作者:云下拾雨 | 来源:互联网 | 2023-08-08 18:25
文章目录1.使用Vue写一个表单数据2.Vue过滤器2.1moment.js和day.js的库2.2Vue的过滤器的使用3.v-text指令4.v-html指令(谨慎使用�
文章目录
- 1. 使用Vue 写一个表单数据
- 2. Vue 过滤器
-
- 2.1 moment.js 和 day.js 的库
- 2.2 Vue的 过滤器的使用
- 3. v-text 指令
- 4. v-html 指令 (谨慎使用!!!)
-
- 4.1 COOKIE 工作原理
- 4.2 v-html 指令
- 5. v-clock 指令
- 6. v-once 指令
- 7. v-pre 指令
- 8. Vue的 自定义指令
-
- 8.1 设置自定义指令的 两种方式
- 8.2 自定义指令的 element参数 和 binding参数
- 8.3 自定义指令 对象式
- 8.4 全局自定义指令
- 9. Vue的 生命周期
-
- 9.1 Vue的生命周期 介绍
- 9.2 Vue生命周期的 整体流程
- 9.3 模板编译的流程
- 9.4 Vue中的template 和 template标签
- 9.5 Vue的生命周期 更新流程
- 9.6 Vue的生命周期 销毁流程
- 9.7 Vue 整个生命周期的使用
- 9.8 在beforeDestroy函数方法中,消除计时器等操作
1. 使用Vue 写一个表单数据
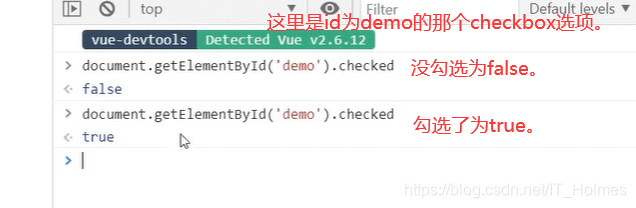
在这提一句,在定义的checkbox中有一个属性为:checked,勾选了为true,没有勾选为false。

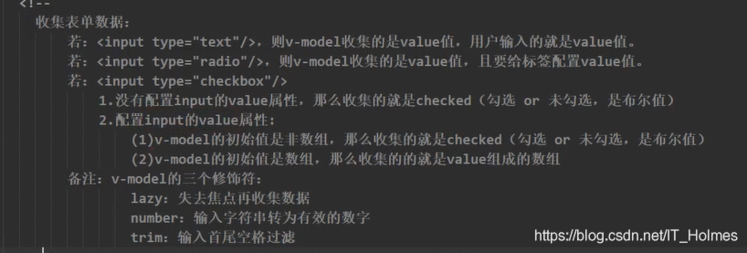
需要记住的几点:
1.@submit表单form一旦提交就会触发demo中的内容 ,提交后页面内容会自动跳转消失,这里我们可以用prevent来解决
2.label的for可以与input的id进行关联,点击账号就可以切换到input光标上面。
3.trim可以去除多余的空格,但是字符串中间的空格是无法去除的。
4.这里我们可以直接将input的type定义为number,达到输入数字的效果。在Vue提供给的v-model.number,在data中直接写成数字形式。
5.input设置为radio和name来设置单选和关联内容,注意v-model绑定的是value值,这里设置的是radio没有输入框,因此定义value值来传给data
6.这里如果我们不定义value属性,这里默认是得到的checked值,此外data中的hobby值必须是数组,不能定义字符串!!
7.我们在这定义v-model.lazy可以一口气输入完成内容,失去光标后,直接提交给data,而不是时时刻刻提交
8.这里的checkbox与上面不同,直接接受checked的值true或者false就可以了
上面内容配合下面源码定义:

