作者:longning817 | 来源:互联网 | 2023-12-14 15:54
本文讨论了在增加形参后两段代码的输出结果不一样的问题。第一段代码中,形参a和arguments[0]是同一个东西,所以最后输出结果一样。而在第二段代码中,增加了形参b并给其设置了默认值,导致arguments[0]不再是形参a,而是形参b的值,从而导致输出结果不同。作者对此提出了疑惑,并探讨了为什么形参b的默认值会影响到arguments[0]对形参a的跟踪的问题。
第一段代码:
1
2
3
4
5
6
7
8
| var a = 1;
function fn2(a) {
arguments[0] = 20;
var a = 22;
console.log(a);
console.log(arguments[0]);
}
fn2(a); |
第二段代码:
1
2
3
4
5
6
7
8
9
| var a = 1;
function fn2(a, b = 100) {
arguments[0] = 20;
var a = 22;
console.log(a);
console.log(arguments[0]);
}
fn2(a); |
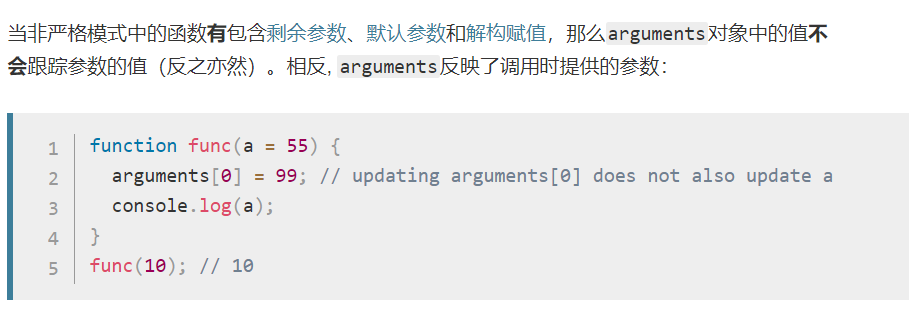
第一段代码最后输出22和22,这个还是可以理解的,因为a和arguments[0]是同一个东西,但是第二段代码,额外加了一个形参后,结果就不一样了,打印的是22和20。我在MDN查到:

但是MDN的例子和上面的问题不太一样,MDN里面是a有默认值,而a就是arguments[0]。上面的问题中,是b有默认值,而arguments[0]是b而不是a,也就是说,这里是形参b有默认值,那么形参b有默认值为什么会影响到arguments[0]对形参a的跟踪呢?如果说arguments[1]对形参b的跟踪我还能理解,因为arguments[1]就是形参b。但是b影响a,就很疑惑了。