作者:ZJ1314520俊 | 来源:互联网 | 2023-07-26 14:18
这篇文章主要介绍了Web前端中Sublime Text 2有什么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
Windows 的 Sublime 有两种版本:
普通版(Normal)
Sublime Text 相关的文件被放在了两个目录中,一个用于放置程序及其相关文件,一个用于放置数据
便携版(Portable)
所有的 Sublime Text 相关文件被放置在一个文件夹中(建议用这种,这样你换一台电脑,直接把文件拷过去,就可以了,不用再去安装插件,配置啥了,太爽了,有木有)
Sublime除了本身好用,个人感觉在于它强大的插件,下面介绍下插件安装的方法:
1.直接安装
安装Sublime text 2插件很方便,可以直接下载安装包解压缩到Packages目录(preferences->packages)。
2.使用Package Control组件安装(推荐)
按Ctrl+`(`就是tab键上面那个,看了其他教程,害我找半天。。。)调出console
粘贴以下代码到底部命令行并回车:
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
重启Sublime Text 2。
如果在Perferences->package settings中看到package control这一项,则安装成功
然后按Ctrl+shift+p,输入install package,最后输入插件名字按回车即可。一切看起来都很美好,但在有代理的环境下这种安装方法可能会失败,我公司的环境就这样,怎么解决呢?解决方案如下:
1.下载proxifier,请google(proxifier的注册机会被安全软件当做木马,需要先放行)
2.设置代理服务器
配置文件=》代理服务器=》新增
代理地址:如xx.xx.com
端口:如8080
https
3.配置代理规则
将sublime的可以将对应的exe添加到代理规则中去
实用插件列表(以下插件经博主都已安装,确实爽歪歪):
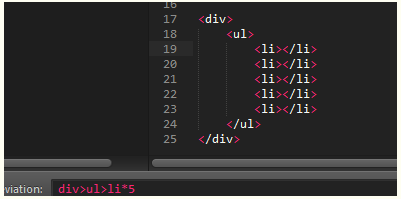
Emmet(就是zencoding,这货改名了,网上很多还写着这名字)
快速写html代码,ctrl+alt+enter呼出,具体请参考:http://docs.emmet.io/abbreviations/syntax/

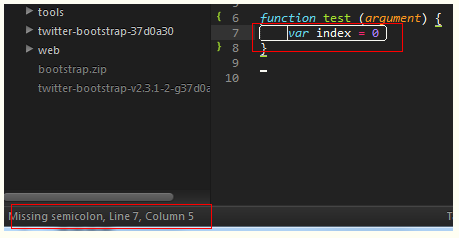
SublimeLinter
一个支持lint语法的插件,ctrl+alt+l呼出(与qq的锁定冲突,自己去改热键吧)可以高亮linter认为有错误的代码行

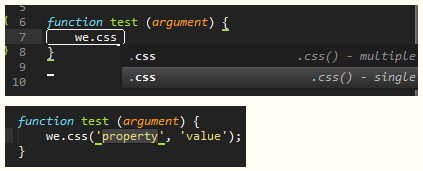
jQuery
用jquery的同学不容错过啊,写完后按tab键,有惊喜;

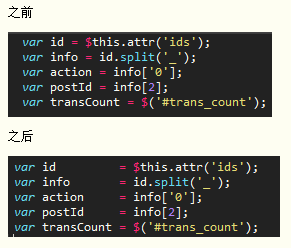
Alignment
代码对齐,如写几个变量,选中后,Ctrl+Alt+A,对代码有洁癖的人会喜欢的

Bracket Highlighter
高亮代码匹配,可以匹配括号,引号,标签等各种

DocBlockr
自动注释,完全符合jsdoc标准,按/**即可,再也不用为注释烦恼啦

Prefixr
写 CSS可自动添加 -webkit 等私有词缀,Ctrl+Alt+X触发
Tag
Html格式化,右键Auto-Format Tags on Ducument。
JS Format
一个JS代码格式化插件,ctrl+alt+f格式化代码,让代码分分钟变漂亮
Theme - soda
这个主题相当cool,在preferences->user setting中加入
"color_scheme": "Packages/Color Scheme - Default/Monokai Soda.tmTheme",
"theme": "Soda Dark.sublime-theme"
安装新的代码配色方案
点击Preferences->Browse Packages打开包安装目录,找到Color Scheme - Default文件夹,把下载来的新的配色安装放入即可
Sublime Text快捷键:
Ctrl+Shift+P:打开命令面板
Ctrl+P:搜索项目中的文件
Ctrl+G:跳转到第几行
Ctrl+W:关闭当前打开文件
Ctrl+Shift+W:关闭所有打开文件
Ctrl+Shift+V:粘贴并格式化
Ctrl+D:选择单词,重复可增加选择下一个相同的单词
Ctrl+L:选择行,重复可依次增加选择下一行
Ctrl+Shift+L:选择多行
Ctrl+Shift+Enter:在当前行前插入新行
Ctrl+M:跳转到对应括号
Ctrl+U:软撤销,撤销光标位置
Ctrl+J:选择标签内容
Ctrl+F:查找内容
Ctrl+Shift+F:查找并替换
Ctrl+H:替换
Ctrl+R:前往 method
Ctrl+N:新建窗口
Ctrl+K+B:开关侧栏
Ctrl+Shift+M:选中当前括号内容,重复可选着括号本身
Ctrl+F2:设置/删除标记
Ctrl+/:注释当前行
Ctrl+Shift+/:当前位置插入注释
Ctrl+Alt+/:块注释,并Focus到首行,写注释说明用的
F11:全屏
Shift+F11:全屏免打扰模式,只编辑当前文件
Alt+F3:选择所有相同的词
Alt+Shift+数字:分屏显示
Alt+数字:切换打开第N个文件
Ctrl+Tab:切换tab
Ctrl+Shift+上下键,可替换行
感谢你能够认真阅读完这篇文章,希望小编分享的“Web前端中Sublime Text 2有什么用”这篇文章对大家有帮助,同时也希望大家多多支持编程笔记,关注编程笔记行业资讯频道,更多相关知识等着你来学习!