作者:doliangzhe | 来源:互联网 | 2023-08-21 17:47
目录
- 需求
- 解决方法
- 1、设置tooltip
- 2、定义hookToolTip变量
- 3、在methods中添加方法
- 4、完整代码
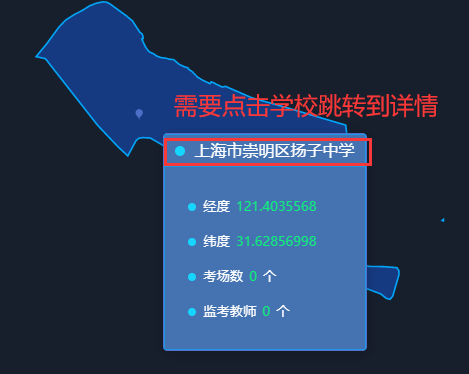
需求
需要在echarts tooltip点击学校的名称,跳转到详情页面;项目是从上海市---> 某个区----> 具体的学校(在最后一级的tooltip中绑定一个点击事件)




项目是用vue和echarts实现的,echarts是新版本(^5.0.2),并不能把点击事件绑定在window上
解决方法
1、设置tooltip
enterable: true, //允许鼠标进入提示悬浮层中,triggeron:"click",//提示框触发的条件 mousemove鼠标移动时触发 click鼠标点击时触发 "mousemove|click"同时鼠标移动和点击时触发
tooltip: {
// 提示框组件
show: true, // 显示提示框组件
trigger: "item", // 触发类型
triggerOn: "mousemove", // 出发条件
// formatter: "名称:{b}
坐标:{c}",
enterable: true, //允许鼠标进入提示悬浮层中
showContent: true,
triggerOn: "click", //提示框触发的条件 mousemove鼠标移动时触发 click鼠标点击时触发 "mousemove|click"同时鼠标移动和点击时触发
// confine: true, //把toolTip限制在图表的区域内
className: "areaTool",
// hideDelay: 100000, //延时消失时间
formatter: (item) => {
this.hookToolTip = item;
// 经纬度太长需要对位数进行截取显示,保留七位小数
// 需要绑定点击事件
var tipHtml = "";
tipHtml =
"" +
"
" +
"" +
"" +
"" +
item.name +
"" +
"
" +
"
" +
"
" +
"" +
"" +
"经度" +
"" +
item.value[0].substr(0, 11) +
"" +
"
" +
"
" +
"" +
"" +
"纬度" +
"" +
item.value[1].substr(0, 11) +
"" +
"
" +
"
" +
"" +
"" +
"考场数" +
"" +
item.componentIndex +
"" +
"个" +
"
" +
"
" +
"" +
"" +
"监考教师" +
"" +
item.componentIndex +
"" +
"个" +
"
";
return tipHtml;
},
},
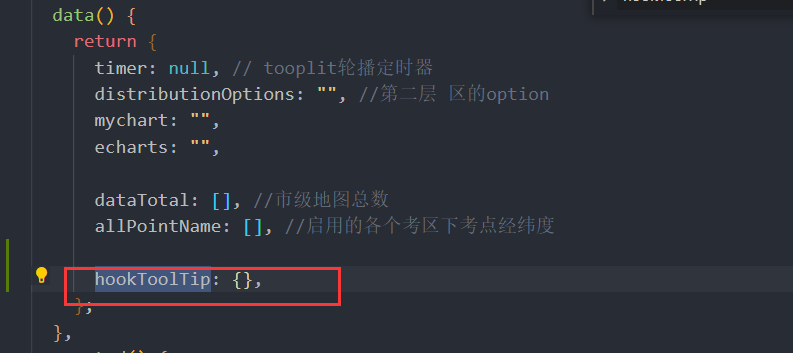
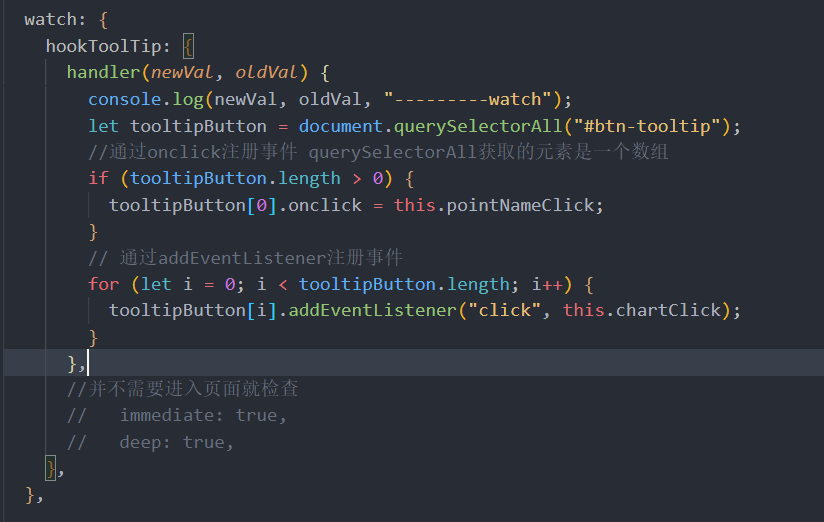
2、定义hookToolTip变量
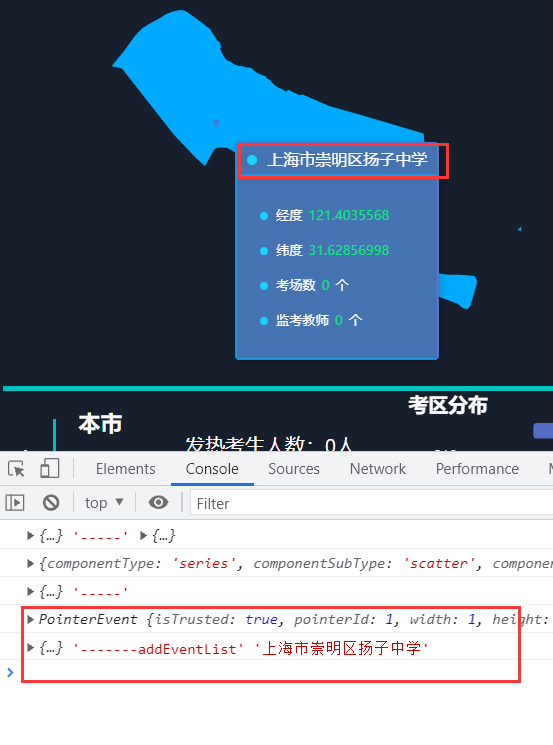
在formatter中给hookToolTip赋值,添加一个id,然后通过watch去检测dom元素,可以通过onclick去绑定事件,也可以通过addEventListerner去注册事件



watch: {
hookToolTip: {
handler(newVal, oldVal) {
