作者:楼外蔷薇花开 | 来源:互联网 | 2023-09-02 12:03
本文实例为大家分享了VUE Elemen-ui之穿梭框使用方法,供大家参考,具体内容如下
背景:
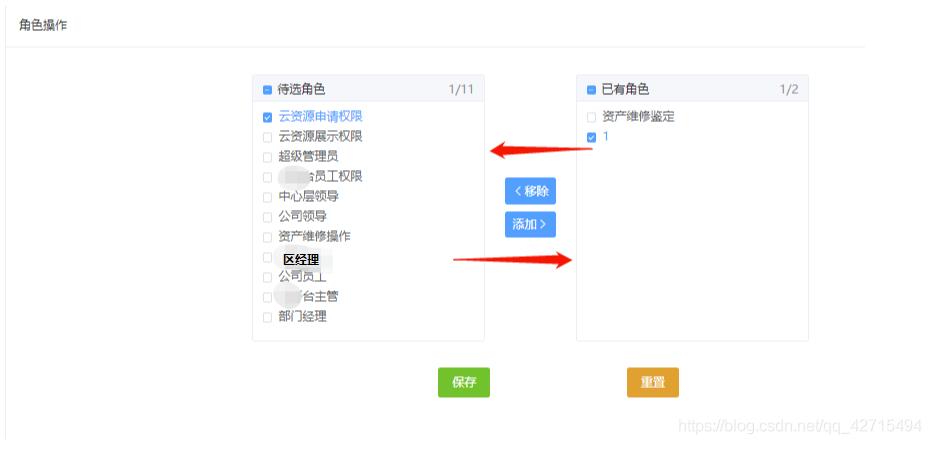
现在需要使用穿梭框实现,角色的操作功能
需要使用 Element Transfer 穿梭框
HTML代码:
Style代码:
Script代码:
export default {
data(){
return{
rolePool : [], //角色池
initSelectedValue : [], //初始化选中的值
handleSelectedValue : [], //操作后选中的值
finalAddResult: [], //最终添加结果
finalRemoveResult: [], //最终删除结果
}
},
methods: {
//保存到后端
save(){
//逻辑代码
},
//重置
reset(){
this.rolePool = []; //清空角色池
this.handleSelectedValue = []; //清空已有角色
this.getRoleData();
},
//整合封装结果
integrationEncapsulationResult(){
let retain = []; //保留的角色
for(let i=0; i 0){
let result = 0; //保留项是否 与 初始化选中的数据相同的 个数
for(let i=0; i {
console.log('获取角色 ',retData);
if(retData.returnCode == 1){
let arr = retData.returnData;
//逻辑代码
}
});
},
},
created(){
this.getRoleData();
},
}
最终显示结果: