这篇博文主要是分析下当前经常使用到的UI组件,他们的效果和功能一般都可以满足我们平常项目使用,但对于较复杂些的项目建议你要斟酌下再决定是否使用?如何去用?尤其是字段和数据源都是后台动态生成那么考验性更大……
需求:列表页展现数据,其中列头(一般在50个以上)和数据源都是后台动态生成,每页展示10条数据、排序、列拖动等功能
要求效果:

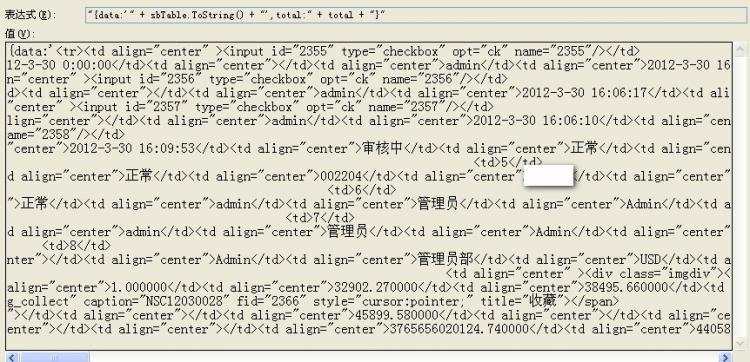
方法一:后台拼凑
Json格式生成Table

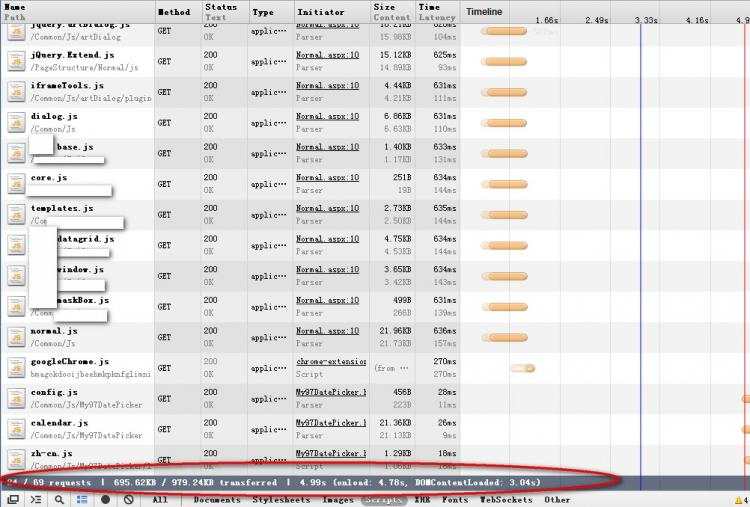
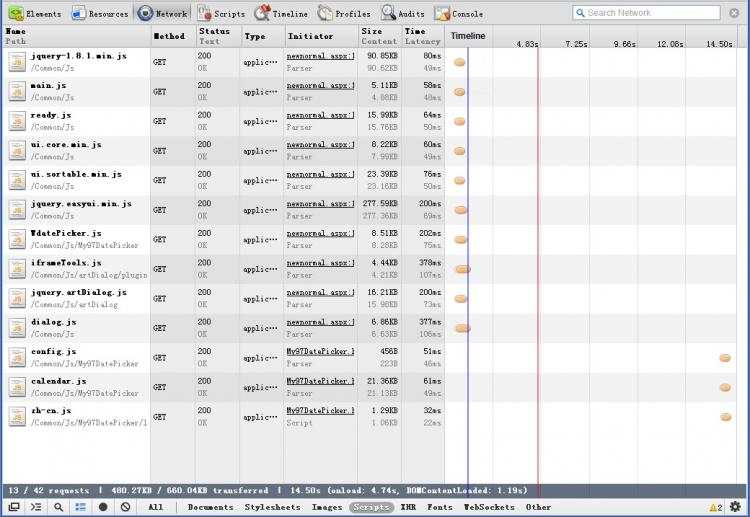
页面加载速度:

使用结果来看:
优点:速度、体验性综合排名第二
缺点:列拖动用了第三方jquery插件但是效果上不是很好,另外虽然是ajax无刷新页面加载数据但是在排序、分页时数据表格需要重新绘制所以会有点给人抖动的感觉
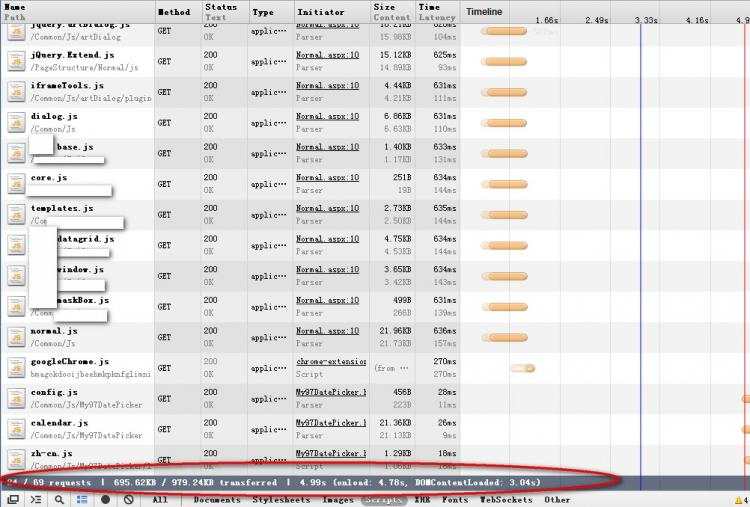
方法二:JqueryEasyUI
部分主要源码:

 View Code
View Code 后台数据同上拼凑Json格式数据
Json格式注意 context.Response.Write("{\"total\":" + total + ",\"rows\":" + Common.Class.JsonHelper.DataTable2Json(SourceTable) + "}");
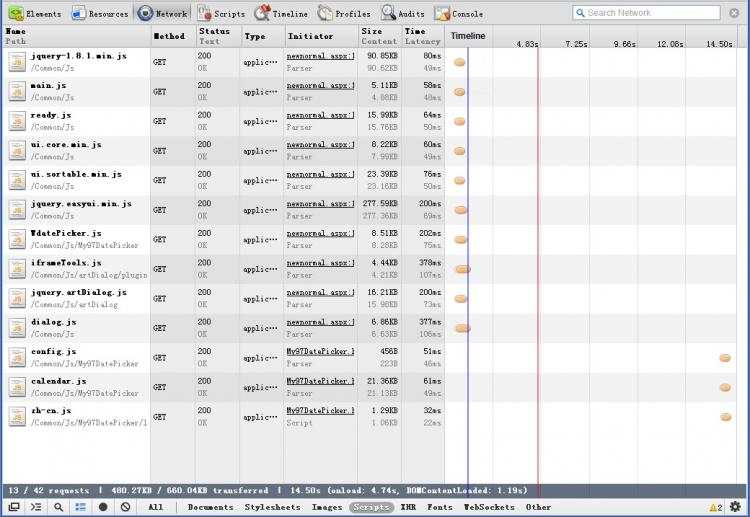
页面加载速度:

使用结果来看:
优点:界面要求的效果达标,数据量少的可以使用,数据量大建议考虑下。
缺点:加载速递慢 排名末尾
方法三:MiniUI
部分主要源码&#xff1a;<%&#61;sb.ToString() %> 一次性加载列头