2. Vue 过滤器
2.1 moment.js 和 day.js 的库
了解,一个专门处理日期的库,叫做moment.js。这个库对日期的操作很全面,但是体积很大。

还有一个轻量级的库叫做day.js。

day.js的使用:
显示格式化后的事件
time时间戳转换后的是:{{fmtTime}}
当前时间为:{{nowTime}}
2.2 Vue的 过滤器的使用
" | " ,这个符号叫做管道符。
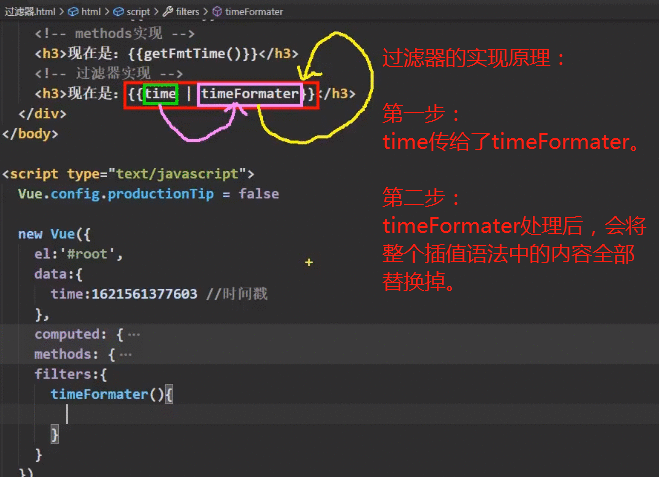
过滤器的实现过程:

配置单个对象内部过滤器,也就是局部过滤器:
现在是:{{time | timeFormater}}
现在是:{{time | timeFormater('YYYY年MM月DD日')}}
现在是:{{time | timeFormater('YYYY年MM月DD日') | mySlice}}
还有一个全局过滤器,全局过滤器呢,就是所有的Vue实例对象或组件都可以使用。
现在是:{{time | timeFormater}}
现在是:{{time | timeFormater('YYYY年MM月DD日')}}
{{msg}}
注意:有一个误区,并不是过滤器只能用到插值语法中,Vue指令属性有的也可以使用,例如: v-bind;当然也有一些不能使用过滤器,例如:v-model。使用的状况也是一样。只不过很少在指令属性中使用而已。
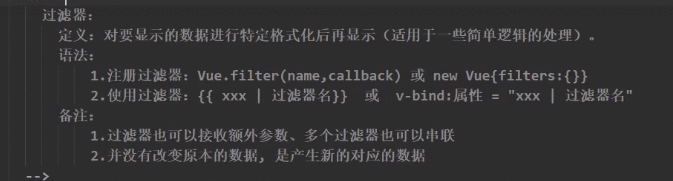
总结:

3. v-text 指令
4. v-html 指令 (谨慎使用!!!)
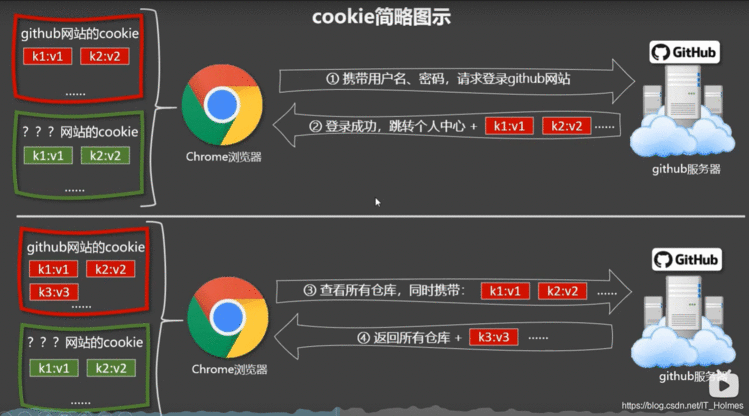
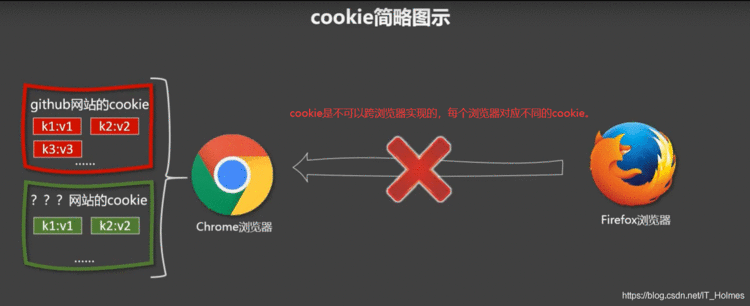
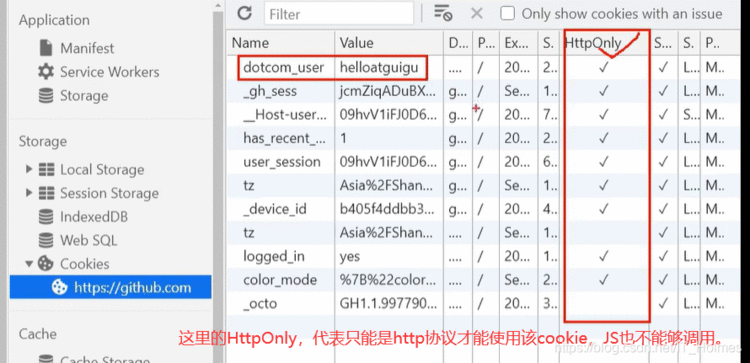
4.1 COOKIE 工作原理
关于COOKIE,在登录时,服务器会向浏览器发送COOKIEs,作为判断标识。


我们可以使用COOKIE.Editor插件来将COOKIE导入或者导出。此插件需要去谷歌商店去下载。
我们在浏览器控制台使用:document.COOKIE,来查看网页目前的COOKIE。

4.2 v-html 指令
Javascript:表示后面添加js代码。
我通过添加ducument.COOKIE,转给别的网站这样别人的网站就拿到了你的COOKIE,就可以用你的COOKIE进行一个登录等操作了!
通过上面的效果,可以知道v-html是不能随便定义的,因为它是在网站上进行动态渲染的!这样如果我们使用上面演示的效果,就导致了COOKIE的泄露。
这种效果,就叫做XSS攻击,XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。
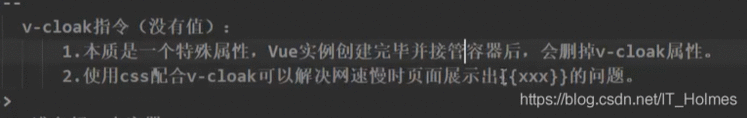
5. v-clock 指令
v-clock指令配合CSS可以解决js阻塞问题。
v-cloak属性,一旦被Vue实例对象接管,该属性会被自动删除。
通过这些机制,我们就可以通过属性选择器,来解决js发生阻塞停止了几秒,这时页面也不会显示出未完成的代码块。
总体上,当你的网速过慢时,v-clock指令不会让还没有解析的代码,跑到页面上去。
源码:

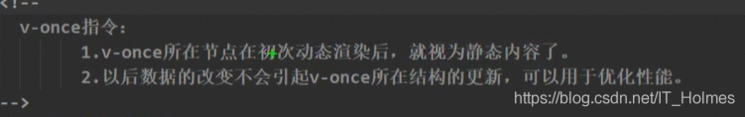
6. v-once 指令

初始化值:{{n}}
当前n的值为:{{n}}
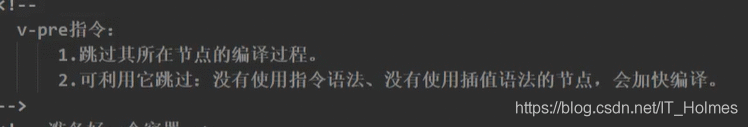
7. v-pre 指令
v-pre指令是一个提高Vue编译速度的指令,有一些代码压根就没有应用到Vue中,我们就可以给他设置v-pre指令,Vue解析时直接跳过,节约时间。

