回顾系列文章之《VueCLI3上手》
上一节 《Vue运行时全解析 - VueCLI3上手(一)》中介绍了VueCLI3的一些信息,包括以下几点:
- 官方主推VueCLI3的原因
- CLI3的核心概念
- CLI3的安装
- CLI3简单创建一个项目
- Vue ui的使用介绍
- 使用CLI3按照旧版方式创建项目的方法
- 安装插件vuex,router方法
- 修改项目配置的方式
- 使用VueCLI3的serve命令 打开一个vue文件
阅读本节你能学到什么?
-
查看项目的配置文件的2种方法
- vue inspect 命令方式
- vue ui 可视化方式
-
在脚手架项目中引入vue的方式
- 脚手架项目入口文件的位置
- Webpack 引入模块的机制
- vue 编译后的文件的用途
- 引入的vue做了哪些前置工作
导出配置文件
开始分析之前,我们先把项目配置文件先导出来,以做分析备用,在VueCLI3配置的文档中可以找到俩中方式找到配置内容:
-
inspect命令:通过下面命令将项目的默认配置导出到文件中,这里命名为
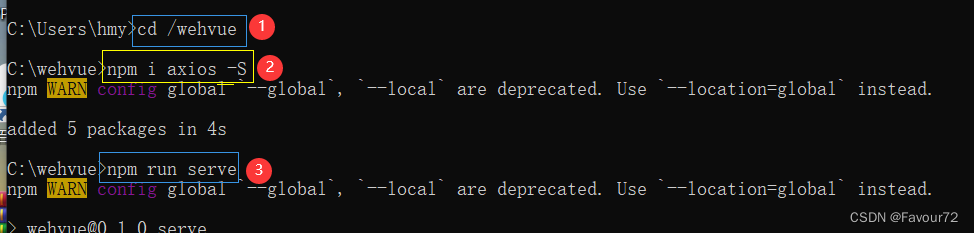
preset-default-vue-cli-3.jsyanyue$ vue inspect > preset-default-vue-cli-3.js - vue ui 的inspect面板,点击运行可以获取到。
可以通过
vue ui启动可视化配置界面 如下图,在这里可以看到task(任务)面板,task面板有4个task, 选择inspect面板能够看到run(运行按钮),点击后,便能够查看到输出的配置信息,在这里查看到的是文本方式查看,由于内容较多,像我这次要分析,需要折叠代码看到这个配置的整体信息,一般情况,我们不会所有配置都去修改,在这里查阅非常方便,而且运行一次,下次切换过来这个内容还在。就仅仅配置文件足有1000+行... 从这里看vue也是花了大功夫把各种工具的配置文件都进行了优化整合,并提供统一的修改方式,之后我们会讲到如何在项目中修改配置。

项目引入vue的方式
要知道项目是怎么引入vue框架的,我们先从最开始了解一下的程序入口main.js文件,因为vue的引入时在这个文件中,那我们先看看这个文件被引入的过程是怎么工作的?
main.js
src/main.js是整个程序的入口文件,在上面导出的配置文件中我们搜索entry这个关键字,可以看到下图的配置信息:
entry: {app: ['./src/main.js']
}
VueCLI3项目的入口文件就是通过该配置字段来定义输入给 webpack 的,最后通过 HtmlWebpackPlugin 插件将打包好的脚本注入进根据public中的index.html模板生成的新的html文件中, 如下面配置中插件中的template选项:
new HtmlWebpackPlugin({templateParameters: function () { /* omitted long function */ },template: 'path/to/project-root/public/index.html'
})
将vue引入项目
第一行代码
import Vue from 'vue'使用了ES2015的语法将vue的运行时作为依赖模块引入程序。
我们关注一下模块细节
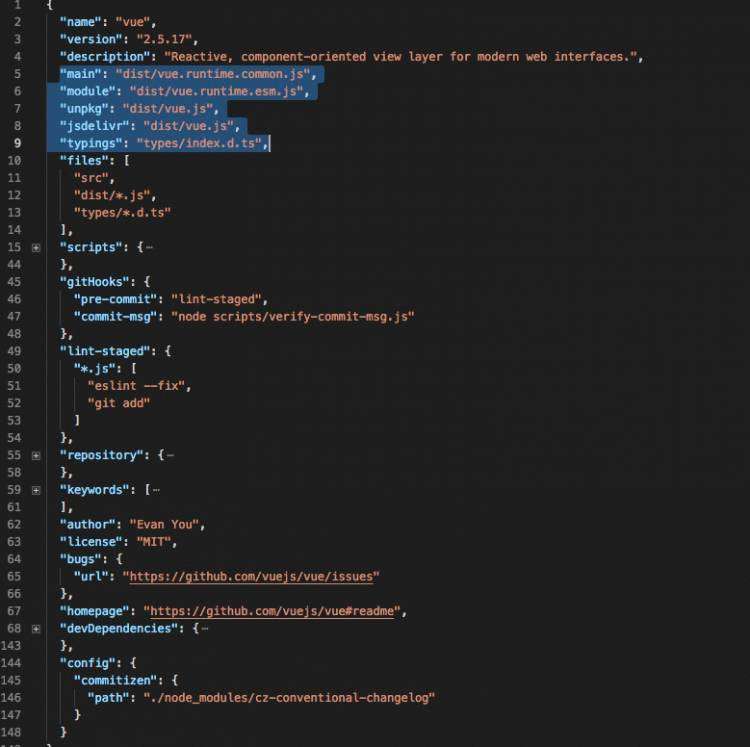
使用VueCLI3安装的项目,项目的基本依赖(包括babel, vue等)已经被安装好了,我们去node_modules目录中找到vue模块目录,从目录下package.json文件能够看到如下图:

从图中能看到 vue对多种引入方式以不同文件提供支持,包括符合CommonJS模块规范的 vue.runtime.common.js 、符合ES Module模块规范的vue.runtime.esm.js和符合UMD模块规范的 vue.js以及支持TypeScript的类型定义文件index.d.ts。
我们的项目使用webpack打包各个模块,webpack优先会选取ES模块方式引入包(原因:webpack中的处理 参考:roollup相关的解释)
在web环境中,webpack会依据resolve下的mainFields字段中配置的属性所指定的位置读取文件,而当前版本的vue项目配置中配置了pkg.module和pkg.main这俩个位置,所以webpack优先读取了module指向的dist/vue.runtime.esm.js文件,忽略了pkg.main字段指向的位置文件。
编译后的文件
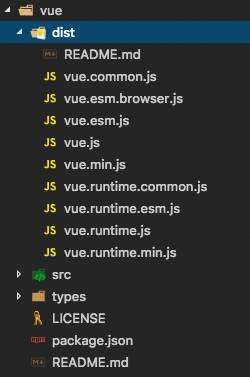
上面说到了vue.runtime.esm.js这个文件被webpack作为vue项目提供的vue模块引入到我们的项目中,但是从安装的vue模块目录的dist下却发现了好几个文件,如下图:

以下大多参考官方文档内容,并做了简单解释性翻译:
解释编译后的文件
Explanation of Build Files
| UMD | CommonJS | ES Module | |
|---|---|---|---|
| Full | vue.js | vue.common.js | vue.esm.js |
| Runtime-only | vue.runtime.js | vue.runtime.common.js | vue.runtime.esm.js |
| Full (production) | vue.min.js | ||
| Runtime-only (production) | vue.runtime.min.js |
名词解释(Terms)
-
Full: builds that contains both the compiler and the runtime.
- 完整版,包含 compiler 和 runtime
-
Compiler: code that is responsible for compiling template strings into Javascript render functions.
- Compiler : 负责将模板字符串编译成render函数
- 注意: 请留意后面会讲到的render函数
-
Runtime: code that is responsible for creating Vue instances, rendering and patching virtual DOM, etc. Basically everything minus the compiler.
- runtime: 负责创建vue实例, 渲染和调整虚拟DOM等,基本上等效于除去compiler的所有一切。
-
UMD: UMD builds can be used directly in the browser via a
tag. The default file from Unpkg CDN at https://unpkg.com/vue is the Runtime + Compiler UMD build (vue.js).- UMD文件可以使用script标签直接引入html文件,默认从Unpkg CDN获取的文件就是 Runtime + Compiler版本的vue.js文件
-
CommonJS: CommonJS builds are intended for use with older bundlers like browserify or webpack 1. The default file for these bundlers (
pkg.main) is the Runtime only CommonJS build (vue.runtime.common.js).- CommonJS版本为了那些还在使用browserify和webpack1的bundler提供的,默认main入口提供了仅包含Runtime的符合CommonJS规范的版本
-
ES Module: ES module builds are intended for use with modern bundlers like webpack 2 or rollup. The default file for these bundlers (
pkg.module) is the Runtime only ES Module build (vue.runtime.esm.js).- ES模块版本是为了那些现代打包工具像 webpack2+ 或者 rollup,默认module入口提供了仅包含Runtime的符合ES Module规范的版本。
运行时 + 编译器 与 仅有编译器 的比较
Runtime + Compiler vs. Runtime-only
If you need to compile templates on the fly (e.g. passing a string to the template option, or mounting to an element using its in-DOM HTML as the template), you will need the compiler and thus the full build.
如果你需要在运行时处理之前编译templates(例如, 有一个template选项,或者挂载到一个元素上,而你又将元素内的DOM元素作为模板来处理,这时候就需要编译器这部分进行完整编译。
When using vue-loader or vueify, templates inside *.vue files are compiled into Javascript at build time. You don't really need the compiler in the final bundle, and can therefore use the runtime-only build.
如果你打包的时候是用vue-loader 或者 vueify,将`*.vue文件内的templates编译成Javascript代码, 你就不需要compiler, 可以使用 runtime-only版本编译。
Since the runtime-only builds are roughly 30% lighter-weight than their full-build counterparts, you should use it whenever you can. If you wish to use the full build instead, you need to configure an alias in your bundler.
因为仅仅包含运行时编译比完整版少30%的代码体积, 如果你需要使用完整包也是可以的,你需要调整配置。
显式的改变运行时引用包
Webpack
module.exports = {// ...resolve: {alias: {'vue$': 'vue/dist/vue.esm.js' // 'vue/dist/vue.common.js' for webpack 1}}
}
Rollup
const alias = require('rollup-plugin-alias')rollup({// ...plugins: [alias({'vue': 'vue/dist/vue.esm.js'})]
})
Browserify
Add to your project's package.json:
{// ..."browser": {"vue": "vue/dist/vue.common.js"}
}
vue模块在引入时做了什么?
看完了这几个文件的用途之后我们再来看看vue引入的时候做了什么? 带着这个疑问我们继续探索。
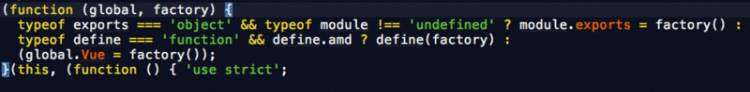
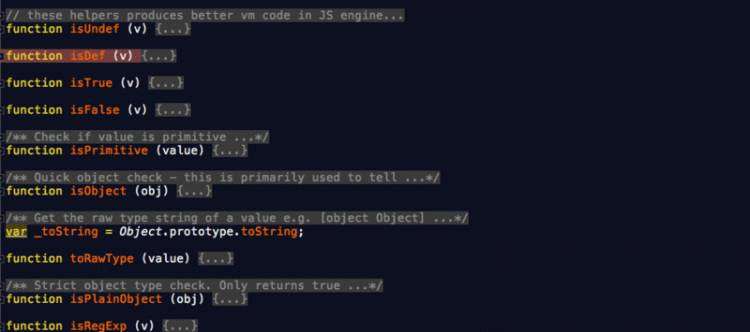
我们打开vue.runtime.js文件,文件内容有些多,我们先不关注这些细节,我们先看有哪几大块功能?
- 工厂函数,支持不同规范的方式导出文件

- 类型检测定义

- 浏览器环境检测 Browser environment sniffing

- 虚拟DOM的实现定义
- globals MessageChannel
-
初始化数据方法定义
- initState
- initProps
- initData
- initComputed
- initMethods
- initWatch
- initRender
- initMixin
-
初始化调用
- initMixin(Vue);
- stateMixin(Vue);
- eventsMixin(Vue);
- lifecycleMixin(Vue);
- renderMixin(Vue);
- 这一步vue做了很多的前期准备工作,我们在后面章节还会细化...
本节结束
这一节我们只关注最基础的这一块,下一节,我们将继续关注细节。










 京公网安备 11010802041100号
京公网安备 11010802041100号