作者:欣仪威侑扬芸_782 | 来源:互联网 | 2023-01-17 09:38
本文主要介绍关于uniapp,条件编译的知识点,对【UniApp自定义条件编译详细使用流程】和【为什么国内的uniapp一直没人讨论呢】有兴趣的朋友可以看下由【卡尔特斯】投稿的技术文章,希望该技术和
本文主要介绍关于uniapp,条件编译的知识点,对【UniApp 自定义条件编译详细使用流程】和【为什么国内的uniapp一直没人讨论呢】有兴趣的朋友可以看下由【卡尔特斯】投稿的技术文章,希望该技术和经验能帮到你解决你所遇的UniApp相关技术问题。
为什么国内的uniapp一直没人讨论呢
一、简介
官方自定义条件编译文档。
举例:开发一个 wx 小程序,但是这小程序需要支持打包多种 UI 风格,如果用 if 或者现有的条件编译肯定是不能满足的,这时候就需要以 wx 小程序 为 基准平台,在扩展一个新的 子平台 进行条件编译,但是它还是属于 基准平台,只是在这个 基准平台 上,在多了一层独立条件编译,专门用来打包或开发这个 UI 风格。
自定义条件编译扩展需放到 package.json 文件中,格式如下:
"uni-app": {
"scripts": {
"custom-platform": {
"title": "自定义扩展名称",
"browser": "",
"env": {
"UNI_PLATFORM": "",
"MY_TEST": ""
