只用蓝图,制作一个支持富文本的并且逐字显示的对话系统,其实并不难。由于这个是超级简单的对话系统,就没在这里加上对话选项的功能(虽然也很简单)
因为UE4和5本质上区别不大,所以这个也可以在5里面用。
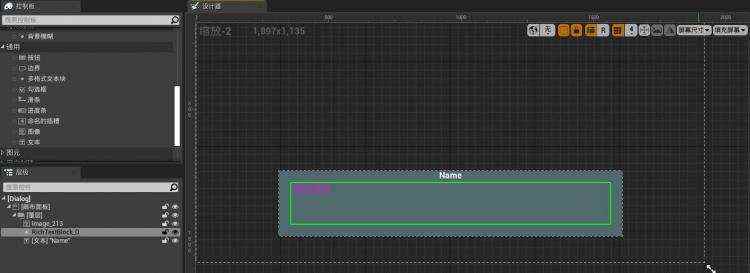
1.首先,创建一个控件蓝图,添加覆层,在里面加入用来当做背景的图片框以及主要显示文字的富文本框(多格式文本块),最好再加个能够用来显示名字的普通文本框,然后调整好位置。

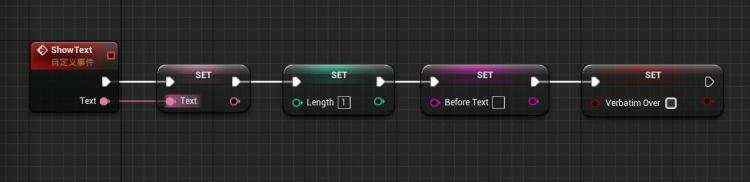
2.创建一个自定义事件命名为ShowText并创建以下几个变量并且设置默认值

Text:本次需要显示的文本
Length:用来计算长度的变量,后面要用到
BeforeText:用来记录已经显示出来的字,后续要用
VerbatimOver:用来记录是否显示完毕
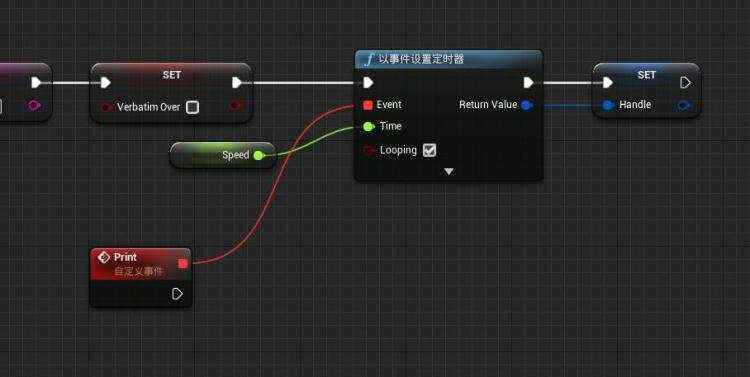
3.创建一个定时器,并添加一个Speed的变量用来控制出现字的速度,并在右边将RetrunValue拉出来选择提升为变量,命名为Handle,记得勾选Looping。
Speed值越小,字出现的速度越快,建议在0.05左右

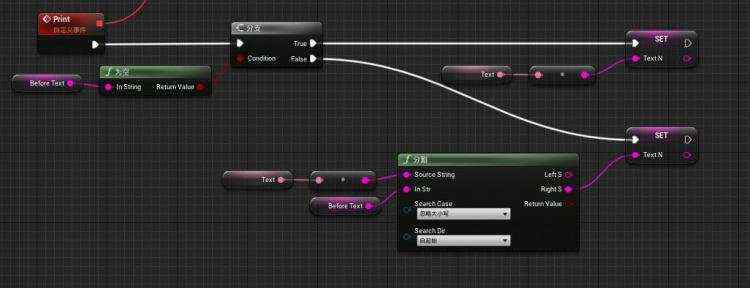
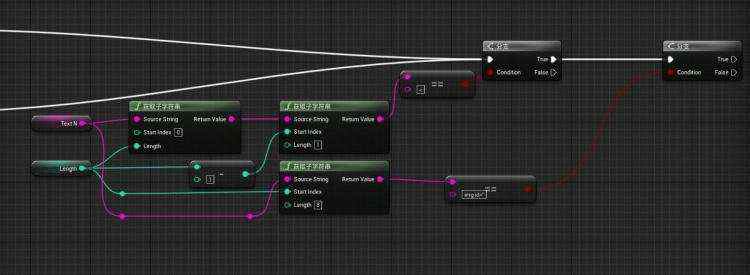
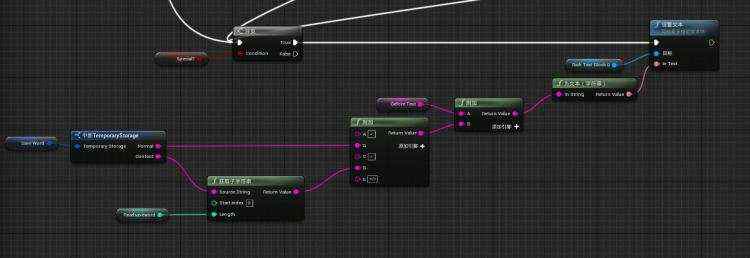
4.判断BeforeText是否为空,并根据是否为空执行不同的文本分割,并设置新建的变量TextN

