1 DOCTYPE html>
2 <html>
3 <head>
4 <meta charset&#61;"utf-8">
5 <title>title>
6 <script src&#61;"../js/vue.js">script>
7 <link rel&#61;"stylesheet" type&#61;"text/css" href&#61;"../css/bootstrap.css" />
8 head>
9 <body>
10 <div id&#61;"app">
11
12
13 <div class&#61;"panel panel-primary">
14 <div class&#61;"panel-heading">
15 <h3 class&#61;"panel-title">添加品牌h3>
16 div>
17
18 <div class&#61;"panel-body form-inline">
19 <label>
20 Id:
21 <input type&#61;"text" class&#61;"form-control" v-model&#61;"id">
22 label>
23
24 <label>
25
26 Name:
27 <input type&#61;"text" class&#61;"form-control" v-model&#61;"name" &#64;keyup.f2&#61;"add">
28 label>
29
30
32 <input type&#61;"button" class&#61;"btn btn-primary" value&#61;"添加" &#64;click&#61;"add()"/>
33
34
35 <label>
36 搜索名称关键字&#xff1a;
37
38 <input type&#61;"text" class&#61;"form-control" v-model&#61;"keywords" v-focus&#61;"search" />
39 label>
40 div>
41 div>
42
43
44 <table class&#61;"table table-bordered table-hover table-striped">
45 <thead>
46 <tr>
47 <th>Idth>
48 <th>Nameth>
49 <th>Ctimeth>
50 <th>Operationth>
51 tr>
52 thead>
53 <tbody>
54
55
57
59 <tr v-for&#61;"item in search(keywords)" :key&#61;"item.id">
60 <td>{{ item.id }}td>
61 <td>{{ item.name }}td>
62 <td>{{ item.ctime | dateFormat() }}td>
63 <td>
64
65 <a href&#61;"#" &#64;click.prevent&#61;"del(item.id)">删除a>
66 td>
67 tr>
68 tbody>
69 table>
70 div>
71
72 <div id&#61;"app1">
73 <h3>{{ dt | dateFormat}} &#43; 利用了全局过滤器h3>
74 div>
75
76 <div id&#61;"app2">
77 <h3>{{ dt | dateFormat}} &#43; 利用了私有过滤器h3>
78 div>
79 body>
80 html>
81 <script>
82 // 全局的过滤器,进行时间的格式化
83 // 所谓的全局过滤器, 就是所有的VM实例都共享的
84 // 注意 pattern &#61;"" 这块是传值的部分,如果后台传值 传的是 "yyyy-mm-ss"格式就会显示 "yyyy-mm-ss"格式, 如果是 "yyyy-mm-ss hh:mm:ss"
85 // 则会显示 "yyyy-mm-ss hh:mm:ss" 下面有 if 判断
86 Vue.filter(&#39;dateFormat&#39;, function (dateStr, pattern &#61;""){
87 // 根据给定的时间字符串, 得到特定的时间
88 var dt &#61; new Date(dateStr)
89
90 // 日期格式 yyyy-mm-dd
91 // 得到一个四位的年份
92 var y &#61; dt.getFullYear()
93
94 //
95 var m &#61; dt.getMonth() &#43; 1
96
97 // getDate得到的是日期, getDay得到的是星期
98 var d &#61; dt.getDate()
99
100 // return y &#43; &#39;-&#39; &#43; m &#43; &#39;-&#39; &#43; d
101
102 // .toLowerCase 统一转成小写
103 //判断在这里 依照格式判断
104 if(pattern.toLowerCase() &#61;&#61;&#61; &#39;yyyy-mm-dd&#39;){
105 return &#96;${y}-${m}-${d}&#96;
106 }else{
107 var hh &#61; dt.getHours()
108 var mm &#61; dt.getMinutes()
109 var ss &#61; dt.getSeconds()
110
111 return &#96;${y}-${m}-${d} ${hh}:${mm}:${ss}&#96;
112 }
113 })
114
115