},
"define": {
"CUSTOM-CONST": true
}
}
}
}
注意:只能扩展 web 和 小程序 平台,不能扩展 app 打包。并且扩展小程序平台时只能基于指定的 基准平台 扩展 子平台,不能扩展 基准平台。
UNI_PLATFORM 仅支持填写 uni-app 默认支持的基准平台,目前仅限如下枚举值:h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qq。
browser 仅在 UNI_PLATFORM 为 h5 时有效,目前仅限如下枚举值:chrome、firefox、ie、edge、safari、hbuilderx。
package.json 文件中不允许出现注释,否则扩展配置无效。
vue-cli 需更新到最新版(能创建项目即可,不用纠结),HBuilderX 需升级到 2.1.6+ 版本。
二、操作
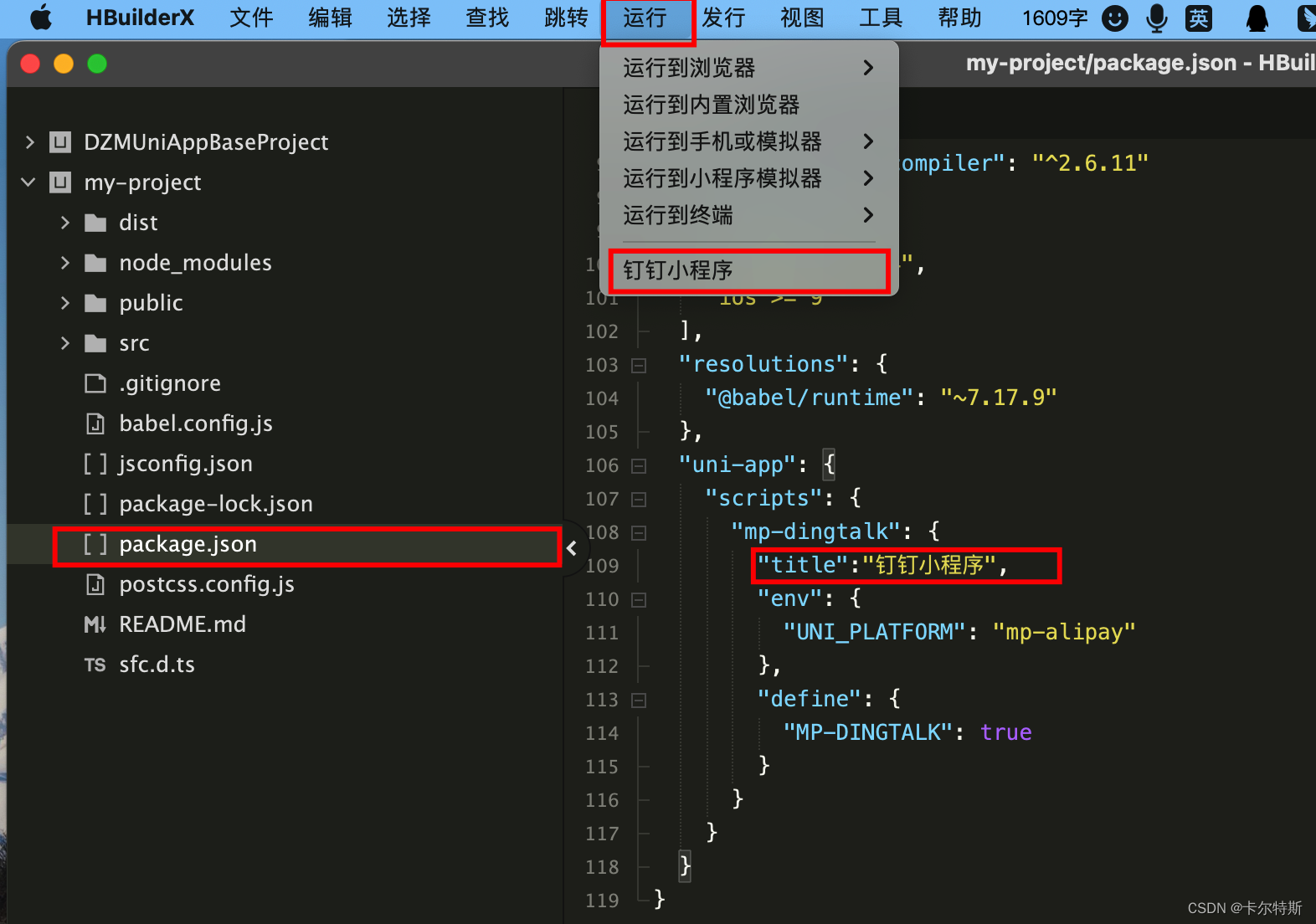
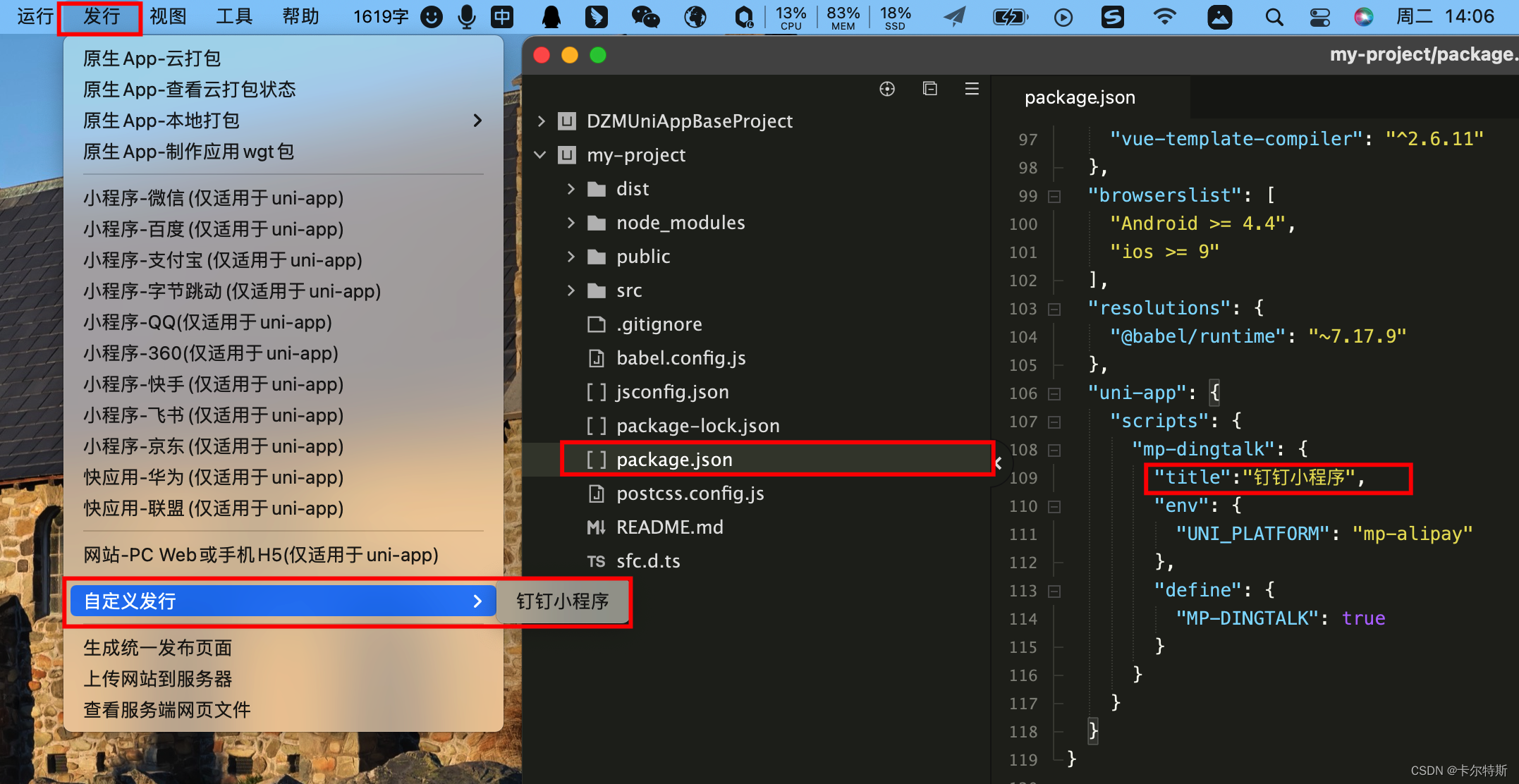
按官方案例,如下是一个 自定义钉钉小程序(MP-DINGTALK)的 package.json 示例配置(拷贝代码记得去掉注释):
"uni-app": {
"scripts": {
"mp-dingtalk": {
"title":"钉钉小程序",
"env": {