5.设置完TextN后,两条线都要连过来,这里会对富文本的内容进行判断,同时,富文本也会支持图片,如果检测到富文本开始的符号,会进行是否为图片的判断。

6.新建一个DataTable,选择RichImageRow然后点击确定,在这里可以保存自己需要的图片
如果 不打算使用富文本里面的图片,可以跳过这里和下一步。

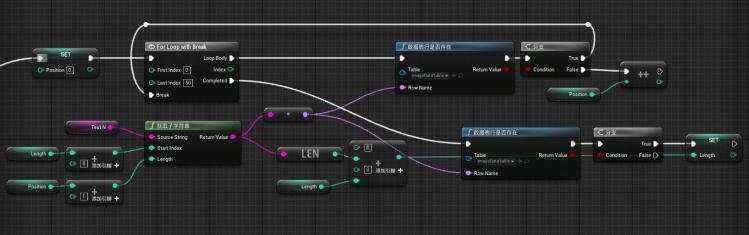
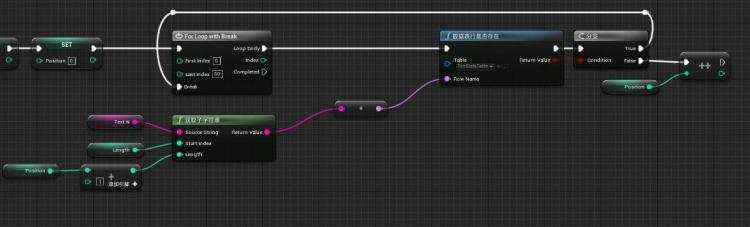
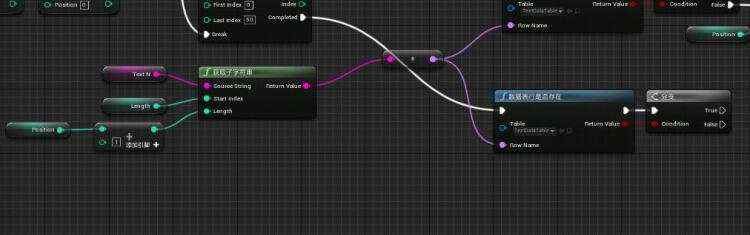
7.新建一个position的整数变量,在上面的TRUE分支后执行以下操作,因为为了放置输入格式和富文本图片很像的内容,这里会自动识别是否是图片并进行逐字显示,如果表格内的图片很多的话可以适当增加Loop那里的LastIndex值。其它的数字不要改。数据表就是刚刚新建的那个。

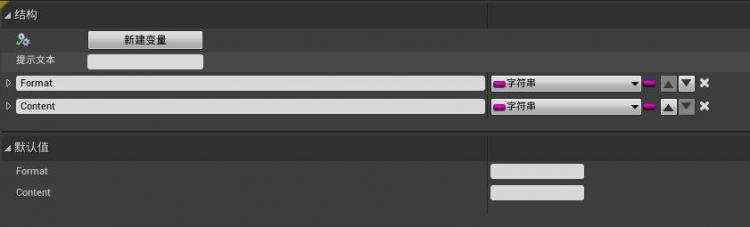
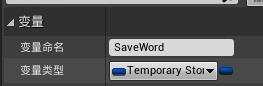
8.新建一个结构体,命名为TemporaryStorage,并在里面添加两个变量。
并且分别命名为Format和Content

