我的新书《Android App开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情
搭建开发环境
参考文档
https://weex.apache.org/cn/guide/
快速上手所需资料可以在这里找到,这边简要总结一下,达到速查的目的。
本机开发环境
windows7 64bit
搭建步骤
- 下载node
node包括Javascript的运行环境和npm;
下载地址:https://nodejs.org/zh-cn/download/
安装好后,检测版本号,输入node -v和npm -v;

- 安装weex-toolkit
npm install weex-toolkit -g
然后同样输入weex -v查看weex的版本号:

3. 创建weex项目
这里所说的weex项目不是指单纯的android还是ios或者vue,而是包括三者的一个整体项目。
命令行cd到一个目录下,敲入:weex create awesome-app
这样就创建了一个awesome-app项目,然后依次输入:
cd awesome-app:进入目录
npm install:安装项目依赖
npm start:npm run serve
为什么说npm start对应的是npm run serve命令呢?我们可以在package.json找到配置:
"scripts": {"start": "npm run serve",
npm run serve命令有什么作用呢?它可以开启HotReload服务器,代码改动的将会实时同步到网页中。
也就是说我们更改vue的代码,在网页上能够实时地显示出更改效果。
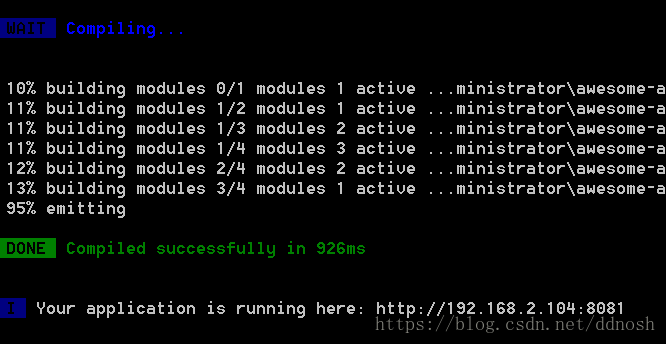
运行npm start后,系统会告诉我们网页访问地址,也就是网页调试地址:

vue开发调试
网页预览
vue的代码在项目根目录的/src文件夹内,按照上面描述,开启HotReload后,可以在网页上实施查看效果http://192.168.2.104:8081

手机预览
同样可以在手机里面查看效果:
我们需要先安装一个playground:https://weex.apache.org/cn/tools/playground.html
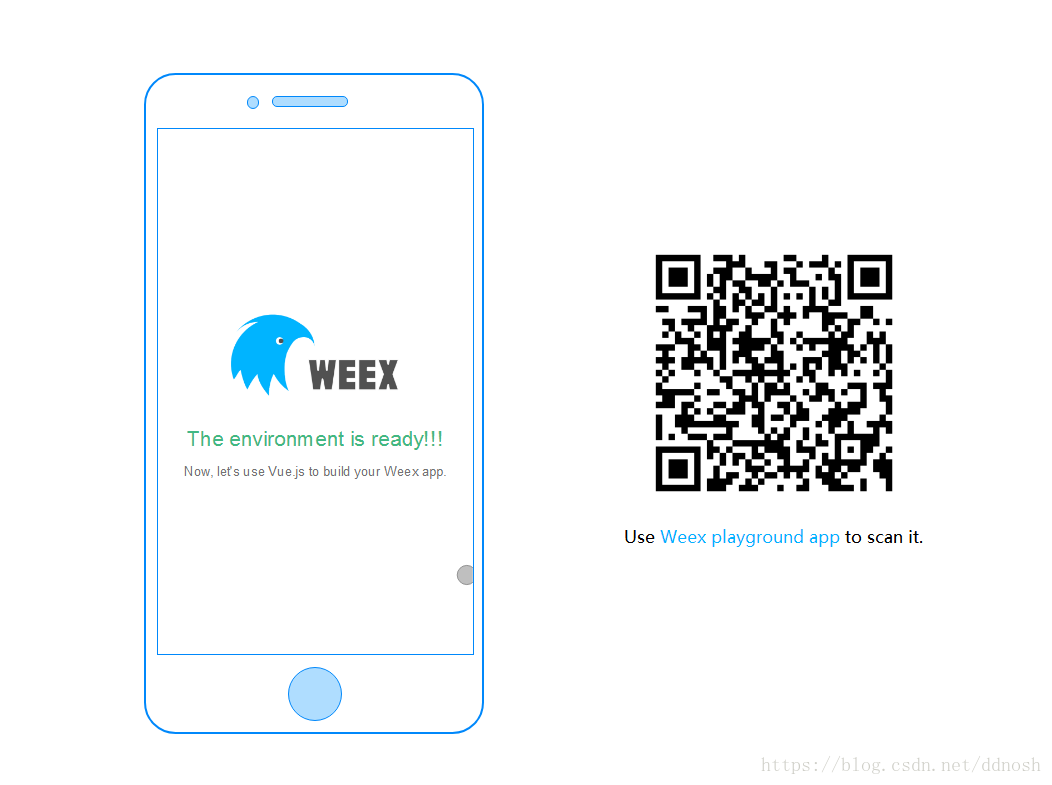
然后我们开启HotReload后,实际上还会有一个预览页面,地址:http://192.168.2.104:8081/web/preview.html
效果如下:

然后用手机上的playground app扫描即可。
注:
- 官网的预览页面少了web这个目录,直接是http://192.168.2.104:8081/preview.html,这样打不开预览页面的;
- 官网的playground只支持简单的功能调测,如果涉及到复杂的native交互的功能,需要native开发人员自行修改playground用于调测。
Android开发调试
要在android上面看到效果,需要先建立一个android工程,在项目根目录下输入如下命令:
weex platform add android
这样系统会在根目录的platforms目录下创建android目录,里面就是android工程。
前提是我们本机已经配置好android的开发环境。
我们可以输入:
weex run ios
weex run android
weex run web
这样的命令直接在手机或者模拟器上启动app。
不过配合前端vue代码,android这边可以按照如下的调试步骤:
- 生成js文件
根目录下输入npm run build,生成Web和Native平台可用的bundle文件。
在根目录的dist文件夹下。 - 复制js文件
通过命令npm run copy:android将生成的 bundle 文件拷贝到 Android 项目的资源目录,也就是app\src\main\assets下。 - 运行android
通过weex run android命令启动app,或者在android studio里面加载该工程后启动。
注:
运行此命令在windows平台会报错:‘cp’ 不是内部或外部命令,也不是可运行的程序
解决方法就是用windows的copy命令,或者手工移动。
其它
- npm 报错:npm ERR! missing script: start npm ERR! A complete log of this run can be found in: npm ERR!
一般是在package.json的scripts没有定义这个字段。