Vue最近火的一塌糊涂,之前靠着年轻时候学过的一点jQuery皮毛,一直在勉强坚持做着前端的一些工作,个人水平不够,不是说jQuery不好。但是想到年纪大了的人也要与时俱进,故,乘着项目空闲期,试了一下 VUE 和 Kotlin (java开发技术,在后续的文章会涉及)。这里,我略过那些VUE怎么高大上,怎么颠覆这个那个的描述,直接记录我学习的过程。
1. 环境准备
windows系统,下载了最新版的Node.js,直接安装,配置 Node_Home 和 PATH,然后用 npm 安装 vue 以及vue-cli ,npm慢的话可以安装 cnpm,网上很多资料。。
2. 开发工具选择
web开发的热门工具有vscode、sublime、webstorm、hbuilder等等,我下了这几个都试了一下,包括最新的HbuilderX,可能是习惯了IDEA的操作习惯,选择了webstorm进行开发,下载最新版即可。
3. 第一个项目
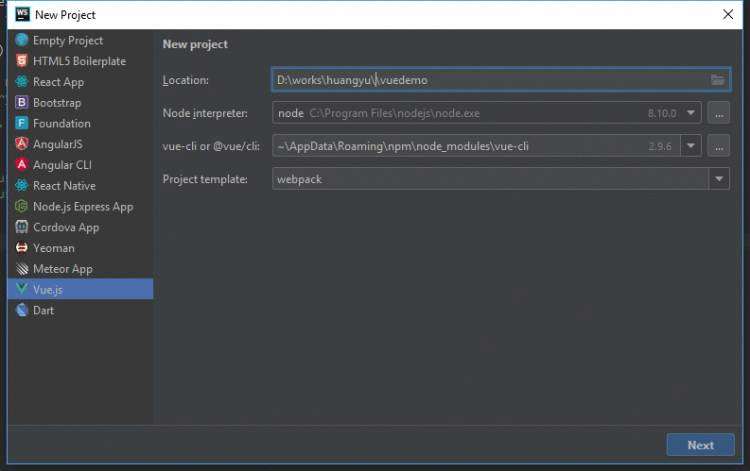
可以使用CMD命令行进行项目的初始化,然后再用IDE导入,这里选择了IDE直接新建项目作为记录。打开webstorm,new project,选择 VUE.js,键入项目路径和名称,我这里是 vuedemo,如图:

然后一路的 next ,

这里的vue-cli(脚手架),会初始化项目,下载一些依赖的js库,视网络速度,有快有慢。。。然后成功后会让你输入project name ,这里我看了,是对应的vue 初始化项目的 html title,还是输入vuedemo即可。

后面会让你输入项目描述、作者信息,值得关注的是 Install vue-router? 以及 Use ESLint?和 Set up with tests?等等,我都是选择的 “Y”进行项目初始化。后面会一个个的解释。项目新建成功后,webstrom会进行一些处理,见右下角的圈圈,这时候来一杯咖啡稍等即可。。。

项目的初始结构是这个样子的:

其中,build目录是VUE编译以及初始化的一些文件,config目录是一些全局设置,以及各个环境的个性化设置文件。src。。。源代码,static。。。静态文件,test。。。测试代码。根目录下的文件,目前需要关注的是 package.json ,这个文件跟 java 项目的 build.gradle 文件一样,描述项目的名称、属性、依赖js库等信息。后续会详细解释。
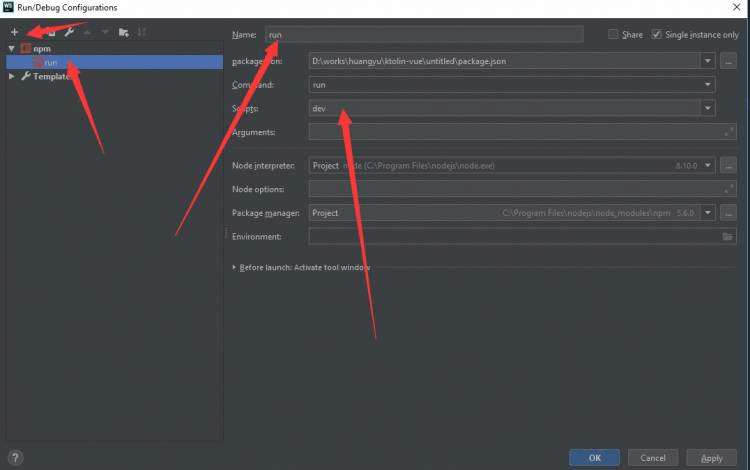
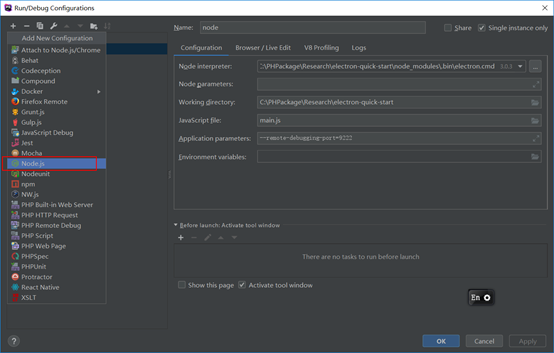
好了,现在点击右上角的 Add Configuration 按钮,出现下图,配置一下即可:

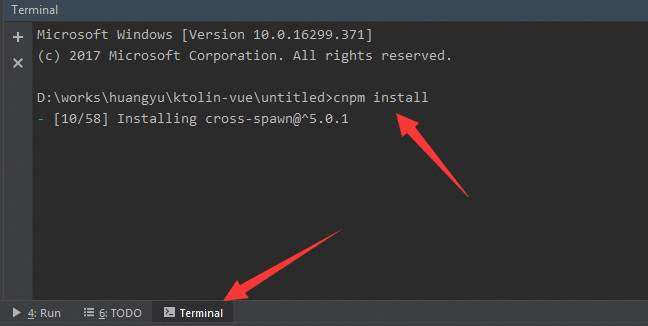
这时候直接点击 run 是会报错的,需要在CMD进行 cnpm install 安装。。

等待安装好,项目会添加 nude_modules 目录,存放的是依赖的JS库,就像java依赖的maven库一样,然后直接run。

点击链接,浏览器会打开一个默认页面,此时,项目新建就成功了。










 京公网安备 11010802041100号
京公网安备 11010802041100号