 View Code
View Code <%--miniui--%><link href&#61;"miniui/miniui/themes/default/miniui.css" rel&#61;"stylesheet" type&#61;"text/css" /><link href&#61;"miniui/miniui/themes/icons.css" rel&#61;"stylesheet" type&#61;"text/css" /><script src&#61;"miniui/miniui/miniui.js" type&#61;"text/Javascript">script><%--end--%> <div id&#61;"datagrid1" class&#61;"mini-datagrid" style&#61;"width: 98%;margin:auto auto; height: auto; overflow:hidden;" url&#61;&#39;/Ajax/Normal.ashx?action&#61;normalMiniUI&mouldId&#61;<%&#61;mouldId %>&#39;idfield&#61;"id" allowresize&#61;"true" sizelist&#61;"[10,20,30]" pagesize&#61;"10" multiselect&#61;"true"allowalternating&#61;"true" showemptytext&#61;"true" allowmovecolumn&#61;"false" emptytext&#61;"抱歉&#xff0c;没有找到符合您搜索条件的数据"showsummaryrow&#61;"true" οnlοad&#61;"onGridLoad"><%&#61;sb.ToString() %>div>
Json格式注意 context.Response.Write("{\"total\":" &#43; total &#43; sbSummay &#43; " ,\"data\":" &#43; Common.Class.JsonHelper.DataTable2Json(SourceTable) &#43; "}");
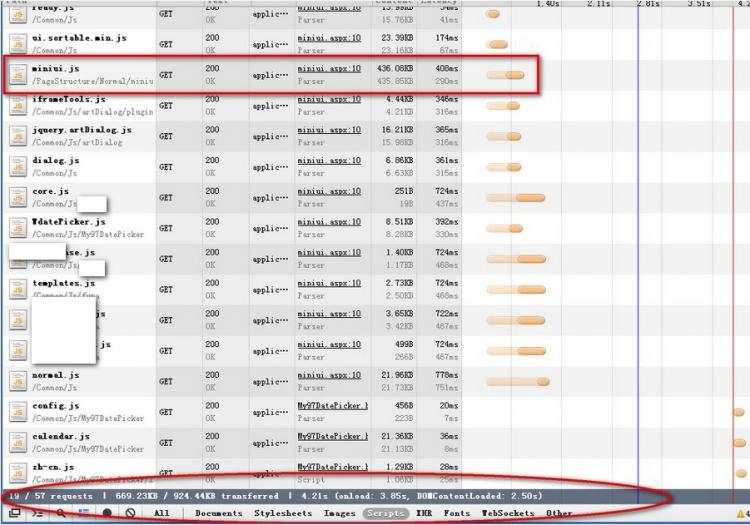
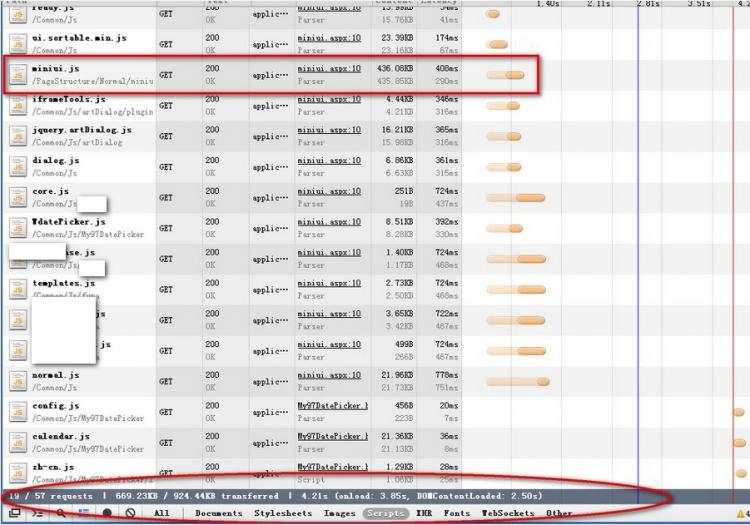
页面加载速度&#xff1a;

使用结果来看&#xff1a;
优点&#xff1a; 在功能、编码上和JqueryEasyUI大同小异&#xff0c;但加载速递比easyui快
缺点&#xff1a;加载速递要是更好些会更好 综合排名第三
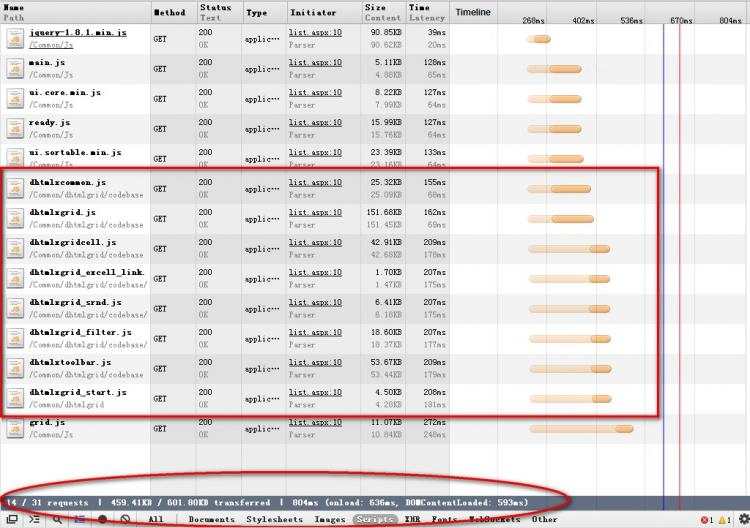
方法四&#xff1a;DHTMLX
部分主要源码&#xff1a;