"UNI_PLATFORM": "mp-alipay"
},
"define": {
"MP-DINGTALK": true
}
}
}
}
也可以将上面 自定义钉钉小程序(MP-DINGTALK)理解为:在 支付宝小程序 基础上,增加了一个新 UI 模板,到时候只需要条件编译运行或打包就能得到一个 支付宝小程序,并且还是 钉钉小程序 风格的小程序,或者其他风格的小程序,可以自行更具情况添加。
在项目文件中使用
console.log('小程序平台通用代码(含钉钉)')
console.log('支付宝平台通用代码(含钉钉)')
console.log('钉钉平台特有代码')
(二选一即可)使用 命令行 运行或发布项目
$ npm run dev:custom mp-dingtalk
$ npm run build:custom mp-dingtalk

(二选一即可)也可以使用 HBuilderX 运行或发布项目


编译完成后,会得到对应平台的代码包,使用对应平台的开发工具运行即可,当前自定义编译的 钉钉小程序 是以 支付宝小程序 为基准的,其实打包出来就是一个 支付宝小程序,所以用哪个开发工具就不用说了。

自定义编译到这就完了!其他的案例在 官方自定义条件编译文档 中还有,只要理解意思后都一样。
本文《UniApp 自定义条件编译详细使用流程》版权归卡尔特斯所有,引用UniApp 自定义条件编译详细使用流程需遵循CC 4.0 BY-SA版权协议。