作者:小馨小慧 | 来源:互联网 | 2023-08-20 20:22
目录
- Vue生命周期介绍和钩子函数
- VUE生命周期钩子
- Vue生命周期简介
- create 和 mounted 相关
- update 相关
- destroy 相关
- 总结
Vue生命周期介绍和钩子函数
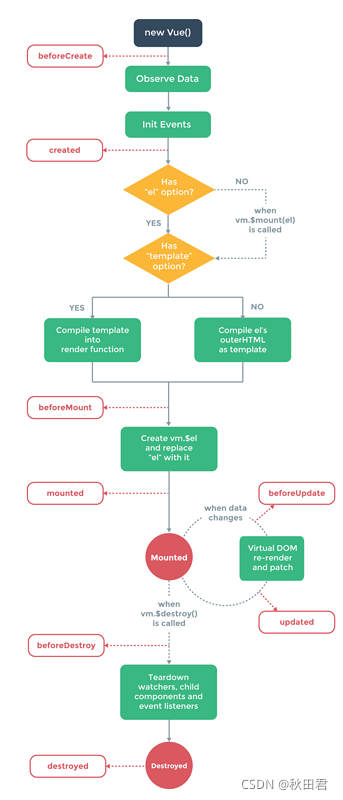
组件每个阶段它的内部构造是不一样的,所以一般特定的钩子做特定的事,比如Ajax获取数据就可以在mounted阶段。从Vue实例被创建开始到该实例最终被销毁的整个过程叫做VUE的生命周期,在这个生命周期内发生了下面的事情:从vue实例被创建开始,首先vue实例被创建,之后开始数据的初始化,编译模板,挂载dom,渲染dom,更新对象属性,渲染dom,解绑销毁。
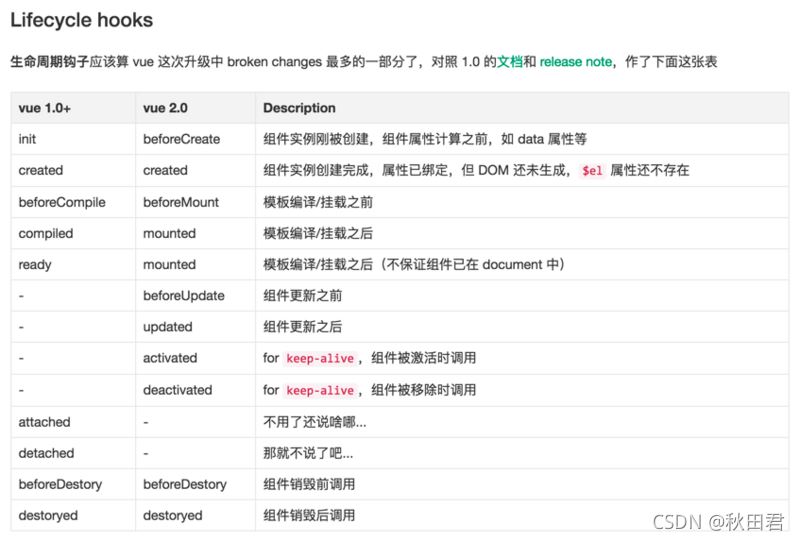
VUE生命周期钩子
生命周期钩子又被叫做生命周期时间,生命周期函数,生命周期钩子就是vue生命周期中出发的各类事件,这些事件被称为生命周期钩子,在vue生命周期中,大部分分为四个阶段,创建,挂在,更新,销毁,这四个阶段各自对应两个生命周期钩子
一、创建部分(create),就是vue实例被初始化,简单的说就是我们在代码中进行了这个操作 var app = new Vue() ,之后就进入的vue生命周期的创建阶段。在创建阶段中会有两个提供给我们可编程的接口,分别是beforeCreate 和 created。 这两个接口都是在创建阶段触发,但是两个接口又有所不同,beforeCreate比created要先触发,即vue实例初始化后,没有进行数据读取前就触发,如果在此时进行读取data中的数据就会提示unfined。 created 是在实例创建完成后再被调用,此时data中的数据已经写入完成,但是还没有进行dom的挂载,也就还没有与页面进行关联,下面进入挂载阶段。
二、挂载阶段(mount),该阶段就是将页面中dom挂载到实例化后的vue对象上。简单的说就是执行了 el: ‘#dom"。该阶段同样有两个接口供我们进行编程,分别是 beforemount 和 mounted 。这两个接口的主要区别在与以有没有将dom挂载到实例对象上,beforemount 是在挂载之前触发,仅对模板进行解析,如果此时输出需要挂载的dom的innerHTML的话,会将模板原样输出,并没有将数据进行渲染。 mounted 实在dom挂载之后,可以将data中的数据渲染的页面上。该阶段之后就进入更新阶段。
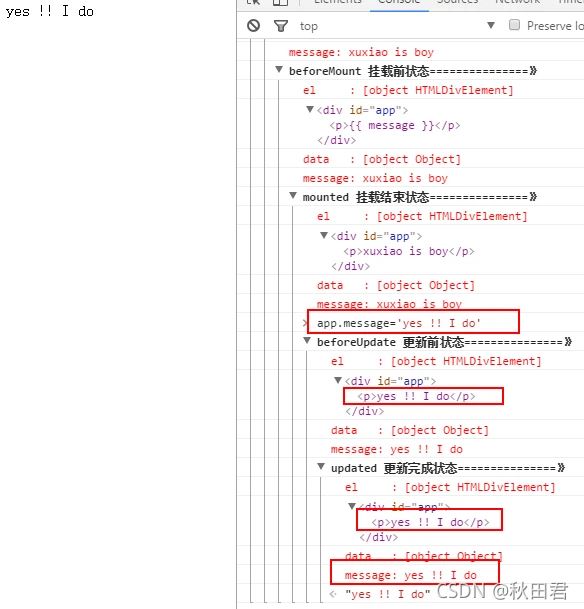
三、更新阶段(update),该阶段是在页面上的数据在第一次加载之后再次进行更新的时候。同样对应两个接口 beforeupdate 和 update。这两个接口的差异主要在于有没有对页面dom进行渲染。在我们对data中的数据进行修改,且修改完成后触发 beforeupdate ,此时data中的属性值已经是修改完成的状态,但是没有对页面的dom进行渲染。update 就是将数据渲染到页面上。至此vue的生命周期已经进行到更新阶段,在正常的使用中我们会多次的经常处于更新阶段,对页面的数据进行各种修改。但是为了满足将不必要的事件关闭,释放内存,就还需要销毁阶段。
四、销毁阶段(destory),在一个实列被销毁后,该实例所绑定的所有事件都会失效,监听器也会被移出。该阶段对应两个接口 beforeDestroy 和 destroy。deforeDestory是在实例需要被销毁但是还没有先回之前调用,此时该实例的的绑定的各类事件、监听器仍然可用。 destroy是在实例销毁后调用,此时该实例的所有东西都不能使用,但是页面上的数据仍保持页面最后一次渲染的数据。
Vue生命周期简介


