PS:本文不是介绍WP高技术含量的文章,只是通过一个小例子,捎带介绍下WP的基础知识,大神和WP高手请绕行。
最近自己在学习WP7开发,看过园子里好多强人的文章,受益匪浅。当然,学习嘛还是要自己动手,自己就做了一个小小的Demo(记事本应用),该应用主要实现记录用户输入的信息,可以保存到文件中,再次进入时可以看到之前记录的信息,该程序很简单,但是涉及到很多需要注意的知识,希望对你有所帮助!
该应用用到的技术主要有:隔离存储、ApplicationBar、文本控件的一些属性等!
实现思想:1、主界面定义一个Textbox控件和一个TextBlock控件,2个控件充满Grid,初始状态Textbox控件隐藏,TextBlock显示;
2、单击ApplicationBar的Edit按钮,Textbox显示并处于选中状态,TextBlock隐藏;
3、在TextBox输入一些文本内容,点击ApplicationBar的Save,控件状态Textbox控件隐藏,TextBlock显示,并将Textbox值赋给TextBlock显示;
4、退出应用程序,或者切换应用程序重新回到该页面,显示之前存储的信息;
5、单击ApplicationBar的Delete删除文件,再次进入该不会显示之前存储的信息。
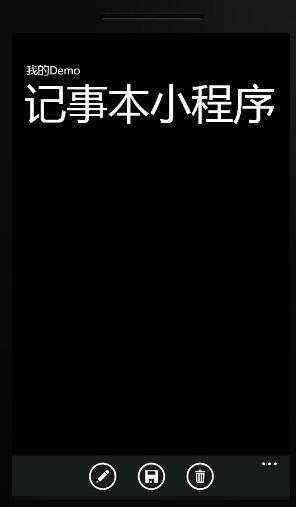
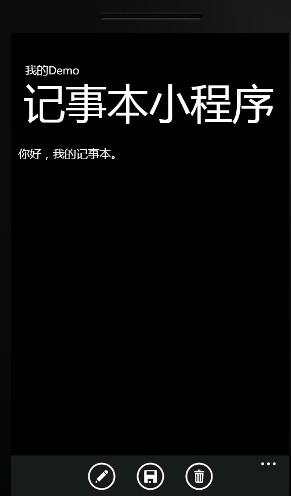
没做过美工,界面没怎么设计,o(∩_∩)o...应用界面如下:



下面给出详细的设计过程,以及设计过程中需要注意的问题:
1:首先创建一个WP项目(Windows Phone应用程序);
2:修改主界面标题,以便给界面起个合适的名字,主要是2个TextBlock的Text属性,代码如下:
3:在主界面添加2个控件Textbox和TextBlock,注意使2个控件填充整个Grid的方式,我用的是设置 VerticalAlignment="Stretch"和HorizontalAlignment="Stretch",表示控件是从四个边缘向中间Margin的,此时不设置Margin属性即可。 同时设置控件显示和隐藏的属性是Visibility="Visible"和Visibility="Collapsed",还有设置Textbox输入文本自动换行属性TextWrapping="Wrap",Textbox控件按回车(Enter)键换行的属性AcceptsReturn="True",代码如下:
4:添加3个图片到项目中,以便在ApplicationBar显示,右键项目--->添加文件夹--->重命名为Images--->到C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Icons\dark目录下找到需要的图片粘贴到项目的Images文件夹下。注意:要设置3个图片的属性生成操作为内容,否则在ApplicationBar一直显示的是XX,而不是设置的图片。
5:把项目自动生成的ApplicationBar代码的注释去掉,修改为如下代码(其中IconUri="/Images/appbar.save.rest.png"属性设置ApplicationBar的显示图像的路径):
6:到现在前台页面已设置完毕,下面开始写后台代码。考虑到进入该页面时需要加载手机内存的信息,故添加PhoneApplicationPage_Loaded事件加载数据,此时整体考虑该页面,有3个Click事件和一个Load事件。在这里我写2个辅助方法来处理隔离存储的保存和加载数据:注意SaveData方法的using (var fileStream = storage.OpenFile(fileName, FileMode.Create))句,要定义FileMode类型为Create,因为在记事本有信息时,重新保存需要把之前文件里的数据清除,这时才保证文件是最近编辑的信息。这里不太好表达,你可以试试非Create的情况。
private string fileName = "myFile.txt";private void SaveData(){IsolatedStorageFile storage = IsolatedStorageFile.GetUserStoreForApplication();using (var fileStream = storage.OpenFile(fileName, FileMode.Create)){using (var sr = new StreamWriter(fileStream)){sr.WriteLine(myTextBox.Text);}}}private void LoadData(){IsolatedStorageFile appstorage = IsolatedStorageFile.GetUserStoreForApplication();using (var fileStream = appstorage.OpenFile(fileName, FileMode.OpenOrCreate)){using (var sr = new StreamReader(fileStream)){myTextBlock.Text = sr.ReadToEnd();}}}
7:添加Edit事件:注意这里先判断了当前页面的状态,如果处于非编辑状态才会执行
private void ApplicationBarEdit_Click(object sender, EventArgs e){if (myTextBlock.Visibility == Visibility.Visible){myTextBox.Text = myTextBlock.Text;myTextBox.Visibility = Visibility.Visible;myTextBlock.Visibility = Visibility.Collapsed;myTextBox.Focus();}}
8:添加Save事件:
private void ApplicationBarSave_Click(object sender, EventArgs e){if (myTextBox.Visibility == Visibility.Visible){SaveData();myTextBlock.Text = myTextBox.Text;myTextBlock.Visibility = Visibility.Visible;myTextBox.Visibility = Visibility.Collapsed;}}
9:添加Delete事件:
private void ApplicationBarDel_Click(object sender, EventArgs e){if (myTextBlock.Visibility == Visibility.Visible){myTextBox.Text = "";SaveData();myTextBlock.Text = "";myTextBlock.Visibility = Visibility.Visible;myTextBox.Visibility = Visibility.Collapsed;}}
至此,该记事本小应用就算完成,里面还有很多细节没有提到,望读者自己挖掘!










 京公网安备 11010802041100号
京公网安备 11010802041100号