 View Code
View Code var pageIndex&#61;1;var pageSize&#61;10;$(function(){ List(pageIndex,pageSize);}); function List(pageIndex,pageSize){ if($(".pagebar").size()>0){$(".pagebar").remove();}$.ajax({type:"get",contentType:"application/json;charset&#61;utf-8",data:{mouldId:$("#ctl00_FumaHead_hidMouldID").val(),action:"normalDHTMLX",pageIndex:pageIndex,pageSize:pageSize},cache:false,url:"/Ajax/Normal.ashx",success: function(result) { if(result.length<&#61;0)return; var json &#61; eval("("&#43;result&#43;")");$("#lblList").html(json.data); dhtmlx.skin &#61; "dhx_skyblue"; new dhtmlXGridFromTable(&#39;gvList&#39;); }}); }
Dhtmlx Grid数据源可以是&#xff1a;XML、Json、Table等
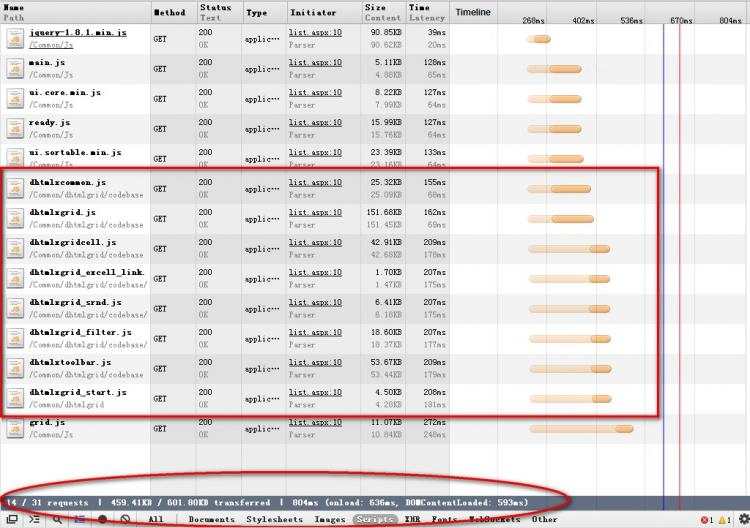
页面加载速度&#xff1a;

使用结果来看&#xff1a;
优点&#xff1a; 没得说 加载速度、体验性等等目前排名第一
缺点&#xff1a;资料太少、大多数资料是英文
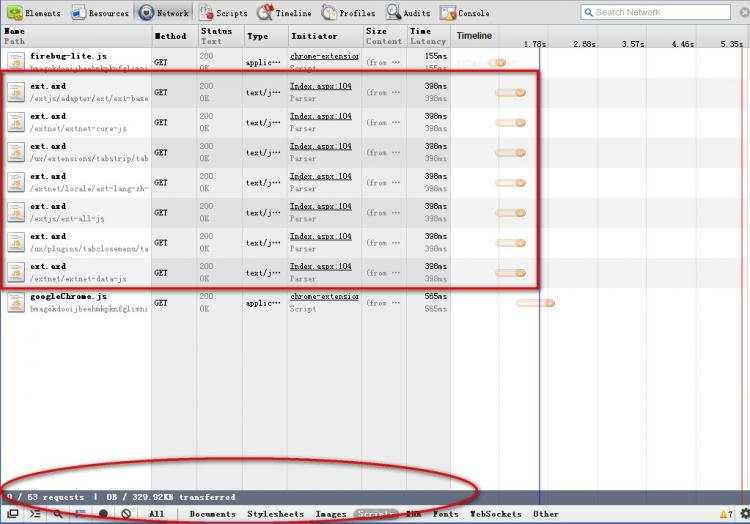
方法五&#xff1a;Ext.NET
部分主要源码&#xff1a;