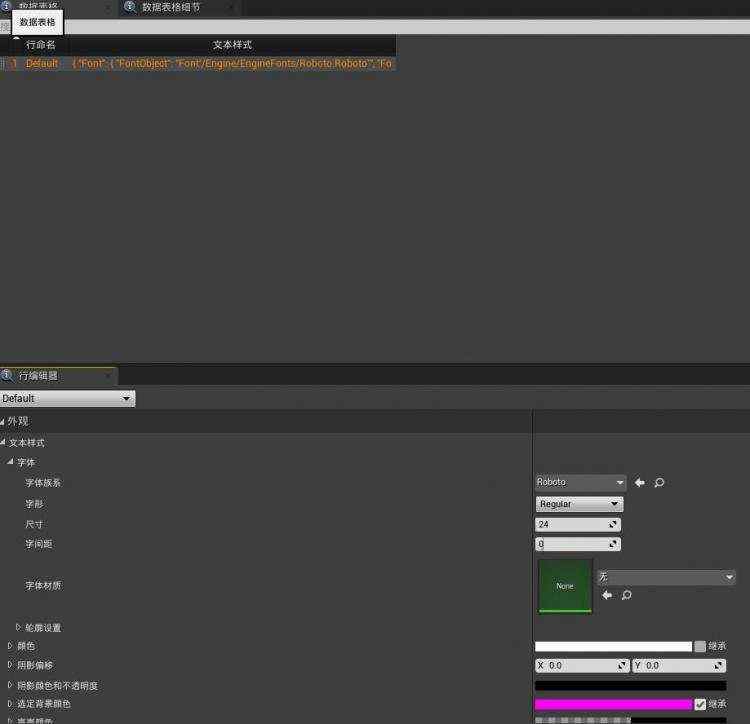
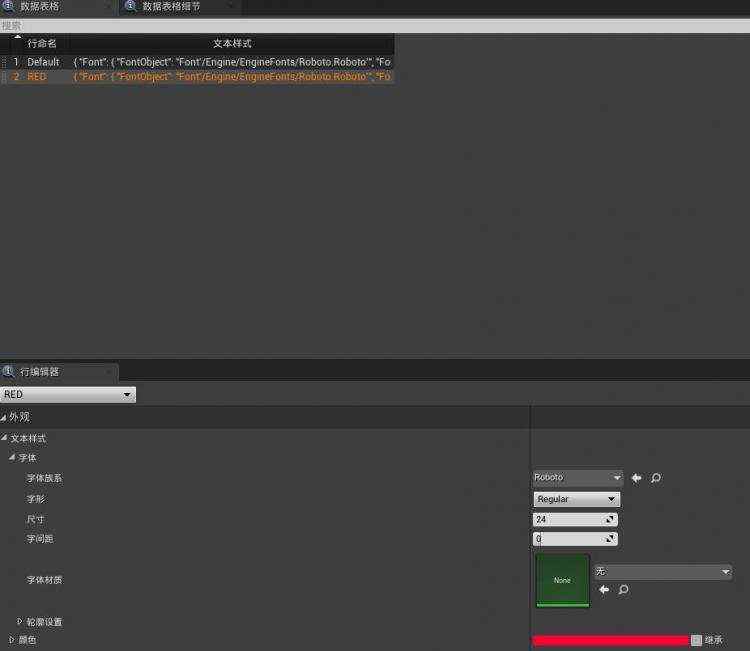
9.新建一个数据表,
选择RichTextStyleRow并点击确定
这个就是用来记录自己的富文本设置的表。

