前言:
我司是一个教育公司,最近要做一个入学诊断的项目,领导让我开始搭建一套基于vue的H5的开发环境。在网上搜集很多的适配方案,最终还是选定flexible方案。
选择它的原因很简单:
- 它的github的的star高达8k+,证明用的人还是很多的(也就反应你踩的坑,前人几乎都踩过);
- 里面有对应的教程,你可以傻瓜式的安装就行,当然你也得查一下里面的涉及的插件的作用和教程没有涉及的坑;
好了!话不多说,开始了踩坑之旅~ 呦嘿~!
准备工作
- NodeJs
- NPM
- Webpack
- Vue-cli
- postcss-import
- postcss-url
- postcss-aspect-ratio-mini
- postcss-cssnext
- autoprefixer
- postcss-px-to-viewport
- postcss-write-svg
- cssnano
- postcss-viewport-units
- Viewport Units Buggyfill
搭建vue环境
安装node
https://nodejs.org/zh-cn/down...
全局安装vue-cli
npm install -g vue-cli
如果没有翻墙软件的话也可以使用淘宝滤镜进行切换
cnpm install -g vue-cli
或者你可以使用最新的 vue-cli 3.5
npm install -g @vue/cli
如果是vue-cli 2.x的,那么执行如下步骤
vue init webpack my-Projectcd my-Projectnpm installnpm run dev
如果你是最新的vue-cli 3.x,那么执行如下步骤
vue create my-Projectcd my-Projectnpm run serve
关于postcss的配置简要说明
- vue-cli自带的 .postcssrc.js文件说明:
module.exports = {"plugins": { "postcss-import": {}, //是解决@import引入路径问题。使用这个插件,可以让你很轻易的使用本地文件、node_modules或者web_modules的文件。这个插件配合postcss-url让你引入文件变得更轻松。"postcss-url": {}, //主要用来处理文件,比如图片文件、字体文件等引用路径的处理。"autoprefixer": {} // 用来自动处理浏览器前缀的一个插件。}
}
Vue-cli默认配置了上述三个PostCSS插件,但我们要完成vw的布局兼容方案,或者说让我们能更专心的撸码,还需要配置下面的几个PostCSS插件
postcss-aspect-ratio-mini // PostCSS插件,用于将元素的尺寸固定为宽高比
postcss-px-to-viewport //用于从像素单元生成视口单元(vw,vh,vmin,vmax)
postcss-write-svg //允许您直接在CSS中编写SVG
postcss-cssnext // 可帮助您立即使用最新的CSS语法。它将CSS规范转换为更兼容的CSS,因此您无需等待浏览器支持。
cssnano // cssnano是一个在PostCSS生态系统之上编写的现代模块化压缩工具,它允许我们使用许多强大的功能来适当地压缩CSS
postcss-viewport-units //自动追加content
安装配置
npm i postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-cssnext postcss-viewport-units cssnano --S
单位说明
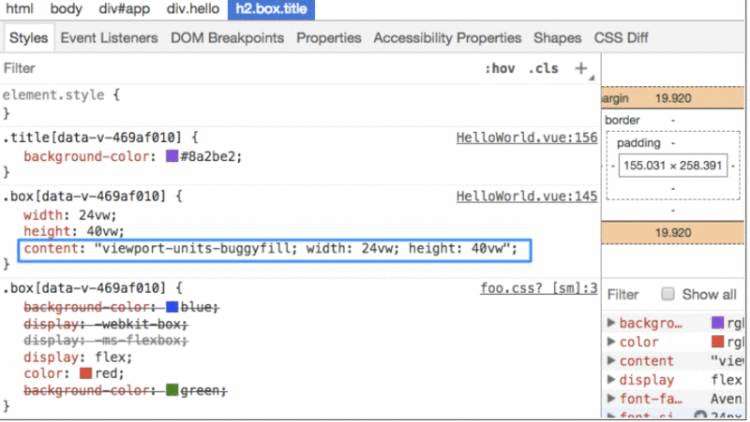
postCss会自动的转化为vm、vh等单位,可能有的小伙伴不太懂这个单位,下面简单的列一个图说明情况
上图是说明,下图是兼容

关于兼容
可以从上图看出,其实兼容的不是很好,当然这是有解决的方法的、在你的CSS中,只要使用到了viewport的单位(vw、vh、vmin或vmax )地方,需要在样式中添加content这个时候就需要前面提到的postcss-viewport-units插件。这个插件将让你无需关注content的内容,插件会自动帮你处理
.my-viewport-units-using-thingie {width: 50vmin;height: 50vmax;
top: calc(50vh - 100px);
left: calc(50vw - 100px);
/* hack to engage viewport-units-buggyfill */
content: 'viewport-units-buggyfill; width: 50vmin; height: 50vmax; top: calc(50vh - 100px); left: calc(50vw - 100px);';
}

添加常用的配置
npm install axios --save-dev // Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
npm install --save normalize.css // CSS重置的现代替代方案
npm install mint-ui -S // 基于 Vue.js 的移动端组件库
这样的话,整个vue-cli的H5环境就算搭建完毕了
在搭建的时候 你可能遇到这些坑:
- 有的img的图片其实在safari浏览器中,其实是看不到图片的,原因就是你在img样式中增加了content属性,其实你完全可以等页面组件编译完成,自己手写伪类:after来进行配置
- 您可能引入第三方库文件的有关伪类:after和:before 编译报错。那么你可以配置你的postcssrc.js中去配置
- 在一些IOS8等一些低端的手机使用flex布局的话,显示错位。其实不是你的flex写的有问题,是在webpack编译的时候会丢失前缀,解决的方法
- 引用的cssnano插件主要用来压缩和清理CSS代码。会造成您设置z-index层级不能过高,那么需要把preset:advanced 注释掉,而官网提供的postcss-zindex:false 没刁用。
参考资料:
- 如何在Vue项目中使用vw实现移动端适配
- vue打包后css里-webkit-前缀丢失
- vw适配中使用伪类选择器遇到的问题
- vue-cli 3.x初体验
- Vue+ts下的移动端vw适配(第三方库css问题)







 京公网安备 11010802041100号
京公网安备 11010802041100号