所谓的UI设计是指人与计算机交互的一种操作,制作出具有操作理念、有逻辑、美观的页面,也可以理解为人机交互。那就先说一下我们这2个月以来学了些什么,先开始从icon设计到食品网页和学校官网。最后在到后台网页。可以说学到了很多东西,在此总结及讲解,和心得。
先从icon设计说起,icon也就是大家在电脑上,或者是手机上,看到的小图标。Icon的制作和创造是离不开整个互联网的,其重要性和运用也十分广泛。没有icon这东西的话,都是文字意思,会给用户带来还多不便,如果做得图标不能体现文字意思或者不美观的话,都是不可行的。
不说多了,下面是我做的9个食物类的icon,但,制作的图标,看起来很一般,至于制作方法就不说了,因为之前做的这些icon和官网,都已经一一讲解,写成文献了。
Icon的设计主要还是要有灵感及美观,这2种东西是紧密相连的,作为ui设计师的话,这两种东西是必须要有的,既然是做一套icon的话,风格一定是要统一的,还有颜色方面,也是要注意的。

最后关于icon总结:制作一套好看实用的icon,显然是离不开这个社会的潮流和用户的满意度的,所有,通过了解用户制作icon,作为UI设计师会省很多不必要的事,
还要对此有浓厚的兴趣,才会有动力,努力提高技术,把做的icon进行精化,成就一套不一样的icon。
关于icon方面就讲解结束了,下面总结食品网也页和学校官网。先说一下食品网页,在设计和制作食品网页之前,老师先给我们布置了一个每人在课余时间内,找20张好看的食品网页,然后老是在从这些网页挑选了80张优秀的食品网页。
然后从这80张网页中,找到一些灵感和创意。进行后面的制作。所谓食品,也就是吃的东西,很多商家通过网站、海报和广告来推销自己的产品。已达到更大的销售业绩,显然,这次我们做的网页就是一种,大部分食品网页都是依赖着图片的美观和整体的视觉统一,来吸引顾客的眼球和食欲。
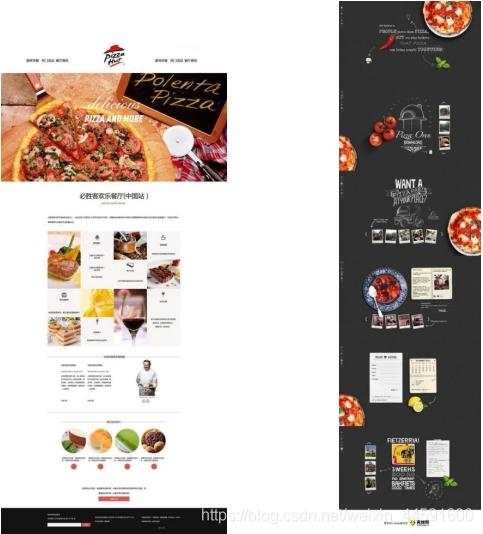
下面是我从80个网页挑选出来的3张知名食品网页,其知名度也是广泛全球的,深得顾客的喜爱。可谓用心至极。

废话不多说,最后小结:食品网页丰富多变,创意各种各样,没有很规则很严谨的排版,只要排版不是很糟糕,充分利用好主题的图片,来吸引顾客的眼球,就已经算目的达到了。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有