopen: false,
nzshow: true,
qyshow: false,
isfull: false,
shownavindex: 0
})
} else {
this.setData({
qyopen: true,
nzopen: false,
nzshow: true,
qyshow: false,
isfull: true,
shownavindex: e.currentTarget.dataset.nav
})
}
},点击一级菜单,展示对应的二级菜单
selectleft: function (e) {
console.log('用户选中左边菜单栏的索引值是:' + e.target.dataset.city);
if (e.target.dataset.city === '床型、早餐') {
console.log('哈哈')
this.setData({
isshowradio: true // 如果是早餐和床型的话,就让选择早餐的按钮显示
})
} else {
this.setData({
isshowradio: false
})
}
this.setData({
citycenter: this.data.cityleft[e.currentTarget.dataset.city],
select1: e.target.dataset.city,
select2: ''
});
},点击二级菜单
selectcenter: function (e) {
console.log(e.target.dataset.value)
console.log('用户选中右边边菜单栏的索引值是:' + e.target.dataset.value, this.data.select1);
let _this = this
if (_this.data.select1 === '酒店类型') {
_this.data.type = e.target.dataset.city
console.log(_this.data.type)
}
if (_this.data.select1 === '设施') {
_this.data.facility = e.target.dataset.city
console.log(_this.data.facility)
}
if (_this.data.select1 === '地理位置') {
_this.data.maxdistance = e.target.dataset.value
console.log(_this.data.maxdistance)
}
if (_this.data.select1 === '床型、早餐') {
_this.data.cbedtype = e.target.dataset.city
console.log(_this.data.cbedtype)
}
this.setData({
select2: e.target.dataset.city
});
},
到此,关于“微信小程序如何实现列表条件筛选”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程笔记网站,小编会继续努力为大家带来更多实用的文章!