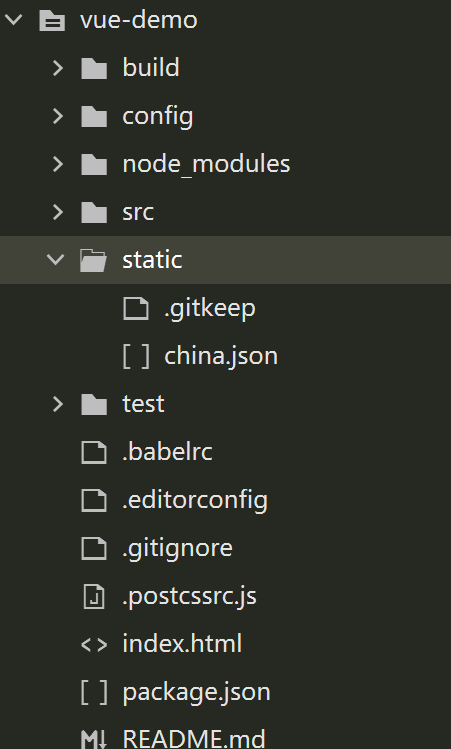
1、assest:
图片等等......
2、components:
组件
3、App.vue:
根组件,三个部分:模板、行为(处理逻辑)、样式;
模板:
只能有一个根标签;
行为里面引入组建后,用这个标签来对它们之间产生关联;
行为:
import HelloWorld from './components/HelloWorld'
这是另外一个组件,用来关联组件,组件可以理解为一个功能的页面,项目都是由多组件来完成的;
export default{
name:'app',
components:{ HelloWorld,Home }
}
这里是注册组件;需要先引入组件,再注册,再写出来标签,才能真正产生关联;
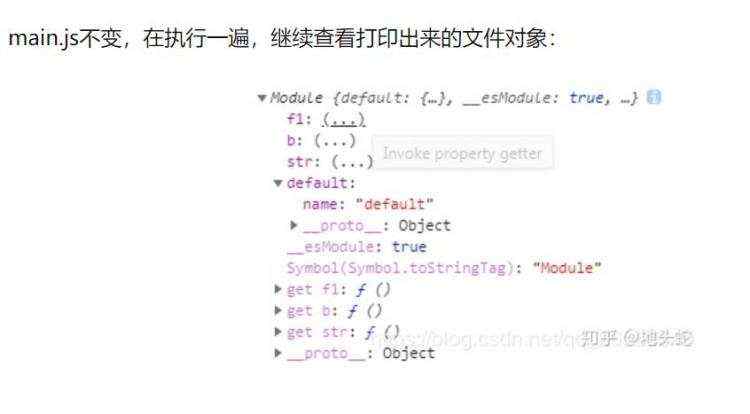
4、main.js(重要):
跟index.html有直接的联系,当执行完index.html后紧接着执行的就是main.js;
import Vue from 'vue'
引入vue就可以在下面实例化出来
new Vue({
el:'#app', //el:element,'#app'就是index.html中的id=‘app’
template:'
components:{ App } //调用App这个组件
})











 京公网安备 11010802041100号
京公网安备 11010802041100号