10.在刚刚这个表里面添加一行Default来记录默认字体,在未指定用什么富文本的时候会自动选择这项。

顺便加个RED行当设置字体为红色做测试用的东西

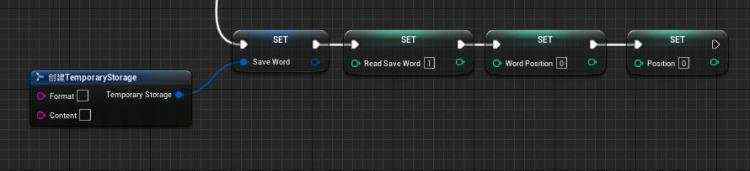
11.回到刚刚的蓝图里面,新建一个结构体,并使用刚刚创建的结构体当做类型。

在新增两个整数变量

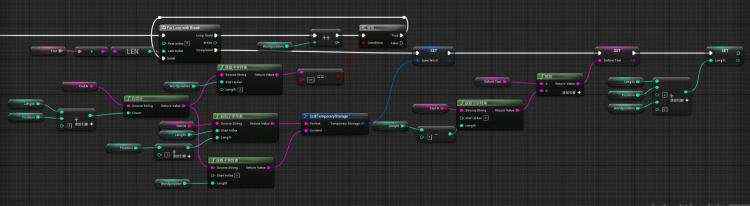
12.在FALSE后面连接,设置变量的默认值初始化

13.增加一个循环运算,数据表选刚刚创建的富文本数据表
如果字体种类很多的话可以适当增加LastIndex值

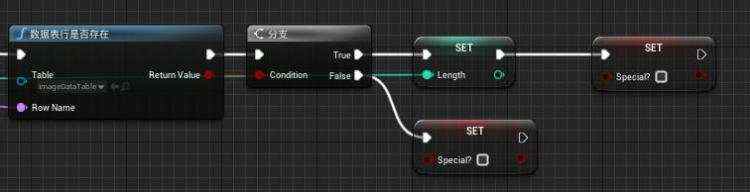
14.在Complete后面判断数据表该行是否存在

15.如果存在,则进行下面的运算内容

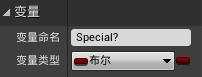
16.再次新建一个变量,为了识别是否有富文本。

并在识别图片为TRUE运算最后的地方

为FALSE开始初始化变量的地方

这个后面数据表不存在的时候

分别设置不同的Bool值。
17.在判断<符号为FALSE的分支和上面两个设置变量为FALSE的后面连接判断这个变量的分支

18.如果为TRUE&#xff0c;这样设置富文本框的文本

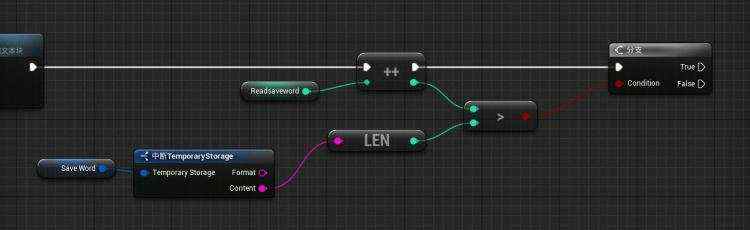
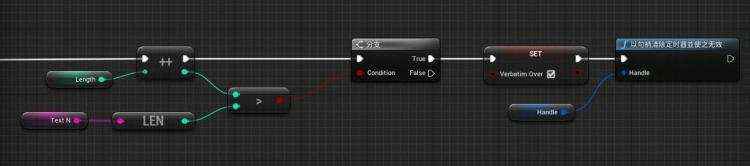
19.然后判断一下这个值

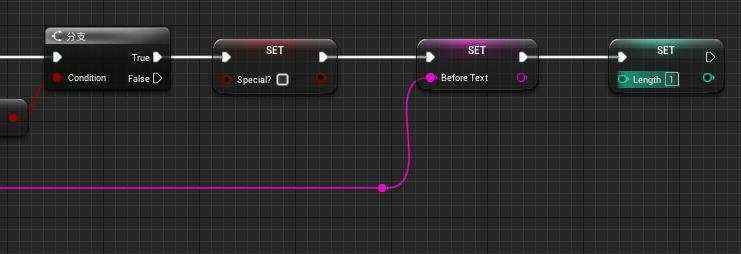
20.如果为TRUE&#xff0c;设置下面三个变量 &#xff0c;BeforeText连接18步骤中转换文本前的节点