console.log(newVal, oldVal, "---------watch");
let tooltipButton = document.querySelectorAll("#btn-tooltip");
//通过onclick注册事件 querySelectorAll获取的元素是一个数组
if (tooltipButton.length > 0) {
tooltipButton[0].Onclick= this.pointNameClick;
}
// 通过addEventListener注册事件
for (let i = 0; i
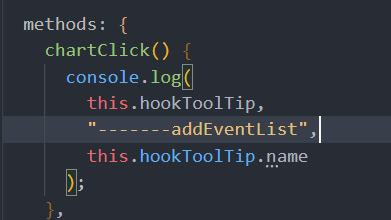
3、在methods中添加方法

4、完整代码
data(){
hookToolTip: {},
},
watch: {
hookToolTip: {
handler(newVal, oldVal) {
console.log(newVal, oldVal, "---------watch");
let tooltipButton = document.querySelectorAll("#btn-tooltip");
//通过onclick注册事件 querySelectorAll获取的元素是一个数组
if (tooltipButton.length > 0) {
tooltipButton[0].Onclick= this.pointNameClick;
}
// 通过addEventListener注册事件
for (let i = 0; i 坐标:{c}",
enterable: true, //允许鼠标进入提示悬浮层中
showContent: true,
triggerOn: "click", //提示框触发的条件 mousemove鼠标移动时触发 click鼠标点击时触发 "mousemove|click"同时鼠标移动和点击时触发
// confine: true, //把toolTip限制在图表的区域内
className: "areaTool",
// hideDelay: 100000, //延时消失时间
formatter: (item) => {
this.hookToolTip = item;
console.log(item, "-----", this.hookToolTip);
// 经纬度太长需要对位数进行截取显示,保留七位小数
// 需要绑定点击事件
var tipHtml = "";
tipHtml =
"" +
"
" +
"" +
"" +
"" +
item.name +
"" +
"
" +
"
" +
"
" +
"" +
"" +
"经度" +
"" +
item.value[0].substr(0, 11) +
"" +
"
" +
"
" +
"" +
"" +
"纬度" +
"" +
item.value[1].substr(0, 11) +
"" +
"
" +
"
" +
"" +
"" +
"考场数" +
"" +
item.componentIndex +
"" +
"个" +
"
" +
"
" +
"" +
"" +
"监考教师" +
"" +
item.componentIndex +
"" +
"个" +
"
";
return tipHtml;
},
},
到此这篇关于Vue在echarts tooltip中添加点击事件案例详解的文章就介绍到这了,更多相关Vue的内容请搜索编程笔记以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程笔记!