这里写了一大堆,没有用到vue的内容,使用v-pre跳过vue的编译。
初始化值:{{n}}
当前n的值为:{{n}}
这里又写了一堆,没有用到vue的内容,使用v-pre跳过vue的编译。
8. Vue的 自定义指令
8.1 设置自定义指令的 两种方式
Vue的自定义指令实际上就是我们通过自己设置dom元素来创建我们自己的Vue指令。
自定义指令的写法有两种如下: (假设我们写一个v-big的指令)
方式一,函数式:(简便一些,但是不能处理细节问题)big:function(){}
方式二,对象式:(能够处理一些细节问题。)big:{key:vale,key:vale...key:vale}
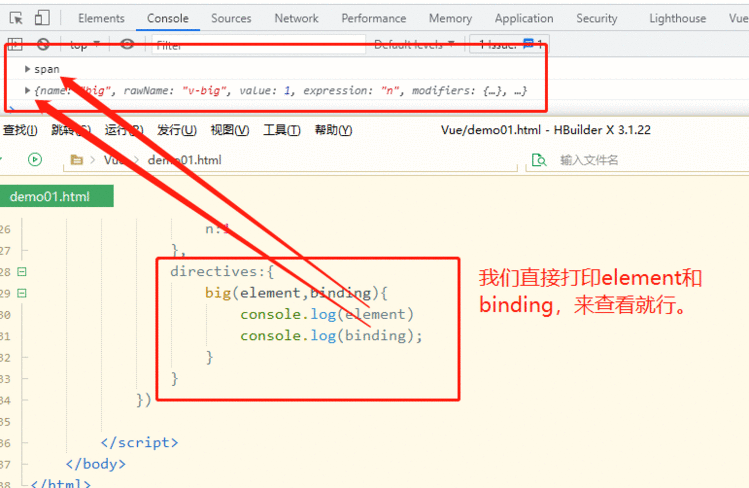
8.2 自定义指令的 element参数 和 binding参数
自定义指令,directives就有指令的意思。必须理解好element和binding的结构内容。
自定义指令的 element参数:
element就是我们标记的dom标签元素本身,这里我们可以判别element是否为真实DOM。
因为Vue有一个虚拟DOM,所以判断是否为虚拟DOM还是真实DOM,就可以通过下面两种方式来判别:
- 方式一:console.dir()来打印元素属性,真实DOM包含很多元素属性。
通过使用console.dir()来打印出它的元素内容是否包含真实dom的属性。
在控制台中显示指定Javascript对象的属性,并通过类似文件树样式的交互列表显示。 - 方式二:instanceof HTMLElement 来判别返回true就是真实DOM

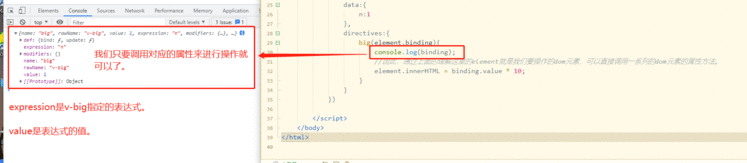
自定义指令的 binding参数:

演示函数式写法:
当前n的值为:
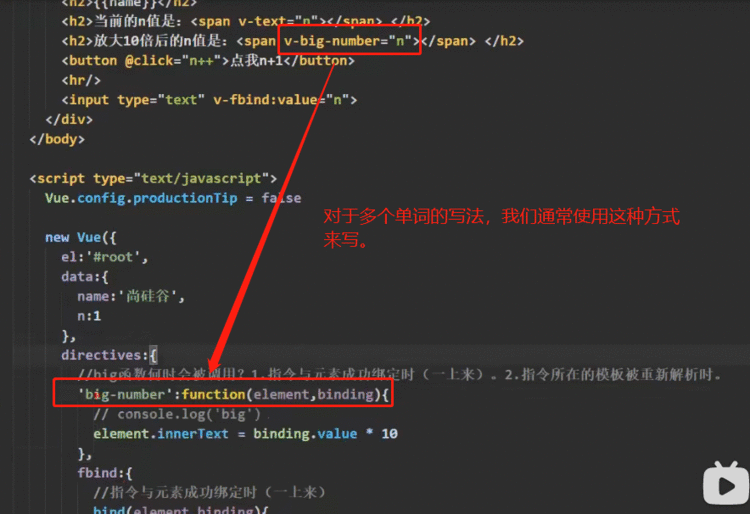
放大10倍后的n的值为:
自定义指令什么时候会被调用?
1.指令与元素成功绑定时(一上来)。2. 指令所在的模板重新解析时,打个比方:如果我们在上面定义了name,我们修改name,照样会引起big的调用。
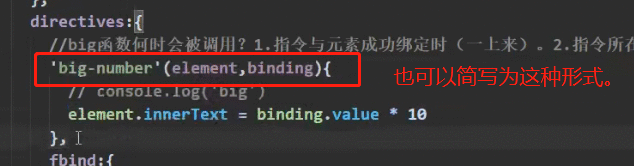
8.3 自定义指令 对象式
自定义指令Vue函数式一个小问题:
对于上面的问题我们就要用对象式来操作了:
对象式,要理解好三个函数:
-
bind(element,binding){}函数:指令与元素成功绑定时(就是第一次加载页面绑定指令的时候)使用bind函数。
-
inserted(element,binding){}函数:指令所在元素被插入页面时,使用inserted函数。
-
update(element,binding){}函数:指令所在的模板被重新解析时,使用update()函数。
Vue自定义指令对于多个单词要使用" - "来连接:


对于自定义指令directives这里有一个非常注意的点,在它里面定义的this指向的是Window全局,而不是Vue实例对象。
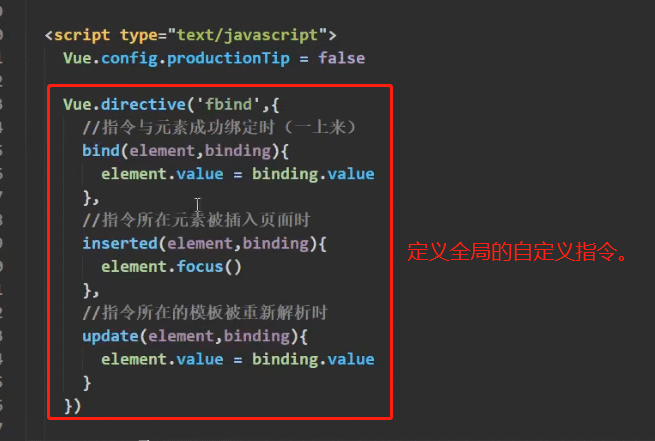
8.4 全局自定义指令

9. Vue的 生命周期
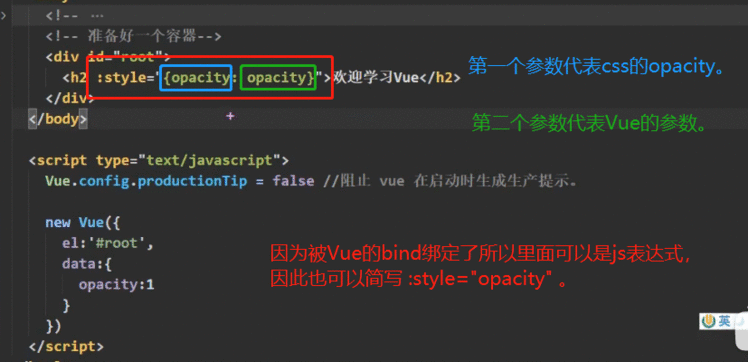
9.1 Vue的生命周期 介绍
Vue绑定css属性的小注意事项:

setInterval() 方法重复调用一个函数或执行一个代码段,在每次调用之间具有固定的时间延迟。
hello , world
Vue的生命周期又名:生命周期回调函数,生命周期函数,生命周期钩子。