上面描述的几个阶段
使用代码观察钩子函数
create 和 mounted 相关
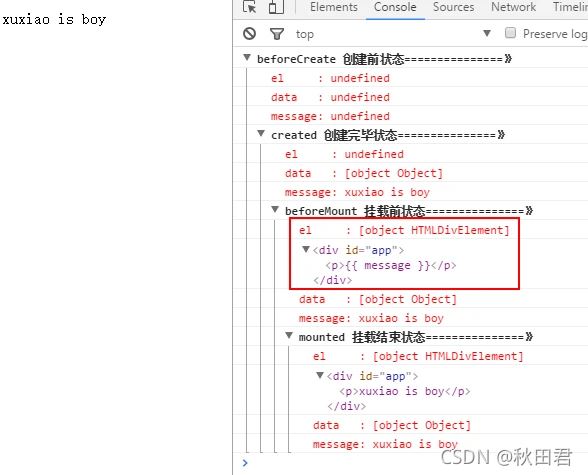
beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
mounted :完成挂载
另外在标红处,我们能发现el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。

update 相关

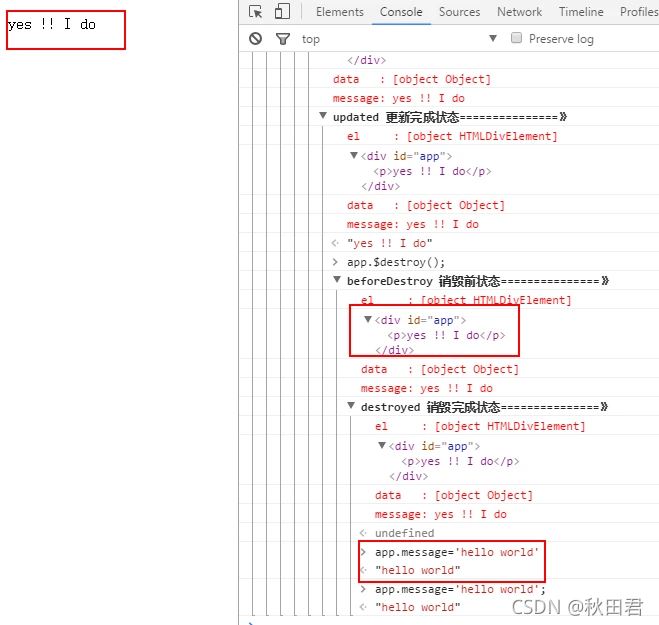
destroy 相关
有关于销毁,暂时还不是很清楚。我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。

总结
beforecreate : 举个例子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程笔记的更多内容!