推荐阅读
-
数据结构之图的深度优先搜索,Go语言社区,Golang程序员人脉社 ...
[详细]
蜡笔小新 2024-09-28 15:08:17
-
一、IPv4与IPv6的互操作性1.IPv4客户与IPv6服务器拥有双重协议栈的主机的一个基本特性就是:其上运行的IPv6服务器既能应付IPv4客户,又能应付IPv6客户。这是通过使用IPv4映射 ...
[详细]
蜡笔小新 2024-09-30 18:55:51
-
-
题目描述输入整型数组和排序标识,对其元素按照升序或降序进行排序(一组测试用例可能会有多组数据)本题有多组输入,请使用whil ...
[详细]
蜡笔小新 2024-09-30 18:28:29
-
一、概念定义1、指针即地址计算机中所有的数据都必须放置在内存中,不同类型的数据占用的字节数也不一样,例如32位整型int占据4个字节,64位整型longlong占据8个字节,字符型 ...
[详细]
蜡笔小新 2024-09-30 14:31:27
-
最近想用js做一个简单的计算器,不过网上的例子好像大部分都是直接从左到右挨个计算,就好像1+2*5,就会先计算1+2,再计算3*5,并没有实现运算符的优先级,这里找到了一种方法实现,来总结一下。不过这 ...
[详细]
蜡笔小新 2024-09-30 12:30:30
-
我正在使用数组列表通过构建一个交互式菜单供用户选择来存储来自用户输入的值。到目前为止,我的两个选择是为用户提供向列表输入数据和读取列表的全部内容。到目前为止,我创建的代码由两个类组成。 ...
[详细]
蜡笔小新 2024-09-30 10:25:00
-
Thisquestionalreadyhasananswerhere:这个问题在这里已有答案:Iteratealistaspair(current,n ...
[详细]
蜡笔小新 2024-09-29 17:33:30
-
简单动态字符串redis里面很多地方都用到了字符串,我们知道redis是一个键值对存储的非关系型数据库,那么所有的key都是用字符串存储的,还有字符串类型,这些都是用字符串存储的 ...
[详细]
蜡笔小新 2024-09-29 17:23:27
-
我正在学习网络性能课程,其中共享以下代码:Interestingoperatorconstobjects ...
[详细]
蜡笔小新 2024-09-29 14:49:44
-
词法分析,是编译器的第一个模块,也是最简单的模块。最简单,指的是相对于编译器这种大型程序而言,与一般的代码相比还是有点复杂的 ...
[详细]
蜡笔小新 2024-09-29 12:51:26
-
MyBatis模糊查询和多条件查询一、ISmbmsUserDao层根据姓名模糊查询publicListgetUser();多条件查询publicList ...
[详细]
蜡笔小新 2024-09-30 13:26:10
-
篇首语:本文由编程笔记#小编为大家整理,主要介绍了将JSON数组反序列化为强类型的.NET对象相关的知识,希望对你有一定的参考价值。 ...
[详细]
蜡笔小新 2024-09-30 12:04:04
-
我理解ViewHolder的onBindViewHolder如何工作,但是我不清楚notifyItemRangeChanged(0,this.data.size())如何;适用于此示例以及它的确 ...
[详细]
蜡笔小新 2024-09-29 20:59:44
-
如何用js实现依赖注入的思想,后端框架思想搬到前端来-大家在做些页面的时候,很多都是用ajax实现的,在显示的时候有很多表单提交的add或者update操作,显然这样很烦,突然想到 ...
[详细]
蜡笔小新 2024-09-29 20:11:07
-
互联网世界9种基本的商业模式一个商业模式是运行一个公司的方法;通过该模式的运作,一个公司能维持自己的生存,就是说,能有收益。商业模式意味着一个公司是如何通过在价值链中定位自己,从而获 ...
[详细]
蜡笔小新 2024-09-28 19:01:18
-
doliangzhe
这个家伙很懒,什么也没留下!