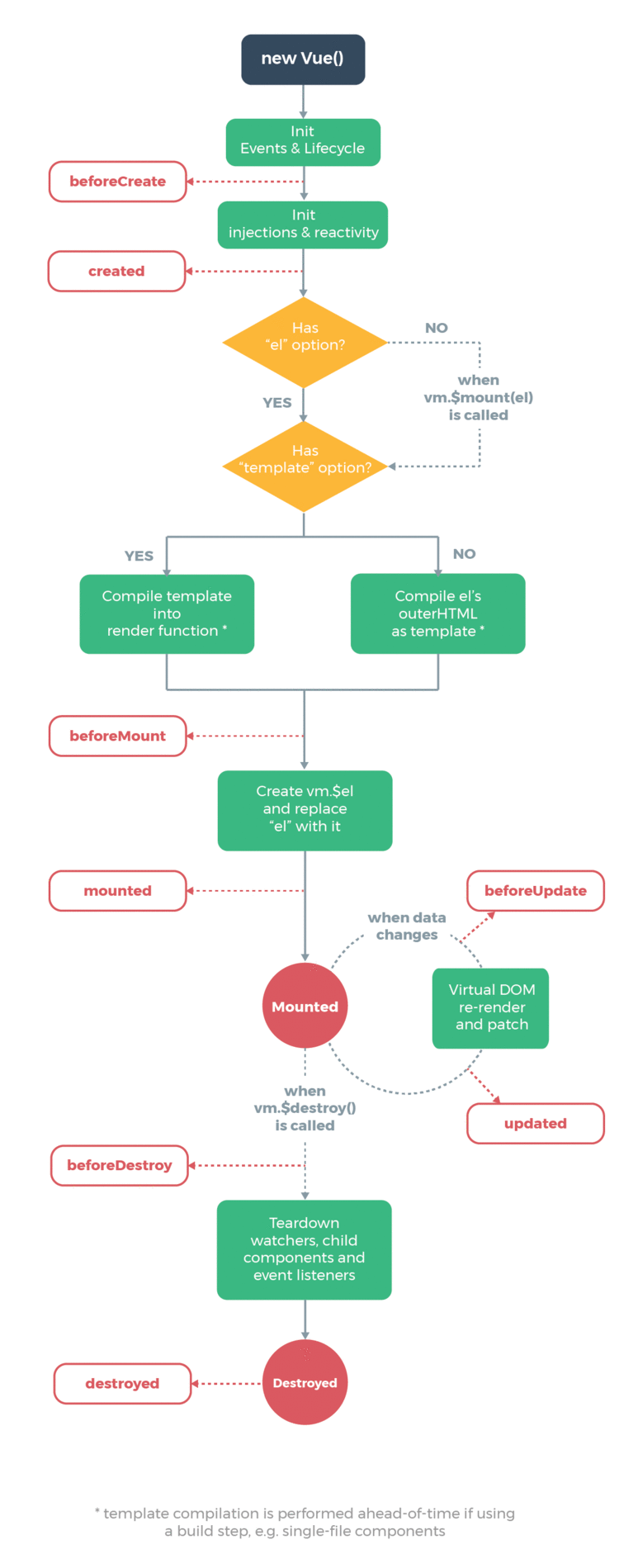
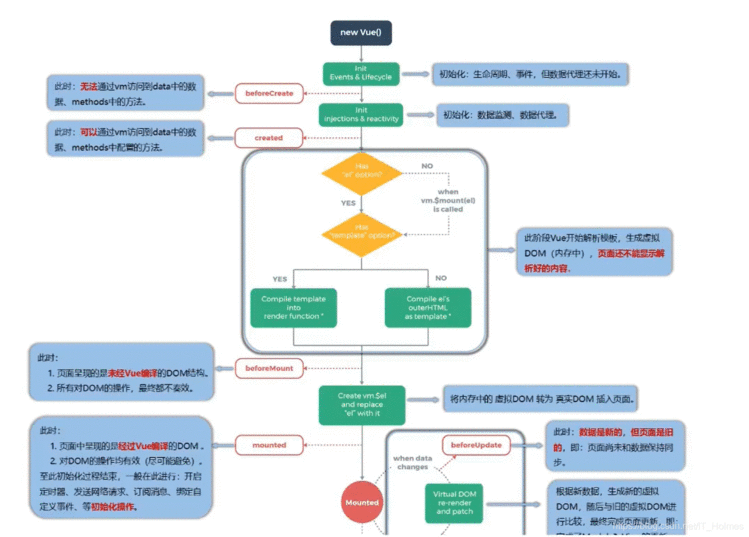
9.2 Vue生命周期的 整体流程
整体流程如下:

