作者:星宿1970_219 | 来源:互联网 | 2023-10-12 14:51
基本是原文的翻译
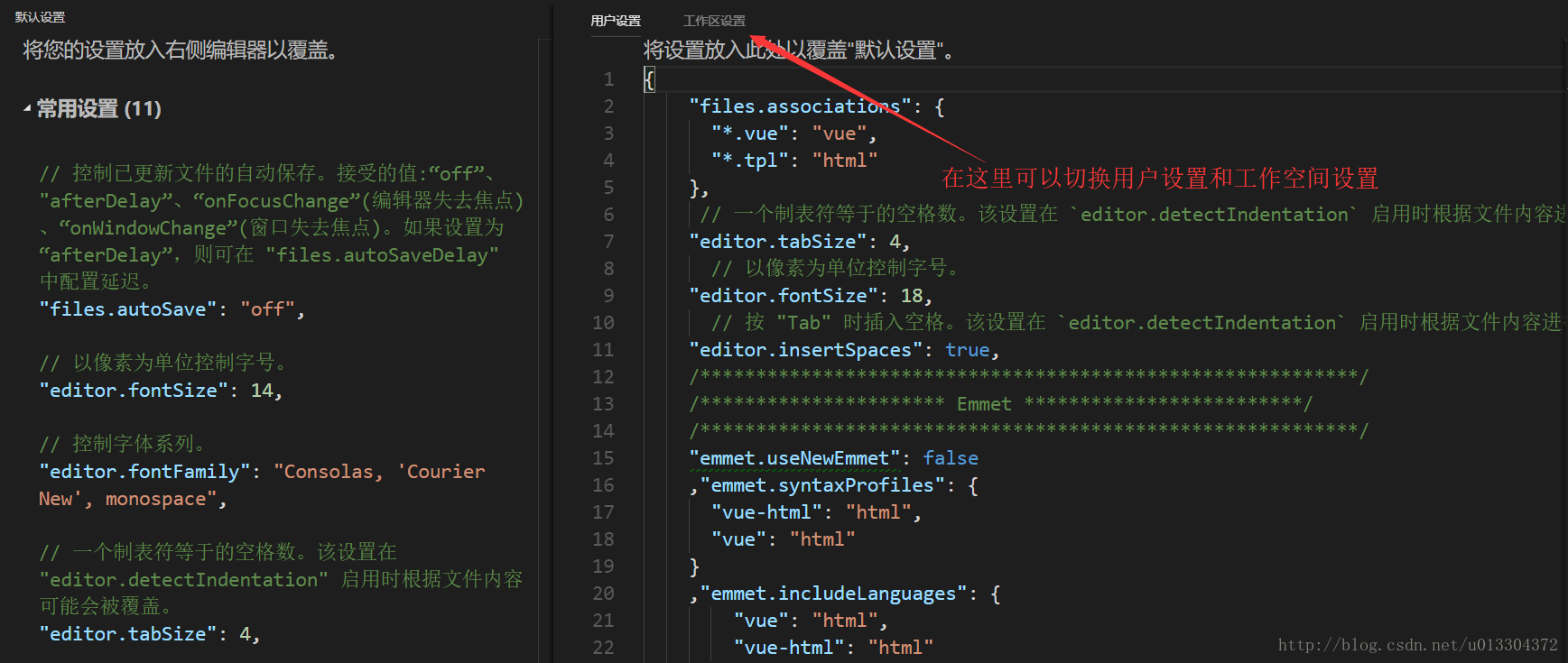
用户设置与工作空间设置
VS Code提供了两种设置方式:
- 用户设置: 这种方式进行的设置,会应用于该用户打开的所有工程;
- 工作空间设置:工作空间是指使用VS Code打开的某个文件夹,在该文件夹下会创建一个名为.vscode的隐藏文件夹,里面包含着**仅适用于当前目录的**VS Code的设置。工作空间的设置会覆盖用户的设置。
每个人都有自己的偏好,在使用VS Code进行开发时,都会根据自己的习惯来对VS Code进行用户级别的配置。
但是,当多人共同完成某个项目的时候,该项目会有一定的编码规范,如: 编辑某个语言时的设置,代码的缩进等等,这个时候就需要对该项目进行单独的工作空间级别的设置。
更改默认用户设置与工作空间设置
VS Code的设置文件为setting.json。
用户设置的文件保存在如下目录:
- Window %APPDATA%CodeUsersettings.json
- Mac $HOME/Library/Application Support/Code/User/settings.json
- Linux $HOME/.config/Code/User/settings.json
工作空间设置的文件保存在当前目录的.vscode文件夹下。
所以有三种方式更改默认的设置:
- 使用编辑器直接打开setting.json文件;
- 点击 VS Code 的 文件 > 首选项 > 设置 ,可以打开设置面板;
- 在 VS Code 中使用 Ctrl+Shift+P打开命令面板,输入Preferences: Open User Settings或Preferences: Open Workspace Settings。

推荐使用后两种方式进行更改,因为在左面板列出了可以设置的各种选项的默认值。可以直接在其上做更改(鼠标悬停在某一项上,点击左侧的笔形编辑按钮),也可以将某个设置复制到右面板进行更改。
对某个语言进行特定配置
可以对某个语言进行专门的设定。在 VS Code 中使用 Ctrl+Shift+P打开命令面板,输入Preferences: Configure language specific settings…,然后选择相应的语言进行设置。
也可以直接对setting.json进行编辑。如下:
{
"[typescript]": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true
},
"[markdown]": {
"editor.formatOnSave": true,
"editor.wordWrap": "on",
"editor.renderWhitespace": "all",
"editor.acceptSuggestionOnEnter": "off"
}
}