作者:无聊的紫布丁 | 来源:互联网 | 2023-01-24 20:20
这篇文章主要介绍微信开发之如何实现JS动态修改样式,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
微信小程序这个坑啊,js动态修改样式,我们并不能用js或者jq 轻轻松松一行代码搞定。或者用removeClass addClass 来修改样式。
以下是一种动态修改样式的方法,原理是绑定数据,然后动态的修改数据,从而实现动态样式的改变而已。感觉有点········那个啥的,怪怪的。不过也没办法了。如果你有更好的方法,可以在评论区分享一下。
test.wxml
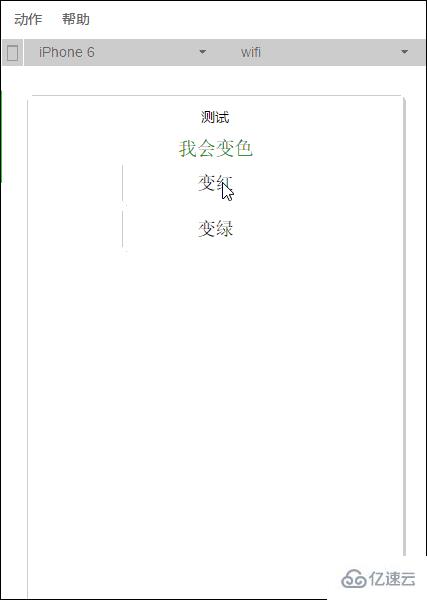
我会变色
变红
变绿
test.js
Page({
data: {
color: "red"
},
clickRed: function () {
this.setData({
color: "red"
})
},
clickgreen: function () {
this.setData({
color: "green"
})
}
})效果

以上是“微信开发之如何实现JS动态修改样式”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程笔记行业资讯频道!