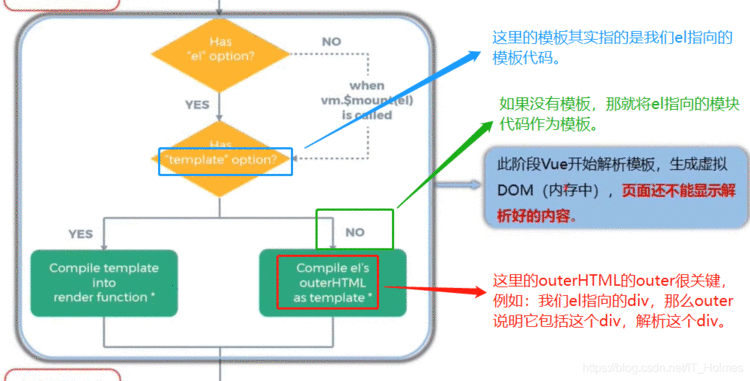
9.3 模板编译的流程

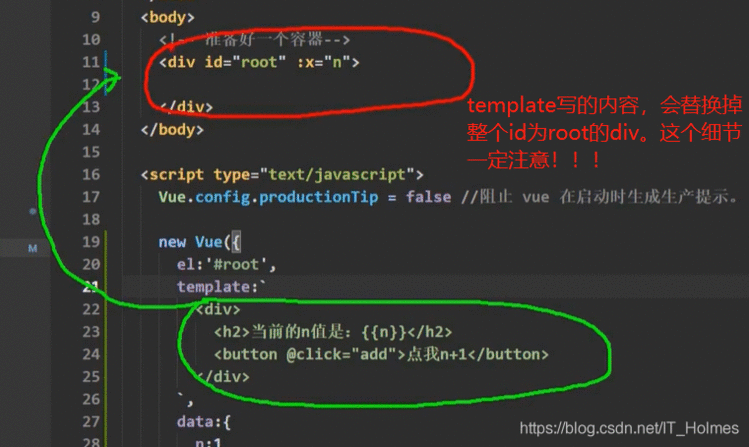
9.4 Vue中的template 和 template标签
Vue中的template注意事项:
template需要注意的是不能包含两个根元素节点,h2和button就不能同时存在。
template写的内容会替换掉页面指向的内容。如下:

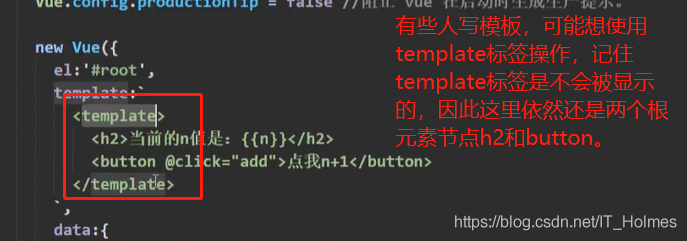
Vue中的template,设置template标签情况:
template标签可以用,但是要注意下面的情况!!