116 //自定义全局按键修饰符
117 Vue.config.keyCodes.f2 &#61; 113
118
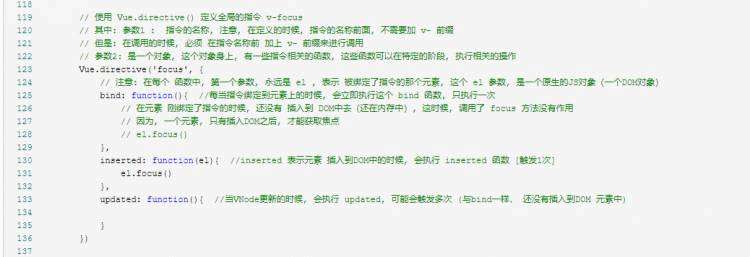
119 // 使用 Vue.directive() 定义全局的指令 v-focus
120 // 其中: 参数1 : 指令的名称, 注意, 在定义的时候, 指令的名称前面, 不需要加 v- 前缀
121 // 但是: 在调用的时候, 必须 在指令名称前 加上 v- 前缀来进行调用
122 // 参数2: 是一个对象, 这个对象身上, 有一些指令相关的函数, 这些函数可以在特定的阶段, 执行相关的操作
123 Vue.directive(&#39;focus&#39;, {
124 // 注意: 在每个 函数中, 第一个参数, 永远是 el , 表示 被绑定了指令的那个元素, 这个 el 参数, 是一个原生的JS对象&#xff08;一个DOM对象&#xff09;
125 bind: function(){ //每当指令绑定到元素上的时候, 会立即执行这个 bind 函数, 只执行一次
126 // 在元素 刚绑定了指令的时候, 还没有 插入到 DOM中去&#xff08;还在内存中&#xff09;, 这时候, 调用了 focus 方法没有作用
127 // 因为, 一个元素, 只有插入DOM之后, 才能获取焦点
128 // el.focus()
129 },
130 inserted: function(el){ //inserted 表示元素 插入到DOM中的时候, 会执行 inserted 函数 [触发1次]
131 el.focus()
132 },
133 updated: function(){ //当VNode更新的时候, 会执行 updated, 可能会触发多次 (与bind一样&#xff0c; 还没有插入到DOM 元素中)
134
135 }
136 })
137
138 //创建 Vue 实例, 得到 ViewModel
139 var vm &#61; new Vue({
140 el: &#39;#app&#39;,
141 data:{
142 id:&#39;&#39;,
143 name:&#39;&#39;,
144 keywords:&#39;&#39;,
145 list:[
146 { id: 1, name: &#39;奔驰&#39;, ctime: new Date() },
147 { id: 2, name: &#39;宝马&#39;, ctime: new Date() },
148 { id: 3, name: &#39;五菱宏光&#39;, ctime: new Date() }
149 ]
150 },
151 methods:{
152 add(){
153 // console.log("5555")
154 //分析:
155 //1. 获取到 id 和 name , 直接从data 上面获取
156 //2. 组织出一个对象
157 //3. 把这个对象, 调用 数组的 相关方法, 添加到data 的 list 中
158 //4. 注意: 在Vue中, 已经实现了数据的双向绑定, 每当我们修改了 data 中的数据, Vue
159 // 默认监听 数据的改动, 自动把最新的数据, 应用到页面上;
160
161 // 5. 当我们意识到上面的第四步的时候,就证明大家已经入门Vue了, 我们更多的是在进行 VM中
162 // Model 数据的操作, 同时, 在操作 Model数据的时候, 指定的业务逻辑操作
163
164 var car &#61; { id: this.id, name: this.name, ctime: new Date() }
165 this.list.push(car)
166
167 // 将输入框清空, 否则输入的内容还在
168 this.id &#61; this.name &#61; &#39;&#39;
169 },
170 del(id){
171 // 分析:
172 // 1. 如何根据Id, 找到要删除这一项的索引
173 // 2. 如果找到索引了, 直接调用 数组的 splice 方法
174
175 // 方法一:
176 // some 根据指定的条件判断 (循环)
177 // this.list.some((item, i) &#61;> {
178 // if(item.id &#61;&#61; id) {
179 // //从索引为 i的位置开始删, 删1个
180 // this.list.splice(i, 1)
181 // // 在 数组的 some 方法中,如果 return true,就会立即终止这个数组的后续循环
182 // return true;
183 // }
184 // })
185
186 // 方法二
187 //数组查找当前索引
188 var index &#61; this.list.findIndex(item &#61;> {
189 if (item.id &#61;&#61; id) {
190 return true;
191 }
192 })
193 console.log(index)
194
195 this.list.splice(index, 1)
196 },
197 search(keywords){ //搜索
198
199 // 方法一
200 /* var newlist &#61; []
201 this.list.forEach( item &#61;> {
202 if ( item.name.indexOf(keywords) !&#61; -1) {
203 newlist.push(item)
204 }