 View Code
View Code "vpNormal" runat&#61;"server" Layout&#61;"FitLayout">"pnNormal" runat&#61;"server" Border&#61;"false">"Toolbar1" runat&#61;"server">"btnTopAdd" runat&#61;"server" Text&#61;"新建" Icon&#61;"Add" />"btnTopOpen" runat&#61;"server" Text&#61;"打开" Icon&#61;"FolderUp" />"btnTopEdit" runat&#61;"server" Text&#61;"编辑" Icon&#61;"FolderEdit" />"btnTopDelete" runat&#61;"server" Text&#61;"删除" Icon&#61;"Delete" />"server" Text&#61;"打印" Icon&#61;"Printer">"server" Text&#61;"关联" Icon&#61;"Link">"server" Text&#61;"导出Excel" Icon&#61;"PageWhiteExcel">"server" Text&#61;"历史" Icon&#61;"Pencil">"server" Text&#61;"自定义" Icon&#61;"Wrench">"btnTopHelp" runat&#61;"server" Text&#61;"帮助" Icon&#61;"Help" />"btnTopClose" runat&#61;"server" Text&#61;"关闭" Icon&#61;"Stop" />"blNormal" runat&#61;"server"><%-- 搜索--%>"10" MaxWidth&#61;"500" Split&#61;"true" CollapseMode&#61;"Mini">"server" Width&#61;"280" Frame&#61;"true" ID&#61;"tpnlSelect">"server" AutoScroll&#61;"true" Title&#61;"查询" Padding&#61;"6" ID&#61;"pnlSelect">"server" Html&#61;"按下面任何标准进行搜索" />"server" Border&#61;"false" Padding&#61;"6">"false" runat&#61;"server" LabelWidth&#61;"70" ID&#61;"pnlSearch">"100%" runat&#61;"server" LabelAlign&#61;"Top" FieldLabel&#61;"关键字">"txtKeyWord" EmptyText&#61;"关键字" LabelAlign&#61;"Top" runat&#61;"server" Width&#61;"140" />"server" FieldLabel&#61;"在这儿查找">"server" Width&#61;"140" ID&#61;"mcbSelect" EmptyText&#61;"请选择寻找范围" SelectionMode&#61;"Checkbox">"server" FieldLabel&#61;"精确查找">"chkExactMatch" runat&#61;"server" FieldLabel&#61;"精确查找">"pnlHighSearch" runat&#61;"server" Title&#61;"更多高级选项" FormGroup&#61;"true" Visible&#61;"false" />"btmReset" Type&#61;"Reset" runat&#61;"server" Text&#61;"清 空">"btmReset_Click" />"btnSearch" runat&#61;"server" Text&#61;"搜 索">"BtnSearch_Click" /><%--主页--%>"TabPanel2" runat&#61;"server" Frame&#61;"true"><%--列表显示--%>"Panel8" runat&#61;"server" Title&#61;"列表显示">"BorderLayout2" runat&#61;"server">"Panel9" runat&#61;"server" Layout&#61;"FitLayout" Frame&#61;"true">"server" ID&#61;"gpMain" StoreID&#61;"stMain" StripeRows&#61;"true" TrackMouseOver&#61;"true">"ColumnModel1" runat&#61;"server">"true" />"PgbListMain" runat&#61;"server" PageSize&#61;"50" StoreID&#61;"stMain">"lblSearchTime" runat&#61;"server">"true" />"true" CollapseMode&#61;"Mini">"pnlSouth" runat&#61;"server" Height&#61;"230" Visible&#61;"false" Frame&#61;"true">
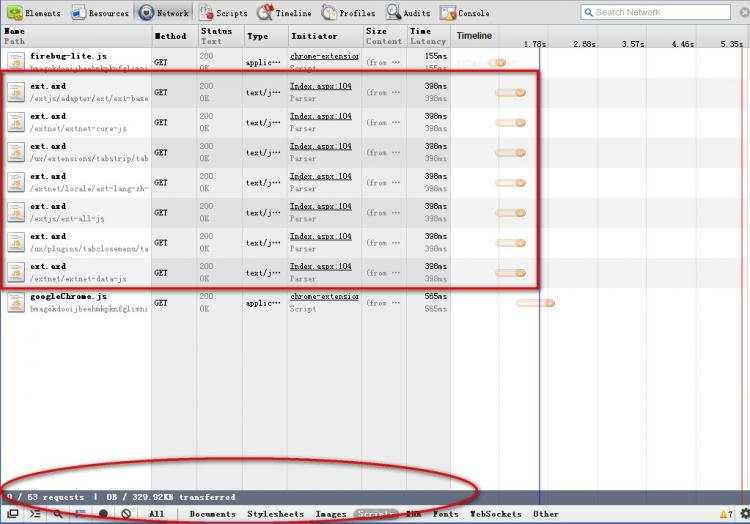
页面加载速度&#xff1a;

使用结果来看&#xff1a;
优点&#xff1a;个人看法&#xff1a;和asp.net一样
缺点&#xff1a;速度上要再提高&#xff0c;生成页面带了大量html 当然如果你的数据量不大可以考虑ext.net
通过上面的比较不难发现DHTMLX胜出其次是自己动态拼凑的页面&#xff0c;miniui、ext不分伯仲&#xff0c;当然了具体问题还要具体分析。
部分demo




 View Code
View Code 

 View Code
View Code 

 View Code
View Code 

 View Code
View Code 







 京公网安备 11010802041100号
京公网安备 11010802041100号