Vue 的优势
官方认定的卖点:易用 灵活 高效
外加:使用数据双向绑定 生态好
methods 计算属性 watch的区别
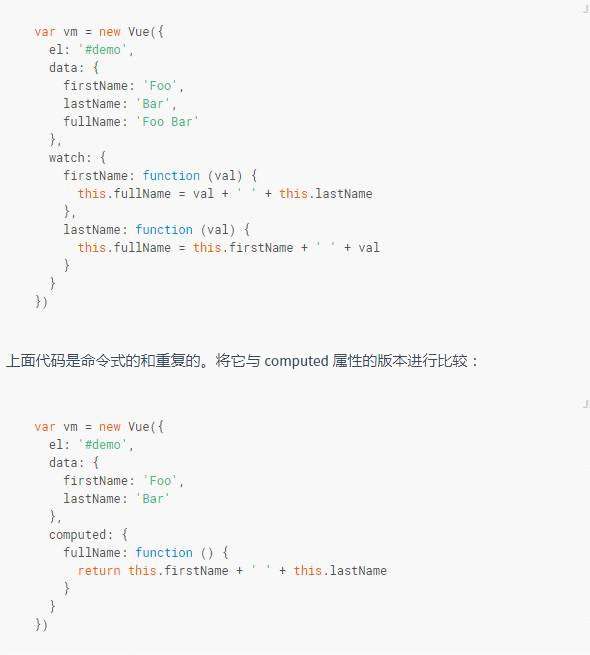
methods和计算属性的区别,照抄官方教程
我们可以将同一函数定义为一个 method 而不是一个计算属性。对于最终的结果,两种方式确实是相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
相比而言,只要发生重新渲染,method 调用总会执行该函数。
总之,重新计算开销很大的话请选计算属性,不希望有缓存的请选methods

至于计算属性和watch我觉得官方例子好像不会太常用...至少这种情况我肯定是会用watch了...
这么说来计算属性和watch区别就是watch有新旧值这两个参数,计算属性没有,但是计算属性可以从setter获得新值

计算属性的实现
答案在这
https://segmentfault.com/a/11...
数组和对象的什么操作不会在vue反映
由于 Javascript 的限制, Vue 不能检测以下变动的数组:
1 当你利用索引直接设置一个项时,例如: vm.items[indexOfItem] = newValue
2 当你修改数组的长度时,例如: vm.items.length = newLength
原因参考这里:https://segmentfault.com/q/10...








 京公网安备 11010802041100号
京公网安备 11010802041100号