205 })
206 return newlist */
207
208 //方法二
209 // 注意: forEach some filter findIndex 这些都属于数组的新方法
210 // 都会对数组中的每一项, 进行遍历, 执行相关操作
211
212 return this.list.filter( item &#61;> {
213 // var newlist &#61; this.list.filter( item &#61;> {
214 // if(item.name.indexOf(keywords) !&#61; -1)
215
216 // 注意 : ES6中, 为字符串提供了一个新方法, 叫做 String.prototype.includes(&#39;要包含的字符串&#39;)
217 //如果包含, 则返回 true , 否则返回 false
218 //jq 中有个类似的方法是 contain
219 if(item.name.includes(keywords)){
220 return item
221 }
222 })
223
224 // return newlist
225 },
226 }
227 });
228
229 //利用了全局过滤器
230 var vm2 &#61;new Vue({
231 el: &#39;#app1&#39;,
232 data:{
233 dt: new Date()
234 }
235 })
236
237 //如何自定义一个私有的过滤器(局部)
238 var vm3 &#61; new Vue({
239 el: &#39;#app2&#39;,
240 data:{
241 dt: new Date()
242 },
243 methods:{},
244 filters:{
245 // 定义私有过滤器 过滤器有两个 条件 [过滤器名称 和 处理函数]
246 //过滤器调用的时候, 采用的是就近原则, 如果私有过滤器和全局过滤器名称一致了, 这时候 优先调用私有过滤器
247 dateFormat: function (dateStr, pattern &#61; &#39;&#39;){
248 //根据给定的时间字符串,得到特定的时间
249 var dt &#61; new Date(dateStr)
250
251 //日期格式 yyyy-mm-dd
252 //得到一个四位的年份
253 var y &#61; dt.getFullYear()
254
255 //得到月份
256 // String.prototype.padStart(maxlength, fillString&#61;&#39;&#39;) 填充字符串
257 //maxlength 是填充完总长度多少 fillString&#61;&#39;&#39; 表示用什么填充
258 var m &#61; (dt.getMonth() &#43; 1).toString().padStart(2, &#39;0&#39;)
259
260 //getDate 得到的是日期 getDay得到的是星期
261 var d &#61; dt.getDate().toString().padStart(2, &#39;0&#39;)
262
263 // return y &#43; &#39;-&#39; &#43; m &#43; &#39;-&#39; &#43; d
264
265 // .toLowerCase 统一转成小写
266 // 判断在这里 依照格式判断
267 if(pattern.toLowerCase() &#61;&#61;&#61; &#39;yyyy-mm-dd&#39;){
268 return &#96;${y}-${m}-${d}&#96;
269 }else{
270 var hh &#61; dt.getHours().toString().padStart(2, &#39;0&#39;)
271 var mm &#61; dt.getMinutes().toString().padStart(2, &#39;0&#39;)
272 var ss &#61; dt.getSeconds().toString().padStart(2, &#39;0&#39;)
273
274 return &#96;${y}-${m}-${d} ${hh}:${mm}:${ss}&#96;
275 }
276 }
277 }
278 })
279
280 // 过滤器的定义语法
281 // Vue.filter(&#39;过滤器的名称&#39;, function(){})
282
283 // 过滤器中的 function ,第一个参数, 已经被规定死了, 永远都是 过滤器 管道符前面 传递过来的数据
284 // Vue.filter(&#39;过滤器的名称&#39;, function(data) {
285 // return data &#43; &#39;123&#39;
286 // })
287
288 // 自动获取焦点, 但是Vue不推荐这么做
289 // document.getElementById(&#39;search&#39;).focus()
290
291 script>
292
293
294
新增的主要代码

之所以用的是 inserted&#xff0c; 是因为 inserted 插入到 DOM 中的时候&#xff0c; 会之执行 inserted&#xff0c; 而另两个只是插入 DOM 中&#xff0c; 而插入并没有执行函数&#xff0c; 所以无法显示焦点











 京公网安备 11010802041100号
京公网安备 11010802041100号