作者:手机用户2502883445 | 来源:互联网 | 2023-07-27 13:00
之前用模板渲染都是用angular,无意间发现了jquery tmpl这种轻量级,其文档在这里,本文主要为大家带来一篇jquery tmpl模板(实例讲解)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
官方解释对该插件的说明:将匹配的第一个元素作为模板,render指定的数据,签名如下:
.tmpl([data,][options])
其中参数data的用途很明显:用于render的数据,可以是任意js类型,包括数组和对象。options一般情况下都是选项了,官方指出,此处的options是一个用户自定义的键值对的map,继承自tmplItem数据结构,适用于模板render动作期间。
在这里可以下载到最新的tmpl插件,值的一提的是,官方同时也说明了,tmpl目前是beta版,使用需谨慎..
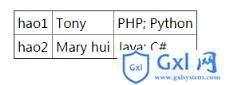
下面是一个简单的例子
其效果如下

定义模板时,推荐的方式为定义使用
做为模板的包装器,但定义方式并不只有这一种,你可以使用
编译缓存模板,在jQuery .tmpl()中,还可以将模板事先编译并缓存起来,然后在合适的时侯再使用,这对于一些数据嵌套是很有用的,如:
HTML:
Javascript:
其效果如下

$.template()方法,将一段Html编译为模板,示例:
Javascript
var markup = '
| ${ID} | ${Name} |
';
$.template('template', markup);
$.tmpl('template', users).appendTo('#templateRows');
这样就可以将markup中定义的模板应用于templateRows对象。
jQuery .tmpl()的标签,表达式,属性:
${}:从前面的例子来看,这个标签的作用很明显了,相当于是占位符,但是它还有另一种写法{{= field}}如:
必须要注意的是,"="号后必须跟一个空格,不然是没有效果的。
jQuery .tmpl()有两个比较有用的属性:$item、$data:
$item代表当前的模板;$data代表当前的数据。
Html
Javascript

{{each}}这个标签一看就知道是做循环用的了,用法如下:(关键词{{each Array}}、$value、$index)
HTML
Javascript
其效果如下

{{each}}还有另一种写法:
Javascript
作用和前一种是一样的。
{{if}}和{{else}},这两个标签应该一看就知道作用了,直接上示例:
Javascript
如果Langs数组元素超过1个,则用'; '连接起来,否则就直接显示Langs,效果如下:

{{html}},直接将对象属性值作为HTML代码替换占位符
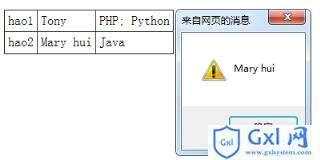
$.tmplItem()方法,使用这个方法,可以获取从render出来的元素上重新获取$item,示例:
$('tbody').delegate('tr', 'click', function () {
var item = $.tmplItem(this);
alert(item.data.Name);
});
效果如下:

相关推荐:
用模版生成HTML的框架jquery.tmpl使用详解
jQuery获取json后使用zy_tmpl生成下拉菜单,jsonzy_tmpl_PHP教程
jQuery获取json后使用zy_tmpl生成下拉菜单_PHP教程
以上就是完全掌握jquery tmpl模板的详细内容,更多请关注其它相关文章!