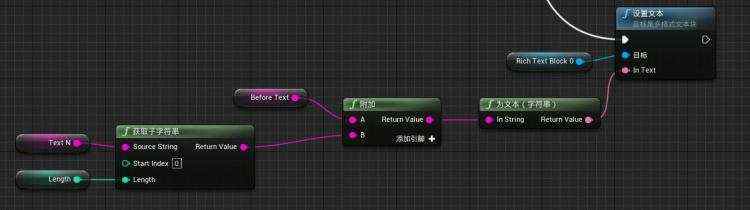
21.在special变量判断为FALSE后面这样设置文本

22.然后进行是否显示完毕的判断并停止定时器

23.这样逐字显示的逻辑就好了&#xff0c;不要忘记设置富文本框的文本样式为之前我们创建的表格

24.接下来可以进行一些其它的完善&#xff0c;让文字以想要的形式出来。
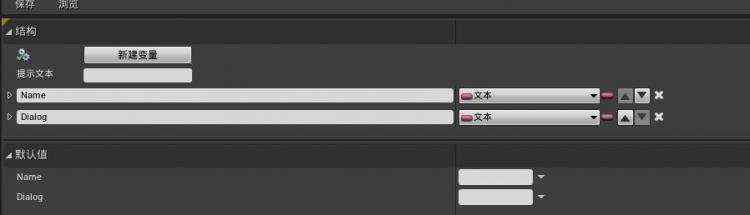
新建一个结构体
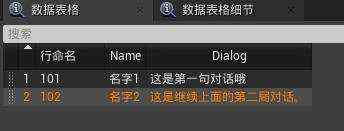
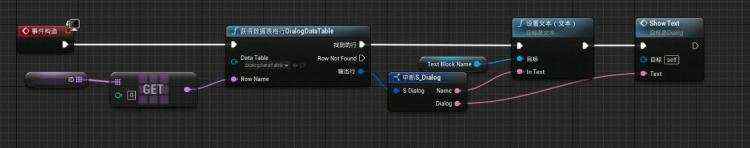
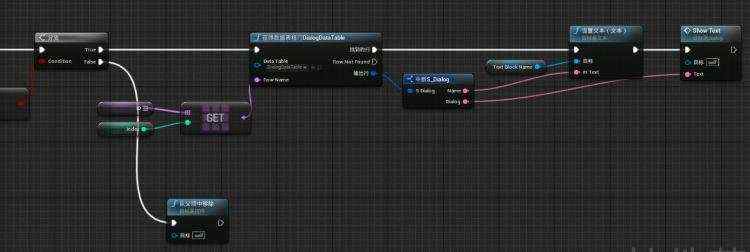
25.用这个结构体新建一个表格&#xff0c;并随便输入一些内容&#xff0c;前面的行命名是这句话的ID&#xff0c;很重要。

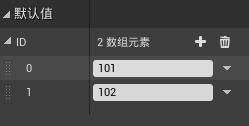
26.在刚刚的蓝图里面新建一个命名的数组变量

把刚刚那两个ID写进去用来模拟应该出现的对话&#xff08;正常会以某种方式得到这个ID数组&#xff0c;很简单&#xff0c;这里就不介绍了&#xff09;

27.这样先模拟一下&#xff0c;运行起来没问题的话就可以进行下一步了

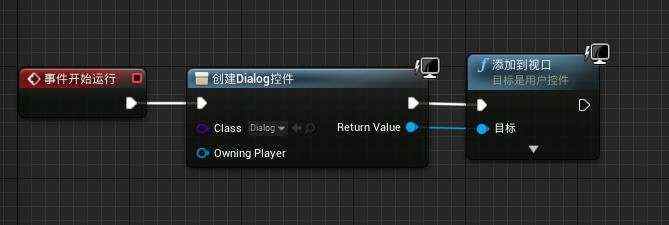
为了方便&#xff0c;这里就直接用关卡蓝图里面的初始事件去打开这个UI了

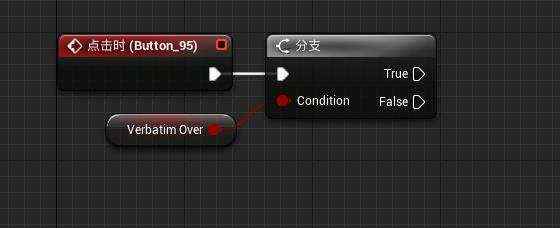
28.添加一个超大的按钮填满屏幕&#xff0c;并把渲染不透明度设为0
这个按钮用来触发点击任意位置如果字出现完就进行下一句&#xff0c;没出现完就出现全部&#xff0c;如果没有下一句就关闭对话框的逻辑

29.在点击按钮事件添加判断是否显示完成

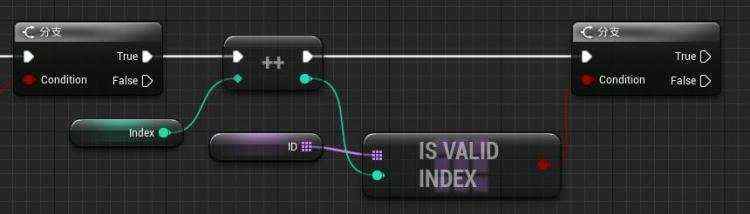
30.新建默认为0的整数变量Index &#xff0c;来判断ID数组

31.如果有效&#xff0c;就进行下一句的显示&#xff0c;如果无效就关闭对话框

32.继续上面29&#xff0c;如果是False&#xff0c;就把字直接显示出来 &#xff0c;记得先清空定时器

33.然后把上面用到的变量都初始化一下&#xff0c;防止多次对话产生BUG

最后&#xff0c;编译并保存&#xff0c;点击运行&#xff0c;正常的情况下&#xff0c;一切都运行顺利~
一个简单的对话系统就完成啦&#xff0c;至于触发对话的方法&#xff0c;这里就不详细描述了&#xff0c;每个项目可能都有不同的方法去触发。
如果还有什么问题&#xff0c;欢迎留言~