作者:来杯冰柠檬水 | 来源:互联网 | 2024-11-06 12:45
篇首语:本文由编程笔记#小编为大家整理,主要介绍了vuetify中treeview部分属性梳理相关的知识,希望对你有一定的参考价值。 1、selectable设置多选框,selected-
篇首语:本文由编程笔记#小编为大家整理,主要介绍了vuetify中treeview部分属性梳理相关的知识,希望对你有一定的参考价值。

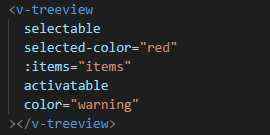
1、selectable设置多选框,selected-color就是选中后多选框的填充颜色
2、activatable就是在我们点击对应模块时模块是否被激活,默认不激活,color设置激活后的背景颜色等
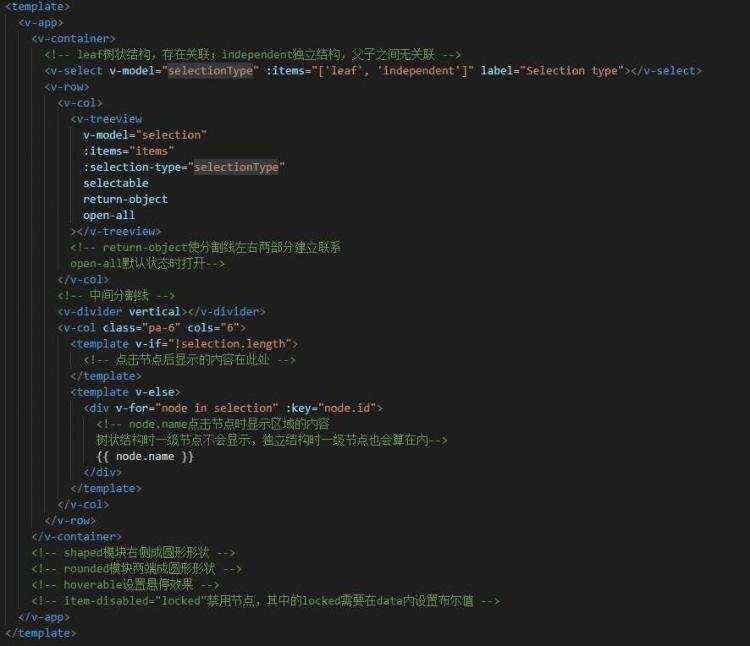
3、父子节点独立与互相关联部分的写法
结构部分:

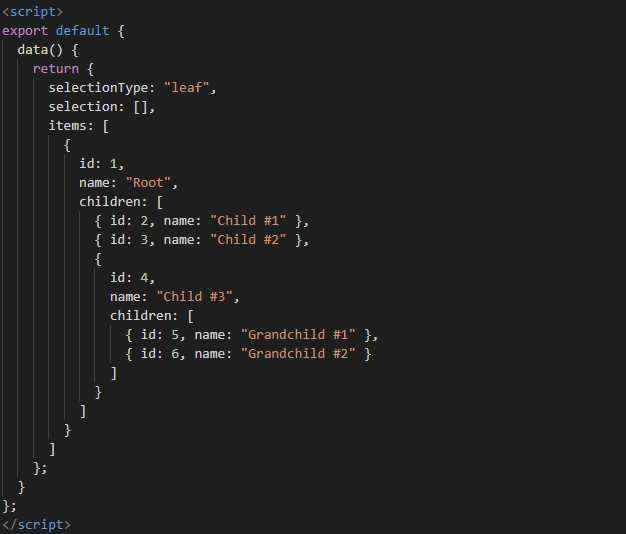
逻辑部分:

4、open-on-click代表在没有点击箭头位置也可以控制折叠及收起 ,添加该属性即可
5、图标部分设置
expand-icon="mdi-chevron-down"
on-icon="mdi-bookmark"
off-icon="mdi-watch"
indeterminate-icon="mdi-bookmark-minus"
其中 expand-icon展开图标
on-icon选中图标
off-icon未选中时显示图标
indeterminate-icon不确定时的图标(我没搞懂)-->