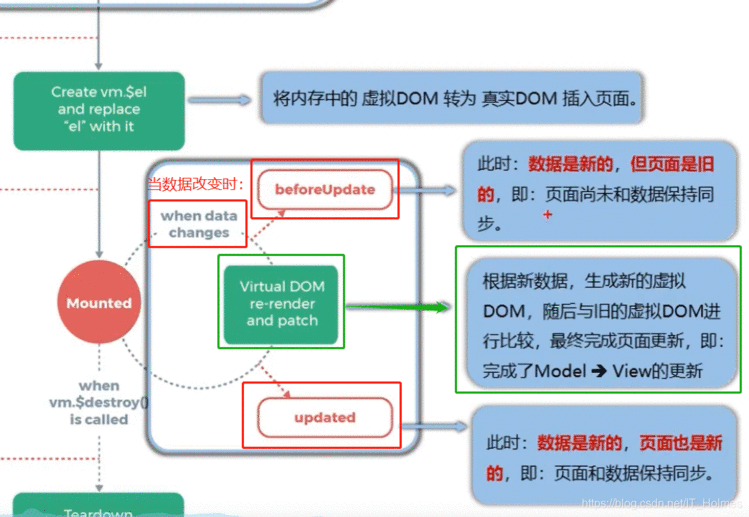
9.5 Vue的生命周期 更新流程
updated更新过程:

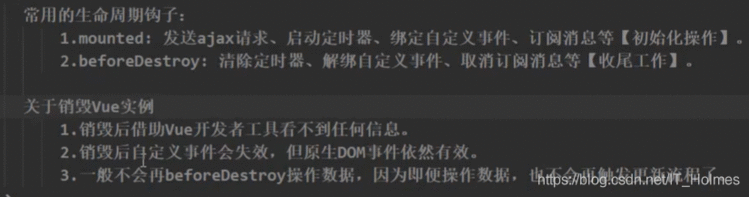
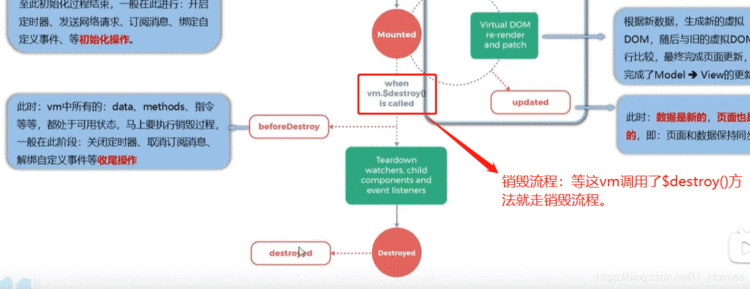
9.6 Vue的生命周期 销毁流程
vm.$destroy()作用:
完全销毁一个实例,清理它与其它实例的连接,解绑它的全部指令及事件监听器(这里的事件是自定义事件,原生的DOM不会改变)。
多数场景不应该调用这个方法,这个方法属于Vue实例对象自我解决(自杀)的效果。

9.7 Vue 整个生命周期的使用
生命周期就是在不同的阶段执行不同的方法。
hello,world
9.8 在beforeDestroy函数方法中,消除计时器等操作
计时器是全局的,并不是伴随Vue对象实例产生或者销毁。
因此,我们可以在beforeDestroy函数中,进行清除。
如果我们用$destroy来毁灭Vue实例对象,计时器它是不会被消除的,这个时候我们既要保证毁灭了Vue实例对象,又要保证计时器停止运作。
一般我们销毁实例对象后,关闭那些相关的进程,如计时器interval,我们可以再beforeDestroy中给他们定义关闭。
欢迎学习Vue